雇われるだけの人生から目指せ独立、社会人2年目なゲーム脳SEのブログ。更新頻度=週2~3回。
前回は概念クラス図&一気にすっとばしてノートブック作成の相互作用図を書いてみました。あまりにもすっ飛ばしすぎたので、一体全体何をやっているのかわからなかった方もいらっしゃると思います。というわけで、図の残りの部分を直しながら、きちんとした解説を行います。
まず「相互作用図(Interaction Diagram)とは何か」ですが、クラスやオブジェクトなどの登場人物間のメッセージ(message)のやりとりを表現する図です。クラス図は関係(relation)に重点を置いた静的な図だったのですが、こんどは動きをあらわそうというわけです。
たとえば、私と会社というクラスがあったとして、
クラス図なら、私と会社の間に線を引いて「雇用」という関連(assosiation)を定義しますが、
相互作用図なら、私から会社に「労働する」というメッセージを送り、
会社から私にその返り値として「給与」を渡すのが正しいことになります。
↓図にするとこんな感じです。
 クラス図と・・・
クラス図と・・・
 相互作用図(シーケンス図)。
相互作用図(シーケンス図)。
相互作用図にはシーケンス図:Sequence Diagramとコラボレーション図:Collaborating Diagram(UML2.0だとコミュニケーション図:Communication Diagram)の二つが含まれます。
この二つの図は見た目は違えど全く等価なものを表しているため、相互に変換することが可能です。
詳しいことは↓以下に挙げるようなWebページを参照していただければと思います。
@IT
WisdomSoft
列挙しながら思いましたが、「ココを見ておけば盤石」みたいなUML解説サイトがないですね・・・
一応、@ITの記事が量も質も高いのでおすすめです。でもやっぱり本を買うのがベストかなぁと思います。
話を元に戻しまして。先ほど挙げましたWebサイトを見て学習すれば、図の要素が何を意味しているのかは何となくでもわかると思います。しかし、最大の問題は「ではどうやってゼロからクラス図や相互作用図を描くのか」です。UMLはただの言葉ですので、意味を知っていても、どうやって既存のクラスやオブジェクトをその言葉で表現するのかがわからなければ役に立たないわけです。このあたりは、なかなか紹介されていません。
教科書(はじめて学ぶUML 第2版 )には284ページから285ページのあたりに、次のように紹介されています。
)には284ページから285ページのあたりに、次のように紹介されています。
まったくUMLを知らない、オブジェクト指向もようやく覚えたばかりという人がこの文章を見て「自然な流れ」とか言われても、きっとさっぱり理解できないに違いありません。なんで「商品」クラスに直接データを入れてはならないのかが「自然」とか言われても・・・って感じです。きっと。
こんなときは身近なものに例えて考えてみます。
商品クラスを倉庫、データを荷物と考えます。この倉庫に、今はあなたは何か荷物を入れたいと考えています。どうしますか?考えているだけでいきなり倉庫の中に荷物が入ったりはしませんよね。
倉庫の中に荷物を入れるためには、倉庫と荷物の他に、
ここで、倉庫と荷物を商品クラスとデータに戻してみます。すると・・・
あとは図を描く際に実装をイメージすることが大事かなと思います。描いたものは最終的に必ず実装することになるので、実装できないものを描くことはできないからです。というわけで、ある程度実装に詳しくないと厳しいかなーと・・・このあたりはやって慣れろですかねー・・・
まず「相互作用図(Interaction Diagram)とは何か」ですが、クラスやオブジェクトなどの登場人物間のメッセージ(message)のやりとりを表現する図です。クラス図は関係(relation)に重点を置いた静的な図だったのですが、こんどは動きをあらわそうというわけです。
たとえば、私と会社というクラスがあったとして、
クラス図なら、私と会社の間に線を引いて「雇用」という関連(assosiation)を定義しますが、
相互作用図なら、私から会社に「労働する」というメッセージを送り、
会社から私にその返り値として「給与」を渡すのが正しいことになります。
↓図にするとこんな感じです。
相互作用図にはシーケンス図:Sequence Diagramとコラボレーション図:Collaborating Diagram(UML2.0だとコミュニケーション図:Communication Diagram)の二つが含まれます。
この二つの図は見た目は違えど全く等価なものを表しているため、相互に変換することが可能です。
詳しいことは↓以下に挙げるようなWebページを参照していただければと思います。
@IT
WisdomSoft
列挙しながら思いましたが、「ココを見ておけば盤石」みたいなUML解説サイトがないですね・・・
一応、@ITの記事が量も質も高いのでおすすめです。でもやっぱり本を買うのがベストかなぁと思います。
話を元に戻しまして。先ほど挙げましたWebサイトを見て学習すれば、図の要素が何を意味しているのかは何となくでもわかると思います。しかし、最大の問題は「ではどうやってゼロからクラス図や相互作用図を描くのか」です。UMLはただの言葉ですので、意味を知っていても、どうやって既存のクラスやオブジェクトをその言葉で表現するのかがわからなければ役に立たないわけです。このあたりは、なかなか紹介されていません。
教科書(はじめて学ぶUML 第2版
どうでしょう、わかりますか?
