雇われるだけの人生から目指せ独立、社会人2年目なゲーム脳SEのブログ。更新頻度=週2~3回。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
要点
現在Google App Engine上でちょこちょこ作っているアプリに、このたびRSSフィード機能を追加いたしました。実はRSSフィードの仕様書を見たのも今回が初めて(!)という初心者丸出し状態でスタートしたのですが、App Engineの機能を使えば簡単にRSSフィード機能を持たせることが出来ます。
今回使用するRSSフィードの種類はAtom1.0にしました。
一番新しそうな感じがするのと、GAEのdb.Modelクラスにto_xml()というメソッドがありまして、これを使えばAtom互換のXMLを自動的に作ってくれるとか何とか言う説明書きを見たので、一番楽そうに見えたのが主な理由です。
まずはAtomの仕様書を見ることにしました。
http://ja.wikipedia.org/wiki/Atom
http://fdays.blogspot.com/2007/12/rss-atom-xml.html
なるほど、指定された書式のXMLをHTTP GETのレスポンスとして返せばいいんですね。Contents-Typeの設定も忘れずにと。
私はRSSフィードというとサーバー側からRSSリーダーに対してプッシュ的にデータを送る必要があるんじゃないかと恐れていたのですが、RSSリーダーが定期的に指定されたURLにアクセスしてくるだけと分かって一安心です。
また、RSSリーダーが定期的にアクセスしてくるならば、バッチ処理のできないGAEにとって福音です。自動的にアクセスしてきたGETに対応してジョブを実行すれば簡易バッチの代わりになります。たとえば一定時間おきに特定ウェブサイトの内容を取得してデータストアに保存したいとか。
続いてModel.to_xml()の実験です。本当にこのメソッドを使えばAtom形式になってくれるんでしょうか?
ということで実行してみた結果がこちら。
仕方ないので自分でXMLを作ることにします。
XMLを作るのには、GAE付属のDjango Template Engineを活用することにしました。
当たり前のことなのですが、このテンプレートエンジン、どんな文字列に対しても適用できるんですよね。
(いっつもHTMLを生成するのに使っているので忘れがちなのですが、その気になればCSSやJavaScriptさえ生成できるはずです)
こんなテンプレートを用意します。
後はこのテンプレートを、普段HTMLのレスポンスを返すのと全く同じようにして返すだけ。
ご覧の通り、GAEで普通のリクエストハンドラーを作るのと全く同じような処理です。
さて、これで全部できました!早速Googleリーダーに読ませてみましょう。

※申し訳ありませんがアプリ名やフィード名は公開できません。
お~~~~~~
読んでる読んでる・・・
自分が作った物を他の人のプログラムがきちんと読んでくれるってなんだか素敵!
初心者丸出し発言ですみません
- RSSフィード=HTTP GETのレスポンスに対して指定された形式のXMLをContents-Type=application/xml+atomで返すだけのもの
- google.appengine.ext.db.Model.to_xml()は役に立たない
- GAEでRSSフィードを作るときは、テンプレートエンジンを使うととっても簡単、でももっと良いライブラリがあるかも
- テンプレートエンジン使用時は、日付の指定だけがちょっと面倒で難しいので注意する
現在Google App Engine上でちょこちょこ作っているアプリに、このたびRSSフィード機能を追加いたしました。実はRSSフィードの仕様書を見たのも今回が初めて(!)という初心者丸出し状態でスタートしたのですが、App Engineの機能を使えば簡単にRSSフィード機能を持たせることが出来ます。
今回使用するRSSフィードの種類はAtom1.0にしました。
一番新しそうな感じがするのと、GAEのdb.Modelクラスにto_xml()というメソッドがありまして、これを使えばAtom互換のXMLを自動的に作ってくれるとか何とか言う説明書きを見たので、一番楽そうに見えたのが主な理由です。
まずはAtomの仕様書を見ることにしました。
http://ja.wikipedia.org/wiki/Atom
http://fdays.blogspot.com/2007/12/rss-atom-xml.html
なるほど、指定された書式のXMLをHTTP GETのレスポンスとして返せばいいんですね。Contents-Typeの設定も忘れずにと。
私はRSSフィードというとサーバー側からRSSリーダーに対してプッシュ的にデータを送る必要があるんじゃないかと恐れていたのですが、RSSリーダーが定期的に指定されたURLにアクセスしてくるだけと分かって一安心です。
また、RSSリーダーが定期的にアクセスしてくるならば、バッチ処理のできないGAEにとって福音です。自動的にアクセスしてきたGETに対応してジョブを実行すれば簡易バッチの代わりになります。たとえば一定時間おきに特定ウェブサイトの内容を取得してデータストアに保存したいとか。
続いてModel.to_xml()の実験です。本当にこのメソッドを使えばAtom形式になってくれるんでしょうか?
