雇われるだけの人生から目指せ独立、社会人2年目なゲーム脳SEのブログ。更新頻度=週2~3回。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Greasemonkeyをなめらかモンキーと書くとやわらか戦車みたいでいいですね。
一応ぐぐってみましたけど、まだ無いみたいです、なめらかモンキー。登録商標をとるなら今ですよ!
さて。本題に入ります。
普段から大活躍している私のGoogleノートブックの中身が汚くなっていたので、久しぶりに大掃除をしていらないメモを捨て、メモの分類をやり直したり、ラベルをつけ直したりしてみました。
ラベルをつけ直しているとラベルの量がどんどん増えてくるのですが、そこで気になったのが・・・

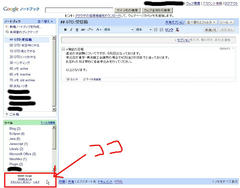
この左下のコピーライトが書いてある領域。
そのとき、ふと私の頭にこんな考えが浮かびました。
「ここを消せばあと2個ラベルが余分に表示できる」
ようし、なら消してしまえ!近頃こういう新しいチャレンジがなくてめっきり頭が鈍っていたところです。こんなおもしろい話を逃すものかと、さっそくGreasemonkeyのスクリプトを書いてコピーライトを消してしまおうと思い立ちました。JavascriptでDOMを使う勉強にもなります。
JavascriptのDOMを使う上で、今回参考にしたサイトはこちら。
http://www.javascriptkit.com/domref/elementmethods.shtml
http://youmos.com/news/getelementsby
http://www.openspc2.org/JavaScript/JavaScript_DOM/
肝心のGreasemonkeyスクリプトの書き方はこちらを参考にいたしました。
http://www.google.com/notebook/public/18412722587928953882/BDSaYIgoQyaWT1b4h
まずはコピーライト部のソースをチェック。
完成品がこちら。→googlenotebookcustomizer.user.js
といっても別段妙なことはしていません。Greasemonkeyスクリプトのお約束通り、匿名関数を定義して、その中でイベントリスナーを作成し、DOMで要素を取得&削除する関数を定義しているだけです。
早速、動かしてみました。消えてくれるかな!?

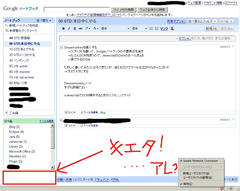
やった!消えた!!
・・・ってあれ?ラベル欄が広がりません。なぜ?
不審に思ってラベル欄のソースを見てみました。すると・・・
<div class="we kd">
<div style="height: 176px;" tabindex="0" class="na" id="gn2_0">
<div id="gn2_1">
<div id="gn6" class="aa x" tabindex="-1">
Blog (1)
</div>
<div id="gn7" class="aa x" tabindex="-1">
Eclipse (4)
</div>
<div id="gn8" class="aa x" tabindex="-1">
Java (5)
</div>
</div>
</div>
</div>
なんだかheightの数値がべた書きです。
どうもこのソース、javascriptで動的に生成されているみたいなんです。
ですからこの高さを生成するロジックに手をつけるわけにはいきません。しかも、ウィンドウのサイズが変わり次第、毎回高さが変わりますから・・・
こうして私のGreasemonkey初体験はなめらかな結果に終わったのでした・・・
一応ぐぐってみましたけど、まだ無いみたいです、なめらかモンキー。登録商標をとるなら今ですよ!