一つのシナリオは一つの相互作用図に対応します、シナリオは自然言語を使い、箇条書きで作成しました。これをオブジェクト同士のメッセージのやりとりに変えていきます。この際のオブジェクト候補には概念モデルで抽出したクラス候補を利用します。
(中略)
バウンダリィクラス(ユーザやプリンタ、スキャナなど、今作っているシステムの外とシステムを結びつけるクラス)はこのようにシーケンス図で使用すると、クラスの役割が明確になり、図がより生成しやすくなります。この例でスタッフが情報を「商品リスト」「商品」などエンティティクラス(実際にこの世界に存在するものや概念を表すクラス)に入力するのは違和感を感じると思います。スタッフが販売処理画面に情報を入力するほうがシーケンス図をより自然な流れにします。
まったくUMLを知らない、オブジェクト指向もようやく覚えたばかりという人がこの文章を見て「自然な流れ」とか言われても、きっとさっぱり理解できないに違いありません。なんで「商品」クラスに直接データを入れてはならないのかが「自然」とか言われても・・・って感じです。きっと。
こんなときは身近なものに例えて考えてみます。
商品クラスを倉庫、データを荷物と考えます。この倉庫に、今はあなたは何か荷物を入れたいと考えています。どうしますか?考えているだけでいきなり倉庫の中に荷物が入ったりはしませんよね。
倉庫の中に荷物を入れるためには、倉庫と荷物の他に、
- 荷物の取得元(他の倉庫?港?空港?工場?)
- 荷物を運送するルート(どの経路を通って?どこに?誰を使って?)
- 荷物を運送するもの(素手で?トラックで?フォークリフトで?はたまたヘリコプターで豪快に?)
ここで、倉庫と荷物を商品クラスとデータに戻してみます。すると・・・
- データの取得元(画面?テキストファイル?データベース?他のシステムから?)
→バウンダリクラス - データを運送するルート(どのクラスを通って?どのメソッドを使って?)
→コントロールクラス - データを運送するもの(JavaのAPIを使って?XMLを使って?SQLを発行して?)
→エンティティクラス
あとは図を描く際に実装をイメージすることが大事かなと思います。描いたものは最終的に必ず実装することになるので、実装できないものを描くことはできないからです。というわけで、ある程度実装に詳しくないと厳しいかなーと・・・このあたりはやって慣れろですかねー・・・
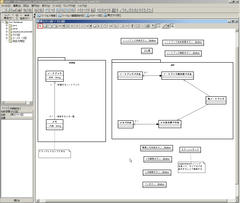
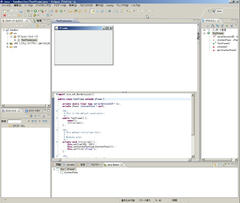
いよいよVisual Editorの学習も終わりましたことですし、今回は張り切って抽象クラス図の続きと相互作用図を作成していきます。まずは思いつくまま、GUIを抽象クラス図に組み込んでみました。

・・・何だこれは。
イケてない、最高にイケてないです!イメージが全く沸いてきません。どうしたものでしょう。
原因を考えてみました。
そうだ!