ということで実行してみた結果がこちら。
<entity kind="Article" key="hogehoge">
<key>
tag:myapp.gmail.com,2008-09-28:Article[hogehoge]
</key>
<property name="content" type="text">
HTMLテキストがここに入っているよ
</property>
<property name="date_new" type="gd:when">
2008-09-28 11:48:55.462361
</property>
<property name="date_update" type="gd:when">
2008-09-28 11:49:01.002539
</property>
<property name="title" type="string">
タイトルだよ
</property>
<property name="url" type="atom:link">
<link href="http://www.hogehoge_dayo.com/article/01.html" />
</property>
</entity>
全然駄目じゃん!!!これのどこがAtomじゃー!!仕方ないので自分でXMLを作ることにします。
XMLを作るのには、GAE付属のDjango Template Engineを活用することにしました。
当たり前のことなのですが、このテンプレートエンジン、どんな文字列に対しても適用できるんですよね。
(いっつもHTMLを生成するのに使っているので忘れがちなのですが、その気になればCSSやJavaScriptさえ生成できるはずです)
こんなテンプレートを用意します。
<?xml version="1.0" encoding="utf-8" ?>
<feed xmlns="http://www.w3.org/2005/Atom" xml:lang="ja">
<title>Myapp - {{news_category_name}}</title>
<link href="http://myapp.appspot.com/"/>
<link rel="self" href="hogehoge"/>
<author>
<name>akisute</name>
</author>
<updated>{{date_update|date:"Y-m-d\TH:i:s\Z"}}</updated>
<id>hogehoge-this-is-unique-id-hogehoge</id>
{% for article in articles %}
<entry>
<title>{{article.title}}</title>
<link href="{{article.url}}"/>
<content type="html">{{article.content|escape}}</content>
<updated>{{article.date_update|date:"Y-m-d\TH:i:s\Z"}}</updated>
<id>{{article.url}}</id>
</entry>
{% endfor %}
</feed>
後はこのテンプレートを、普段HTMLのレスポンスを返すのと全く同じようにして返すだけ。
class NewsRSS(webapp.RequestHandler):
def get(self, news_category):
self.response.headers['Content-Type'] =
'application/atom+xml'
rss_type = self.request.get('type')
if rss_type != 'atom':
path = 'template/error.html'
self.response.out.write(template.render(path, None))
parser = ParserFactory.getInstance(news_category)
articles = parser.parse()
if articles:
path = 'template/rss/atom-1.0.xml'
p = {
'articles':articles,
'news_category':news_category,
'news_category_name':NEWS_NAME[news_category],
'date_update':datetime.datetime.now(),
}
self.response.out.write(template.render(path, p))
ご覧の通り、GAEで普通のリクエストハンドラーを作るのと全く同じような処理です。
さて、これで全部できました!早速Googleリーダーに読ませてみましょう。
※申し訳ありませんがアプリ名やフィード名は公開できません。
お~~~~~~
読んでる読んでる・・・
自分が作った物を他の人のプログラムがきちんと読んでくれるってなんだか素敵!
