雇われるだけの人生から目指せ独立、社会人2年目なゲーム脳SEのブログ。更新頻度=週2~3回。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
前回は、本プロジェクトのGUI作成を担うであろうVisual Editorを学ぶため、Eclipse3.3非公式対応版のVisual Editorをインストールしてテスト起動を行うところまでやりました。このページの、ve_eclipse_34_v200711170100_win.zipというバージョンを使用しています。
今回は↓こちらのページを教科書にしまして、一通りVisual Editorを触ってみました。
Visual Editor メモ
それではさっそく見ていきましょう。
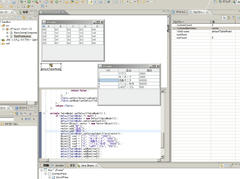
まずは教科書通り、フォームを作成し、表を追加してみることにしました。

こんな感じです。うまくいきました。
ただし、先ほどのページでは
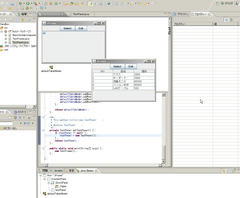
続いてパネルを作成し、先ほどのフォーム上に配置してみます。

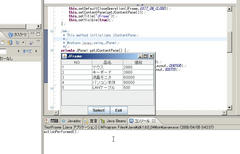
できました。まだボタンを押しても何も起こりません。ActionもActionListenerも登録されていないからです。というわけで、こんどはActionListenerをつけてみましょう。これも、右クリックメニューから一発です。

ボタンを押すとコンソールに文字が出るようになりました。また、Exitボタンを押すときちんとアプリケーションが終了するようになりました。だいぶGUIアプリケーションらしくなりましたね。
一つ気になる点として、リスナークラスを登録する際に、どの選択肢を選んでも~Listenerか~Adapterを実装・拡張した匿名クラス(Anonymous Class)が自動的に登録されてしまいます。要するに、自分でListenerクラスを作ってみたりとか、内部クラスとしてListenerクラスを実装することができません。もちろん手でソースを修正すればよいのですが、面倒です。
といってもまぁ、Listenerクラスがやることなんて、共通化してあるロジックを呼び出したり、せいぜいコンポーネントの見た目を変えたりする程度の処理(行数にして10行以下)ですから、Listenerクラスをいちいち明示的に宣言するメリットはないということかもしれませんね。どうしてもそうしたいならば、Actionを使えばいいわけですし。
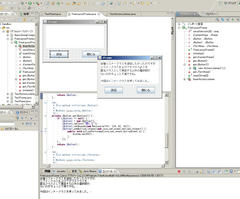
さて、今度はLayoutを使わない各種コンポーネントの配置を試してみました。

こんな感じです。ボタンを押下するとコンソールに入力された文字列が出ています。ここではウィンドウサイズを変更できないようにして、レイアウトが崩れるのを防いでいます。ダイアログウィンドウなどに応用できそうですね。
一通りやってみて気づいたことですが、
このVisual Editorプラグインは、各種GUIコンポーネントを、GetterのみをもつBeanとして扱うような設計になっています。また、各種イベントリスナーは基本的には匿名クラスで実装され、どうしても複雑なことをやりたいときはActionインターフェースを実装して行うという方針。
下位のパネルから親パネルに対してアクセスしたいときは、
今回は↓こちらのページを教科書にしまして、一通りVisual Editorを触ってみました。
Visual Editor メモ
それではさっそく見ていきましょう。
まずは教科書通り、フォームを作成し、表を追加してみることにしました。
こんな感じです。うまくいきました。
ただし、先ほどのページでは
という風に紹介されていましたが、実際には自動的にソースコードには追加されませんでした。Visual Editorのバージョンが異なるからでしょうか?仕方がないので、手動でDefaultTableModelクラスをフィールドに追加して、設定してみました。
ここでDefaultTableModelを選択し、OKを押すとソースコードにgetDefaultTableModelというメソッドが追加されます。このメソッドで初期化を行います。以下、編集例です。
続いてパネルを作成し、先ほどのフォーム上に配置してみます。
できました。まだボタンを押しても何も起こりません。ActionもActionListenerも登録されていないからです。というわけで、こんどはActionListenerをつけてみましょう。これも、右クリックメニューから一発です。
ボタンを押すとコンソールに文字が出るようになりました。また、Exitボタンを押すときちんとアプリケーションが終了するようになりました。だいぶGUIアプリケーションらしくなりましたね。
一つ気になる点として、リスナークラスを登録する際に、どの選択肢を選んでも~Listenerか~Adapterを実装・拡張した匿名クラス(Anonymous Class)が自動的に登録されてしまいます。要するに、自分でListenerクラスを作ってみたりとか、内部クラスとしてListenerクラスを実装することができません。もちろん手でソースを修正すればよいのですが、面倒です。
といってもまぁ、Listenerクラスがやることなんて、共通化してあるロジックを呼び出したり、せいぜいコンポーネントの見た目を変えたりする程度の処理(行数にして10行以下)ですから、Listenerクラスをいちいち明示的に宣言するメリットはないということかもしれませんね。どうしてもそうしたいならば、Actionを使えばいいわけですし。
さて、今度はLayoutを使わない各種コンポーネントの配置を試してみました。
こんな感じです。ボタンを押下するとコンソールに入力された文字列が出ています。ここではウィンドウサイズを変更できないようにして、レイアウトが崩れるのを防いでいます。ダイアログウィンドウなどに応用できそうですね。
一通りやってみて気づいたことですが、
このVisual Editorプラグインは、各種GUIコンポーネントを、GetterのみをもつBeanとして扱うような設計になっています。また、各種イベントリスナーは基本的には匿名クラスで実装され、どうしても複雑なことをやりたいときはActionインターフェースを実装して行うという方針。
下位のパネルから親パネルに対してアクセスしたいときは、
getRootPaneとかgetTopLevelAncestorを使えばよさそうです。たぶんgetRootPaneで正解だと思うのですが・・・このあたりは実際に使ってみないと何ともいえないです。
つまり、まとめますと、
各種ボタンはJButtonクラスのオブジェクトとする各種フレームやパネルはJPanelクラスを拡張したクラスとし、getterメソッドを持たせる
などなど、各種部品は基本的に既存のswingコンポーネントのオブジェクトとして表現すれば上手くUMLで表すことができるようです。
このあたりを踏まえまして閑話休題(今度こそ使い方あっているはず)、いよいよ次回はUMLに話題を戻しまして、抽象クラス図の設計と、相互作用図の作成に入っていきます。
PR
この記事にコメントする
カレンダー
| 10 | 2025/11 | 12 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
ブログ内検索
最新記事
(10/12)
(10/09)
(10/09)
(10/08)
(10/05)
カテゴリー
プロフィール
HN:
akisute
性別:
男性
職業:
システムエンジニア
趣味:
ゲーム・東方・ニコ動。あと散歩。
推奨環境
横幅900px以上、Firefox 3, Safari 3, Opera 9.5, Chrome 0.2以上。IE7ギリギリ対応。IE6未対応。