やはりこんな時は紙に書き下ろしてみるのが一番です。画面イメージは眺めていてもアイディアが出てこないですし、後まわしにして先にロジックを考えましょう。
それから日本語名のクラスだと実装イメージがわいてこないので全部英語名にしてしまいましょう。
それからそれから、集約(Aggregation)関係はJudeでソースをはき出す際に配列にされてしまいますから、明示的にjava.util.List<E>をパラメータバインドして・・・

こうして新しく作成したクラスと既存のList<E>をテンプレートバインディング関係(bind relation)で結んで・・・

クラス名を削除すると匿名のバインドクラスができる!そこからさらに・・・

実パラメータを設定!よしうまくいった!
Listをそのままエンティティとして使うなんてのはナンセンスだから新しくリスト用のエンティティを作って・・・

よっし!これでどうだ!!
テンション上がってきたついでに相互作用図いってみるかー!
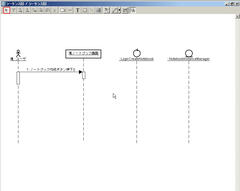
まずはノートブック作成のシーケンス図を作ってみるよ-!!

シーケンス図だから、こうやって適当にクラスとかオブジェクトを並べてライフライン(lifeline)を引く。余談だけれども、UML1.Xではオブジェクトからライフラインが伸びているイメージだけど、UML2.0では上の四角い箱やらよくわからない丸い記号も含めてライフラインと呼ぶらしい。線じゃあないのにラインだなんてなんだか変な話!
閑話休題、まずは俺(ユーザクラスのオブジェクトね)から画面(これはまだクラス構成が決まっていないから、暫定的にオブジェクトにしてみました)にボタンを押しましたメッセージを引いてみる!

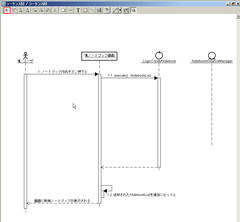
すると画面からはよくわからない仕組みでロジックが呼び出される!
呼び出されたロジックはこれまたよくわからない仕組みで先ほど抽象クラス図で定義したNotebookListを画面に返すわけだ。すると画面はこれを受け取ってノートブックを画面に表示する。うむ、簡単簡単、実にシンプルだ。
ロジックをわざわざ画面と分離して、画面から直接NotbookListを作る仕組みにアクセスしないのは、画面の部分がSwing実装からWebアプリケーションに変化してもロジックを一切変更しないでそのまま移植できる強みがあるから。こうして画面表示(View)とデータやロジック(Model, Control)を分離する作りが世間でよく言われているMVCという奴らしい。
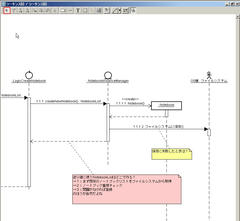
どんどんインスピレーションがわいて来た。それじゃ次はロジックからデータを取得してくるクラスに対してメッセージを送ってみるか!

ちょちょいのちょいっと。
まずはNotebookInstanceManagerさんにノートブック作ってくれーっとメッセージを投げる。
その内容を元にNotebookInstanceManagerはNotebookをNewする(コンストラクタを呼び出す)、これでNotebookがつくられた。
作られたNotebookをそのままにしていちゃプログラムが終了したらデータが消えてしまう。当然何かにデータを残さなくちゃならない。今回はデータベースなんて用意していないから、ファイルシステムを使う。だから、ファイルシステムに対して保存してくれーと命令を投げる。ここは今のところ、Javaの標準APIを使う予定。
本当ならココもパーシスタ層といって、永続記録装置・・・要するにデータベースとかファイルシステムとか・・・に対して、データを保存する専門のクラスを作る方がいいんだけど、あまり深く考えず省いた。まぁ、最初だし。
で、保存もできたらあとはこのノートブックをNotebookListにつめて返却すればいいんだけど、じゃあそのNotebookListはどこから用意するの?(当然中身が空だとまずい。最後に作ったノートしか入っていないリストが返されることになるから)とか、そもそも本当にcreateNewNotebookの返値はNotebookListでいいのかとか(ノート作るのに成功しましたサインだけ返せばよくって、その後もう一回ノートリストを取得するためのメッセージをコントローラから投げればいいんじゃないかとか)、それ以前にノートの保存に失敗したらどうするのとか、突っ込みどころがどんどん出てきてもう大変。だんだんテンションも下がってきた。今日はここまで!