初心者丸出し発言ですみません
PR
画像引用元:twitter.com/
自宅のPCに導入しているAVG8というアンチウィルスソフトがあるのですが、
今、そのAVGの自動アップデートが動作しない状態になっています。何でか知りませんが、更新ファイルがダウンロードされません。こないだまでは動作していたから設定がおかしいということはないはずです。
「avg update できない」とかで検索するんですが、こういう時事性が強い情報は当然なかなかヒットしません。まさにこういうときに、Twitterのメッセージを検索できれば、きっと同じように「AVGがアップデートできない?」って考えている人が一人や二人、見つかるはずなんです。
私はTwitterを時間を無制限に浪費するツールだと思っていましたが、こういう時事的なニッチニュースを探すときには最高のツールになりうる物だと思い直しました。
以前から、IEで私のブログを見るとたびたびレイアウトが壊れてしまう(右のメニューが下に回り込んでしまう)問題が発生していたのですが、本日無事解決することが出来ました。
まずはFirebug liteで原因調査。
IEでFirebugが動くなんて素敵じゃないですか!

すると、現在選択されているこのエントリだけ、offsetWidthの値が6pt大きいことがわかりました。
A-Liaison BLOG 【普通】ちょっと山口まで帰省してきます
おそらく、このエントリーが横に長いせいで右のメニューが押し出されてしまっているに違いありません。
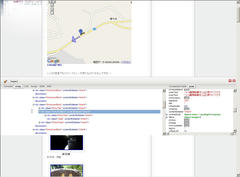
そこで、今度は本格的に調査するために、Firefoxに切り替えてFirebugを起動。
すると・・・

よーく写真のところを見てください。写真がpadding領域にオーバーラップしています!
右下のレイアウト領域を見れば分かりますが、この本文が入る部分のコンテンツ横幅は496pxしかないんです。ところが、ここに載せている写真はwidthが500pxにボーダーが1pxあるため、横幅502pxあり、6pxはみ出てしまいます。
FirefoxやSafari等のブラウザでは、このはみ出た分がpaddingにオーバーラップしてくれるみたいです。(といいますか、paddingは指定してありますがwidthがautoなのでwidthの分を削って表示している?)
ところがIEは律儀にこのはみ出した部分がかぶらないように計算するため横の長さが6pxはみ出ていたんですね。
というわけで、写真の横幅を450pxに制限してみました。

これがIE。

こっちがFirefox。
ばっちりです!
まずはFirebug liteで原因調査。
IEでFirebugが動くなんて素敵じゃないですか!
すると、現在選択されているこのエントリだけ、offsetWidthの値が6pt大きいことがわかりました。
A-Liaison BLOG 【普通】ちょっと山口まで帰省してきます
おそらく、このエントリーが横に長いせいで右のメニューが押し出されてしまっているに違いありません。
そこで、今度は本格的に調査するために、Firefoxに切り替えてFirebugを起動。
すると・・・
よーく写真のところを見てください。写真がpadding領域にオーバーラップしています!
右下のレイアウト領域を見れば分かりますが、この本文が入る部分のコンテンツ横幅は496pxしかないんです。ところが、ここに載せている写真はwidthが500pxにボーダーが1pxあるため、横幅502pxあり、6pxはみ出てしまいます。
FirefoxやSafari等のブラウザでは、このはみ出た分がpaddingにオーバーラップしてくれるみたいです。(といいますか、paddingは指定してありますがwidthがautoなのでwidthの分を削って表示している?)
ところがIEは律儀にこのはみ出した部分がかぶらないように計算するため横の長さが6pxはみ出ていたんですね。
というわけで、写真の横幅を450pxに制限してみました。
これがIE。
こっちがFirefox。
ばっちりです!

画像転載元:山口県ライフプラス | グルメ | yg-life | 山口県での生活にかかすことができないグルメ情報を発信します!
夏休みが取れたので、今年はコミケの前にちょっと山口まで帰省してきます!
