雇われるだけの人生から目指せ独立、社会人2年目なゲーム脳SEのブログ。更新頻度=週2~3回。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
なめらかシリーズ完結編です。
前回までのチャレンジで、余計な領域を削除して、ラベル領域を広げる方法までは何とかつかめましたが、依然として枠が広がった状態を維持することができません。
仕方がないので以下の方針で広がった状態を維持することにします。
今回の肝になるのが、タイマーの代わりを担当するwindow.setInterval()と、
もう一つ、Greasemonkey用のオブジェクトであるunsafeWindowです。
今までは匿名関数を宣言して、その中で操作を行っていたのですが、これでは匿名関数のスコープが終了する=Greasemonkeyのスクリプトが終了すると同時に匿名関数の中で宣言した関数などが使用できなくなってしまいます。
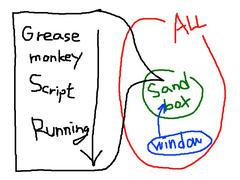
それでは匿名関数の外に関数を移動すればよいのかといいますと、実はそういうわけではありません。最近のGreasemonkeyの実行環境は、実はSandboxと呼ばれるオブジェクト(?スコープ?それとも関数?)の中でスクリプトが実行されているようなのです。図にすると以下の通り。

赤い線がグローバルスコープ、緑の線がGreasemonkeyスクリプトの走っているSandboxと呼ばれる・・・スコープ・・・スコープでいいのかなぁ・・・にあたります。たとえば今、Greasemonkeyスクリプトの中からSandboxの中で宣言した関数を呼び出して、windowオブジェクトに持たせるとします。図中の青い線がそれです。

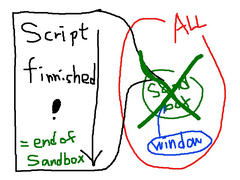
ここでGreasemonkeyスクリプトが終了してしまうと、緑色の線で囲まれたSandboxはまとめて消えてしまいます。従ってwindowオブジェクトが参照している関数の実態もスコープアウトしてしまい、関数が実行できなくなってしまうみたいです。
そこで出番になるのがunsafeWindowオブジェクトです。このオブジェクトはSandboxの外に直接アクセスすることが出来ます。できるらしいです。つまりGreasemonkeyスクリプトが終了してもスコープアウトしません。
もちろんSandboxの外にアクセスできる=既存のページで走っている他のスクリプトと干渉するということですから、きわめて危険で不安定な方法になります。Greasemonkeyの解説サイトでも「可能な限り使用を避けろ、あらゆる代替手段を用いて避けろ」と明記されています。
というわけで、完成はしたのですが、全くおすすめできません。一応バグはないみたいですが、何が起きてもが責任とれません。ご了承ください。
以上を踏まえましてこちらが完成品です。
googlenotebookcustomizer_0_3
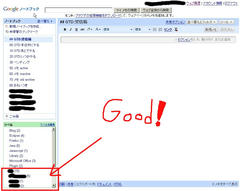
使ってみた結果が以下の通り。

ばっちりラベルエリアが広がりました!
もちろん、リサイズしてもきちんとサイズが広がります。
たったこれだけのことなのに、ずいぶんと長いみちのりでした・・・
このGreasemonkey、初めてJavascriptに触る人には最高のおもちゃになると思います。なんと言っても100行やそこらのソースで、普段から使っているWebページやWebアプリの動作をまるで別物に変えてしまうことが出来る手軽さと楽しさが最大の魅力です。
今後Javascriptを学ぼうと志す方をみかけたらまずはGreasemonkeyをおすすめすることにしますね。
前回までのチャレンジで、余計な領域を削除して、ラベル領域を広げる方法までは何とかつかめましたが、依然として枠が広がった状態を維持することができません。
仕方がないので以下の方針で広がった状態を維持することにします。
- タイマーで2秒おきに関数を起動して、サイズを調整する
- ただし、1度広げたら2度は広げない(さもないと永遠に広くなります、ちょっとしたブラクラ)
- onresizeのタイミングで、1度広げたらカウンターをリセットして、再度調整できるようにする
今回の肝になるのが、タイマーの代わりを担当するwindow.setInterval()と、
もう一つ、Greasemonkey用のオブジェクトであるunsafeWindowです。
今までは匿名関数を宣言して、その中で操作を行っていたのですが、これでは匿名関数のスコープが終了する=Greasemonkeyのスクリプトが終了すると同時に匿名関数の中で宣言した関数などが使用できなくなってしまいます。
それでは匿名関数の外に関数を移動すればよいのかといいますと、実はそういうわけではありません。最近のGreasemonkeyの実行環境は、実はSandboxと呼ばれるオブジェクト(?スコープ?それとも関数?)の中でスクリプトが実行されているようなのです。図にすると以下の通り。
赤い線がグローバルスコープ、緑の線がGreasemonkeyスクリプトの走っているSandboxと呼ばれる・・・スコープ・・・スコープでいいのかなぁ・・・にあたります。たとえば今、Greasemonkeyスクリプトの中からSandboxの中で宣言した関数を呼び出して、windowオブジェクトに持たせるとします。図中の青い線がそれです。
ここでGreasemonkeyスクリプトが終了してしまうと、緑色の線で囲まれたSandboxはまとめて消えてしまいます。従ってwindowオブジェクトが参照している関数の実態もスコープアウトしてしまい、関数が実行できなくなってしまうみたいです。
そこで出番になるのがunsafeWindowオブジェクトです。このオブジェクトはSandboxの外に直接アクセスすることが出来ます。できるらしいです。つまりGreasemonkeyスクリプトが終了してもスコープアウトしません。
もちろんSandboxの外にアクセスできる=既存のページで走っている他のスクリプトと干渉するということですから、きわめて危険で不安定な方法になります。Greasemonkeyの解説サイトでも「可能な限り使用を避けろ、あらゆる代替手段を用いて避けろ」と明記されています。
というわけで、完成はしたのですが、全くおすすめできません。一応バグはないみたいですが、何が起きてもが責任とれません。ご了承ください。
以上を踏まえましてこちらが完成品です。
googlenotebookcustomizer_0_3
使ってみた結果が以下の通り。
ばっちりラベルエリアが広がりました!
もちろん、リサイズしてもきちんとサイズが広がります。
たったこれだけのことなのに、ずいぶんと長いみちのりでした・・・
このGreasemonkey、初めてJavascriptに触る人には最高のおもちゃになると思います。なんと言っても100行やそこらのソースで、普段から使っているWebページやWebアプリの動作をまるで別物に変えてしまうことが出来る手軽さと楽しさが最大の魅力です。
今後Javascriptを学ぼうと志す方をみかけたらまずはGreasemonkeyをおすすめすることにしますね。
PR
この記事にコメントする
カレンダー
| 10 | 2025/11 | 12 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
ブログ内検索
最新記事
(10/12)
(10/09)
(10/09)
(10/08)
(10/05)
カテゴリー
プロフィール
HN:
akisute
性別:
男性
職業:
システムエンジニア
趣味:
ゲーム・東方・ニコ動。あと散歩。
推奨環境
横幅900px以上、Firefox 3, Safari 3, Opera 9.5, Chrome 0.2以上。IE7ギリギリ対応。IE6未対応。