・・・すみません、途中から思いっきりテンションだけで書き連ねてしまいました。
本当はもっと教科書(はじめて学ぶUML 第2版)に即した形で進めたかったのですが、私の習熟度不足のせいで上手く型にはめることができませんでした。もうノリとテンションばっかりです。お恥ずかしい。
ただ、この図を描いていて感じたのは、「行き詰まったらとにかく別の図を書いてみるとうまくいく」ことでしょうか。
とにかくわかっているところから表現しやすい図にどんどん落とし込んでいくと、視点も切り替わり次々とアイディアがわいてくるものです。もし皆さんもUMLを描く機会がありましたら、クラス図に行き詰まったら相互作用図を、相互作用図に行き詰まったらまたクラス図に戻って続きを描いてみるなど、理解度の深い場所から進めることを(勝手に)おすすめいたします。
それよりなにより、Judeのバインドパラメータの使い方がわかったのが今回の最大の収穫ですね。何度テンプレートバインディング関係を張っても上手くできなくって半ばあきらめかけていたのですが、まさか新しくクラスを作って、それに対して線を引いてから名前を消すとは思いませんでした・・・難しい。
今回はこのあたりで失礼いたします。次回は最後に沸いてきた突っ込みどころを今日作った図に反映していきます!
・・・何だこれは。
イケてない、最高にイケてないです!イメージが全く沸いてきません。どうしたものでしょう。
原因を考えてみました。
そうだ!
やはりこんな時は紙に書き下ろしてみるのが一番です。画面イメージは眺めていてもアイディアが出てこないですし、後まわしにして先にロジックを考えましょう。
それから日本語名のクラスだと実装イメージがわいてこないので全部英語名にしてしまいましょう。
それからそれから、集約(Aggregation)関係はJudeでソースをはき出す際に配列にされてしまいますから、明示的にjava.util.List<E>をパラメータバインドして・・・
こうして新しく作成したクラスと既存のList<E>をテンプレートバインディング関係(bind relation)で結んで・・・
クラス名を削除すると匿名のバインドクラスができる!そこからさらに・・・
実パラメータを設定!よしうまくいった!
Listをそのままエンティティとして使うなんてのはナンセンスだから新しくリスト用のエンティティを作って・・・
よっし!これでどうだ!!
テンション上がってきたついでに相互作用図いってみるかー!
まずはノートブック作成のシーケンス図を作ってみるよ-!!
シーケンス図だから、こうやって適当にクラスとかオブジェクトを並べてライフライン(lifeline)を引く。余談だけれども、UML1.Xではオブジェクトからライフラインが伸びているイメージだけど、UML2.0では上の四角い箱やらよくわからない丸い記号も含めてライフラインと呼ぶらしい。線じゃあないのにラインだなんてなんだか変な話!
閑話休題、まずは俺(ユーザクラスのオブジェクトね)から画面(これはまだクラス構成が決まっていないから、暫定的にオブジェクトにしてみました)にボタンを押しましたメッセージを引いてみる!
すると画面からはよくわからない仕組みでロジックが呼び出される!
