雇われるだけの人生から目指せ独立、社会人2年目なゲーム脳SEのブログ。更新頻度=週2~3回。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
以前から、IEで私のブログを見るとたびたびレイアウトが壊れてしまう(右のメニューが下に回り込んでしまう)問題が発生していたのですが、本日無事解決することが出来ました。
まずはFirebug liteで原因調査。
IEでFirebugが動くなんて素敵じゃないですか!

すると、現在選択されているこのエントリだけ、offsetWidthの値が6pt大きいことがわかりました。
A-Liaison BLOG 【普通】ちょっと山口まで帰省してきます
おそらく、このエントリーが横に長いせいで右のメニューが押し出されてしまっているに違いありません。
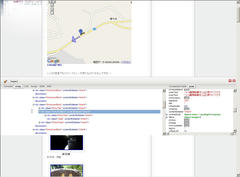
そこで、今度は本格的に調査するために、Firefoxに切り替えてFirebugを起動。
すると・・・

よーく写真のところを見てください。写真がpadding領域にオーバーラップしています!
右下のレイアウト領域を見れば分かりますが、この本文が入る部分のコンテンツ横幅は496pxしかないんです。ところが、ここに載せている写真はwidthが500pxにボーダーが1pxあるため、横幅502pxあり、6pxはみ出てしまいます。
FirefoxやSafari等のブラウザでは、このはみ出た分がpaddingにオーバーラップしてくれるみたいです。(といいますか、paddingは指定してありますがwidthがautoなのでwidthの分を削って表示している?)
ところがIEは律儀にこのはみ出した部分がかぶらないように計算するため横の長さが6pxはみ出ていたんですね。
というわけで、写真の横幅を450pxに制限してみました。

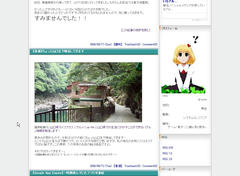
これがIE。

こっちがFirefox。
ばっちりです!
まずはFirebug liteで原因調査。
IEでFirebugが動くなんて素敵じゃないですか!
すると、現在選択されているこのエントリだけ、offsetWidthの値が6pt大きいことがわかりました。
A-Liaison BLOG 【普通】ちょっと山口まで帰省してきます
おそらく、このエントリーが横に長いせいで右のメニューが押し出されてしまっているに違いありません。
そこで、今度は本格的に調査するために、Firefoxに切り替えてFirebugを起動。
すると・・・
よーく写真のところを見てください。写真がpadding領域にオーバーラップしています!
右下のレイアウト領域を見れば分かりますが、この本文が入る部分のコンテンツ横幅は496pxしかないんです。ところが、ここに載せている写真はwidthが500pxにボーダーが1pxあるため、横幅502pxあり、6pxはみ出てしまいます。
FirefoxやSafari等のブラウザでは、このはみ出た分がpaddingにオーバーラップしてくれるみたいです。(といいますか、paddingは指定してありますがwidthがautoなのでwidthの分を削って表示している?)
ところがIEは律儀にこのはみ出した部分がかぶらないように計算するため横の長さが6pxはみ出ていたんですね。
というわけで、写真の横幅を450pxに制限してみました。
これがIE。
こっちがFirefox。
ばっちりです!
PR
この記事にコメントする
カレンダー
| 11 | 2025/12 | 01 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
ブログ内検索
最新記事
(10/12)
(10/09)
(10/09)
(10/08)
(10/05)
カテゴリー
プロフィール
HN:
akisute
性別:
男性
職業:
システムエンジニア
趣味:
ゲーム・東方・ニコ動。あと散歩。
推奨環境
横幅900px以上、Firefox 3, Safari 3, Opera 9.5, Chrome 0.2以上。IE7ギリギリ対応。IE6未対応。
