雇われるだけの人生から目指せ独立、社会人2年目なゲーム脳SEのブログ。更新頻度=週2~3回。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
お待たせしました。やっと(2)です。
お待たせしすぎて前回の状況を忘れかけているので、いったん振り返ります。
(っていうか、1.7に図を入れ忘れていることに今更気づきました・・・でもそんなのかんけーね)
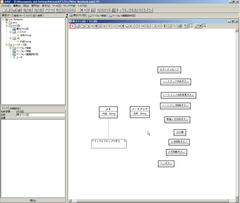
前回までのところで、画面のイメージが決まりました。
↓こんな感じです。

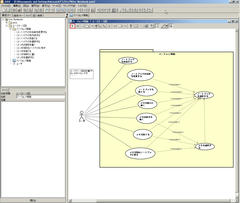
この図と、第1回で作成したユースケース図
↓こちら

を参考に、クラスを抽出する作業を行っていきます。
それでは具体的にどうやって抽出するか?なのですが・・・非常に簡単です。

四角い箱が3段重ねになっているのがクラスです。ノートブックとメモはすぐにわかるクラスですね。
右側に一列に並べている四角2段重ね+文字に下線が入っている箱はクラスのように見えますが、これらはクラスではなくてオブジェクトです。ボタンごとにひとつのクラスを作成するべきか、それともひとつのボタンクラスのオブジェクトとしてボタンを実装するべきか悩んだので、とりあえずオブジェクトとしておいておきました。
実際に作るときには、ボタンなどのUI部品はJavaのSwingフレームワークに添った形で実装しなくてはなりませんので、ここではひとまずメモとノートにかかわるロジック部分を先に設計していこうと思います。

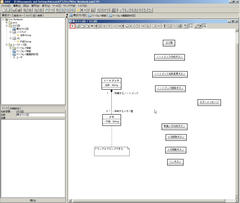
ノートブックとメモの間に関係を配置してみました。ノートを削除するとメモも一緒に削除されるので、コンポジット集合(Composite Aggregate)という関係になります。◆←こんなマークのやつです。コンポジット集合になりますと、黒いひし形がついているクラスが誕生すると同時に関係するクラスも誕生し、黒いひし形つきのクラスが消滅すると、関係を持っているクラスも同時に消滅するという、まさに一蓮托生の関係になります。
・・・ってあれ、おかしいですね。ノートブックが誕生すると同時にメモは誕生しません。修正して、普通の集合関係(Aggregate)にしておきましょう。
メモとノートはできましたが、これだけでは機能を実装することができません。メモを保存したり、ノートを保存するための機能を提供するクラスが必要になります。次回はこれらのクラスを割り出していこうと思います。
お待たせしすぎて前回の状況を忘れかけているので、いったん振り返ります。
(っていうか、1.7に図を入れ忘れていることに今更気づきました・・・でもそんなのかんけーね)
前回までのところで、画面のイメージが決まりました。
↓こんな感じです。

この図と、第1回で作成したユースケース図
↓こちら
を参考に、クラスを抽出する作業を行っていきます。
それでは具体的にどうやって抽出するか?なのですが・・・非常に簡単です。
- ユースケースの中で出てくる名詞をクラスにする
- 画面イメージに出てくるボタンや画像をクラスにする
- 本当にクラスにしていいのか悩んだらとりあえずオブジェクトにする
四角い箱が3段重ねになっているのがクラスです。ノートブックとメモはすぐにわかるクラスですね。
右側に一列に並べている四角2段重ね+文字に下線が入っている箱はクラスのように見えますが、これらはクラスではなくてオブジェクトです。ボタンごとにひとつのクラスを作成するべきか、それともひとつのボタンクラスのオブジェクトとしてボタンを実装するべきか悩んだので、とりあえずオブジェクトとしておいておきました。
実際に作るときには、ボタンなどのUI部品はJavaのSwingフレームワークに添った形で実装しなくてはなりませんので、ここではひとまずメモとノートにかかわるロジック部分を先に設計していこうと思います。
ノートブックとメモの間に関係を配置してみました。ノートを削除するとメモも一緒に削除されるので、コンポジット集合(Composite Aggregate)という関係になります。◆←こんなマークのやつです。コンポジット集合になりますと、黒いひし形がついているクラスが誕生すると同時に関係するクラスも誕生し、黒いひし形つきのクラスが消滅すると、関係を持っているクラスも同時に消滅するという、まさに一蓮托生の関係になります。
・・・ってあれ、おかしいですね。ノートブックが誕生すると同時にメモは誕生しません。修正して、普通の集合関係(Aggregate)にしておきましょう。
メモとノートはできましたが、これだけでは機能を実装することができません。メモを保存したり、ノートを保存するための機能を提供するクラスが必要になります。次回はこれらのクラスを割り出していこうと思います。
PR
この記事にコメントする
カレンダー
| 11 | 2025/12 | 01 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
ブログ内検索
最新記事
(10/12)
(10/09)
(10/09)
(10/08)
(10/05)
カテゴリー
プロフィール
HN:
akisute
性別:
男性
職業:
システムエンジニア
趣味:
ゲーム・東方・ニコ動。あと散歩。
推奨環境
横幅900px以上、Firefox 3, Safari 3, Opera 9.5, Chrome 0.2以上。IE7ギリギリ対応。IE6未対応。