ところで山口と言えば下関=フグ、という人が大多数だと思いますが、私の地元のお気に入りはフグではなく鮎です。この季節、↑の写真のお店の鮎は絶品ですよ。
それでは行ってきます-。
(お国自慢もほどほどにして、もっとソースコードが書ける男になりたいものです・・・)
東京から45分で行ける日本屈指の清流地帯 - ココロ社
このエントリを見て脊椎反射で三島に行ってきました。清流いいね。
写真は例によってPicasaでアップしてみました。
以下、適当にピックアップ。
このエントリを見て脊椎反射で三島に行ってきました。清流いいね。
 |
| 三島 |
写真は例によってPicasaでアップしてみました。
以下、適当にピックアップ。
Firefox3を再インストールしました。
■目的:以下のGreasemonkeyスクリプトを動作させたい。
(何故か今の自分の環境では動かない)
NicoWatch Tools - Greasemonkey用ニコニコ動画拡張ツール - wktkラボ
■まずはバックアップ
○バックアップなどとったもの(機能として提供されているバックアップ)
ブックマーク
Adblock Plusフィルタ
IE Tab
ScrapBook
Tab Mix Plus
○手動でバックアップしたもの
Firegestures(一部の設定がsqlliteのdbファイルになっているので、それをコピー。基本設定はabout:configに納められているためバックアップ不能)
Greasemonkeyスクリプト(greasemonkey:editorはバックアップ不能)
○バックアップできなかったもの
WebDeveloper(全設定がabout:configにあり、バックアップ不能)
○専用ツールを用いてアドオンをバックアップする手段があるみたいだが、せっかくだから古くなったアドオンや設定を一端削除してすっきりしたい。Google Browser Syncがあれば使いたいけど・・・
■復旧作業
以下のアドオンを次々入れてゆく。
FireGestures :: Firefox Add-ons
テキストリンク (Text Link) :: Firefox Add-ons
TMP 0.3.6 is out-Tab Mix Plus
Adblock Plus: Element Hiding Helper :: Firefox Add-ons
Adblock Plus :: Firefox Add-ons
EasyList Filter Subscriptions for Adblock Plus - rick752
IE Tab :: Firefox Add-ons
Web Developer Localization
ScrapBook :: Firefox Add-ons
UrlParams :: Firefox Add-ons
Greasemonkey :: Firefox Add-ons
Googlebar Lite :: Firefox Add-ons
NicoWatch Tools - Greasemonkey用ニコニコ動画拡張ツール - wktkラボ
Mycroft Project: Http://eow.alc.co.jp/ Search Engine Plugins - Firefox & IE7
Firebug :: Firefox Add-ons
■NicoWatch Toolsを試す
動かない。何故だ。
■調査する
Firefoxのブランク・プロファイルを作成して、その中に一つずつアドオンを入れて調査していく方法をとる。
BlankProfile - Arantius - Trac
まずGreasemonkeyとNicoWatchのみを導入してテスト→動作した!
続いて一つずつアドオンを入れてテスト→AdBlock Plusを導入したら動かなくなった!
原因、一瞬で判明。
■さらに調査する
どうやら、ここで例外をはいている様子↓
ニコ動のフラッシュビデオプレーヤーだった。
調べてみると、Adblock Plusがブロック可能要素の上につける「ブロックする」タグだった。
(クリックするとブロック要素送りになるタグ)
■謎はすべて解けた
犯人はAdblock Plus。
NicoWatch Toolsがデータを読み出そうとしたところ、すでにAdblockによって該当のembedタグ要素のコントロール権を奪われていたので、JavaScriptによるセキュリティ不正アクセス例外が発生していたようだ。
対処法は、
Adblock Plusのオプションにある、「オブジェクト(Flashなど)にタグをつける」チェックを外す。
これだけ。
■結局
再インストールの必要なんて無かった。まぁいいか。
■目的:以下のGreasemonkeyスクリプトを動作させたい。
(何故か今の自分の環境では動かない)
NicoWatch Tools - Greasemonkey用ニコニコ動画拡張ツール - wktkラボ
■まずはバックアップ
○バックアップなどとったもの(機能として提供されているバックアップ)
ブックマーク
Adblock Plusフィルタ
IE Tab
ScrapBook
Tab Mix Plus
○手動でバックアップしたもの
Firegestures(一部の設定がsqlliteのdbファイルになっているので、それをコピー。基本設定はabout:configに納められているためバックアップ不能)
Greasemonkeyスクリプト(greasemonkey:editorはバックアップ不能)
○バックアップできなかったもの
WebDeveloper(全設定がabout:configにあり、バックアップ不能)
○専用ツールを用いてアドオンをバックアップする手段があるみたいだが、せっかくだから古くなったアドオンや設定を一端削除してすっきりしたい。Google Browser Syncがあれば使いたいけど・・・
■復旧作業
以下のアドオンを次々入れてゆく。
FireGestures :: Firefox Add-ons
テキストリンク (Text Link) :: Firefox Add-ons
TMP 0.3.6 is out-Tab Mix Plus
Adblock Plus: Element Hiding Helper :: Firefox Add-ons
Adblock Plus :: Firefox Add-ons
EasyList Filter Subscriptions for Adblock Plus - rick752
IE Tab :: Firefox Add-ons
Web Developer Localization
ScrapBook :: Firefox Add-ons
UrlParams :: Firefox Add-ons
Greasemonkey :: Firefox Add-ons
Googlebar Lite :: Firefox Add-ons
NicoWatch Tools - Greasemonkey用ニコニコ動画拡張ツール - wktkラボ
Mycroft Project: Http://eow.alc.co.jp/ Search Engine Plugins - Firefox & IE7
Firebug :: Firefox Add-ons
■NicoWatch Toolsを試す
動かない。何故だ。
■調査する
Firefoxのブランク・プロファイルを作成して、その中に一つずつアドオンを入れて調査していく方法をとる。
BlankProfile - Arantius - Trac
まずGreasemonkeyとNicoWatchのみを導入してテスト→動作した!