さて。本題に入ります。
普段から大活躍している私のGoogleノートブックの中身が汚くなっていたので、久しぶりに大掃除をしていらないメモを捨て、メモの分類をやり直したり、ラベルをつけ直したりしてみました。
ラベルをつけ直しているとラベルの量がどんどん増えてくるのですが、そこで気になったのが・・・
この左下のコピーライトが書いてある領域。
そのとき、ふと私の頭にこんな考えが浮かびました。
「ここを消せばあと2個ラベルが余分に表示できる」
ようし、なら消してしまえ!近頃こういう新しいチャレンジがなくてめっきり頭が鈍っていたところです。こんなおもしろい話を逃すものかと、さっそくGreasemonkeyのスクリプトを書いてコピーライトを消してしまおうと思い立ちました。JavascriptでDOMを使う勉強にもなります。
JavascriptのDOMを使う上で、今回参考にしたサイトはこちら。
http://www.javascriptkit.com/domref/elementmethods.shtml
http://youmos.com/news/getelementsby
http://www.openspc2.org/JavaScript/JavaScript_DOM/
肝心のGreasemonkeyスクリプトの書き方はこちらを参考にいたしました。
http://www.google.com/notebook/public/18412722587928953882/BDSaYIgoQyaWT1b4h
まずはコピーライト部のソースをチェック。
このようになっています(詳しくはご自身でソースをご確認ください・・・)。ということは、このid="gn0_4"の要素を削除してやれば、コピーライト部全体が消えて無くなるはずです。早速スクリプトを書いてみましょう。
<div class="rh" id="gn0_4">~中略~</div>
完成品がこちら。→googlenotebookcustomizer.user.js
といっても別段妙なことはしていません。Greasemonkeyスクリプトのお約束通り、匿名関数を定義して、その中でイベントリスナーを作成し、DOMで要素を取得&削除する関数を定義しているだけです。
早速、動かしてみました。消えてくれるかな!?
やった!消えた!!
・・・ってあれ?ラベル欄が広がりません。なぜ?
不審に思ってラベル欄のソースを見てみました。すると・・・
<div class="we kd">
<div style="height: 176px;" tabindex="0" class="na" id="gn2_0">
<div id="gn2_1">
<div id="gn6" class="aa x" tabindex="-1">
Blog (1)
</div>
<div id="gn7" class="aa x" tabindex="-1">
Eclipse (4)
</div>
<div id="gn8" class="aa x" tabindex="-1">
Java (5)
</div>
</div>
</div>
</div>
なんだかheightの数値がべた書きです。
どうもこのソース、javascriptで動的に生成されているみたいなんです。
ですからこの高さを生成するロジックに手をつけるわけにはいきません。しかも、ウィンドウのサイズが変わり次第、毎回高さが変わりますから・・・
- ウィンドウサイズが変わったときに呼び出されるイベントリスナーを新規作成する。
- そのイベントリスナーの中で、gn2_0要素を取得して、取得した要素のstyle属性の値を書き換える。
こうして私のGreasemonkey初体験はなめらかな結果に終わったのでした・・・
PR
この記事にコメントする
Re:よくわからないけど
>ブラウザのレンダリング直前に処理出来るなら、
>コピーライト消した後に高さを取得して、固定値(コピーライトの高さ分)追加した値に描き直すとかは出来ない?
>
はい、可能です。その方法でやろうと思ってます。
問題はブラウザのサイズが変わったとき。
現在のGreasemonkeyスクリプトはonloadにしか動かないので、ブラウザのサイズが変更されるとGoogleNotebookのスクリプトが走る>サイズが元に戻る>けどGreasemonkeyスクリプトは走らない→ちっちゃくなる
ということです。
>コピーライト消した後に高さを取得して、固定値(コピーライトの高さ分)追加した値に描き直すとかは出来ない?
>
はい、可能です。その方法でやろうと思ってます。
問題はブラウザのサイズが変わったとき。
現在のGreasemonkeyスクリプトはonloadにしか動かないので、ブラウザのサイズが変更されるとGoogleNotebookのスクリプトが走る>サイズが元に戻る>けどGreasemonkeyスクリプトは走らない→ちっちゃくなる
ということです。
Utcjxksd
Good crew it's cool :) <a href=" http://lolitamodels.vox.com/ ">lolita bbs magic lolita lolita young model</a> 7907
Lybnclwg
i'm fine good work <a href=" http://preteenlolita819.vox.com/ ">desired preteen lolita angels</a> 8)))
Zejmjvej
real beauty page <a href=" http://lolitabbs969.vox.com ">young little nude lolita</a> caoqzl
カレンダー
| 10 | 2025/11 | 12 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
ブログ内検索
最新記事
(10/12)
(10/09)
(10/09)
(10/08)
(10/05)
カテゴリー
プロフィール
HN:
akisute
性別:
男性
職業:
システムエンジニア
趣味:
ゲーム・東方・ニコ動。あと散歩。
推奨環境
横幅900px以上、Firefox 3, Safari 3, Opera 9.5, Chrome 0.2以上。IE7ギリギリ対応。IE6未対応。