続いて一つずつアドオンを入れてテスト→AdBlock Plusを導入したら動かなくなった!
原因、一瞬で判明。
■さらに調査する
どうやら、ここで例外をはいている様子↓
var player_info = unsafeWindow.$('flvplayer').GetVariable('o');
この'flvplayer'とは何なのかfirebugで調査すると、ニコ動のフラッシュビデオプレーヤーだった。
<embed id="flvplayer" height="540" width="952"よく見るとこのembedタグの上に<a>タグがある。
・・・中略・・・
allowscriptaccess="always" quality="high" bgcolor="#FFFFFF"
name="flvplayer" style=""
src="http://www.nicovideo.jp/swf/nicoplayer.swf?ts=1215503884"
type="application/x-shockwave-flash"/>
調べてみると、Adblock Plusがブロック可能要素の上につける「ブロックする」タグだった。
(クリックするとブロック要素送りになるタグ)
■謎はすべて解けた
犯人はAdblock Plus。
NicoWatch Toolsがデータを読み出そうとしたところ、すでにAdblockによって該当のembedタグ要素のコントロール権を奪われていたので、JavaScriptによるセキュリティ不正アクセス例外が発生していたようだ。
対処法は、
Adblock Plusのオプションにある、「オブジェクト(Flashなど)にタグをつける」チェックを外す。
これだけ。
■結局
再インストールの必要なんて無かった。まぁいいか。
Firefoxしか使わないので全く気づきませんでしたが、
現在、IE7で本ブログを見ると右のメニューバーの表示が崩れてしまいます。
CSSを操作して原因を調査してみましたが、
謎です。さっぱりわかりません。
といいますかFirebugなしでCSSデバッグしろなんて私には無理です。
たぶんいつも通りIE特有のバグだと思います。そういうことにしておきます。
というわけでご迷惑をおかけしますが、たぶんあと3個ぐらい記事をながせば正常化しますので、
なにとぞご了承くださいませ。
現在、IE7で本ブログを見ると右のメニューバーの表示が崩れてしまいます。
CSSを操作して原因を調査してみましたが、
謎です。さっぱりわかりません。
といいますかFirebugなしでCSSデバッグしろなんて私には無理です。
たぶんいつも通りIE特有のバグだと思います。そういうことにしておきます。
というわけでご迷惑をおかけしますが、たぶんあと3個ぐらい記事をながせば正常化しますので、
なにとぞご了承くださいませ。
カレンダー
| 12 | 2026/01 | 02 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
ブログ内検索
最新記事
(10/12)
(10/09)
(10/09)
(10/08)
(10/05)
カテゴリー
プロフィール
HN:
akisute
性別:
男性
職業:
システムエンジニア
趣味:
ゲーム・東方・ニコ動。あと散歩。
推奨環境
横幅900px以上、Firefox 3, Safari 3, Opera 9.5, Chrome 0.2以上。IE7ギリギリ対応。IE6未対応。