呼び出されたロジックはこれまたよくわからない仕組みで先ほど抽象クラス図で定義したNotebookListを画面に返すわけだ。すると画面はこれを受け取ってノートブックを画面に表示する。うむ、簡単簡単、実にシンプルだ。
ロジックをわざわざ画面と分離して、画面から直接NotbookListを作る仕組みにアクセスしないのは、画面の部分がSwing実装からWebアプリケーションに変化してもロジックを一切変更しないでそのまま移植できる強みがあるから。こうして画面表示(View)とデータやロジック(Model, Control)を分離する作りが世間でよく言われているMVCという奴らしい。
どんどんインスピレーションがわいて来た。それじゃ次はロジックからデータを取得してくるクラスに対してメッセージを送ってみるか!
ちょちょいのちょいっと。
まずはNotebookInstanceManagerさんにノートブック作ってくれーっとメッセージを投げる。
その内容を元にNotebookInstanceManagerはNotebookをNewする(コンストラクタを呼び出す)、これでNotebookがつくられた。
作られたNotebookをそのままにしていちゃプログラムが終了したらデータが消えてしまう。当然何かにデータを残さなくちゃならない。今回はデータベースなんて用意していないから、ファイルシステムを使う。だから、ファイルシステムに対して保存してくれーと命令を投げる。ここは今のところ、Javaの標準APIを使う予定。
本当ならココもパーシスタ層といって、永続記録装置・・・要するにデータベースとかファイルシステムとか・・・に対して、データを保存する専門のクラスを作る方がいいんだけど、あまり深く考えず省いた。まぁ、最初だし。
で、保存もできたらあとはこのノートブックをNotebookListにつめて返却すればいいんだけど、じゃあそのNotebookListはどこから用意するの?(当然中身が空だとまずい。最後に作ったノートしか入っていないリストが返されることになるから)とか、そもそも本当にcreateNewNotebookの返値はNotebookListでいいのかとか(ノート作るのに成功しましたサインだけ返せばよくって、その後もう一回ノートリストを取得するためのメッセージをコントローラから投げればいいんじゃないかとか)、それ以前にノートの保存に失敗したらどうするのとか、突っ込みどころがどんどん出てきてもう大変。だんだんテンションも下がってきた。今日はここまで!
・・・すみません、途中から思いっきりテンションだけで書き連ねてしまいました。
本当はもっと教科書(はじめて学ぶUML 第2版)に即した形で進めたかったのですが、私の習熟度不足のせいで上手く型にはめることができませんでした。もうノリとテンションばっかりです。お恥ずかしい。
ただ、この図を描いていて感じたのは、「行き詰まったらとにかく別の図を書いてみるとうまくいく」ことでしょうか。
とにかくわかっているところから表現しやすい図にどんどん落とし込んでいくと、視点も切り替わり次々とアイディアがわいてくるものです。もし皆さんもUMLを描く機会がありましたら、クラス図に行き詰まったら相互作用図を、相互作用図に行き詰まったらまたクラス図に戻って続きを描いてみるなど、理解度の深い場所から進めることを(勝手に)おすすめいたします。
それよりなにより、Judeのバインドパラメータの使い方がわかったのが今回の最大の収穫ですね。何度テンプレートバインディング関係を張っても上手くできなくって半ばあきらめかけていたのですが、まさか新しくクラスを作って、それに対して線を引いてから名前を消すとは思いませんでした・・・難しい。
今回はこのあたりで失礼いたします。次回は最後に沸いてきた突っ込みどころを今日作った図に反映していきます!
前回は、本プロジェクトのGUI作成を担うであろうVisual Editorを学ぶため、Eclipse3.3非公式対応版のVisual Editorをインストールしてテスト起動を行うところまでやりました。このページの、ve_eclipse_34_v200711170100_win.zipというバージョンを使用しています。
今回は↓こちらのページを教科書にしまして、一通りVisual Editorを触ってみました。
Visual Editor メモ
それではさっそく見ていきましょう。
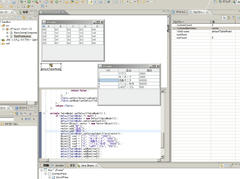
まずは教科書通り、フォームを作成し、表を追加してみることにしました。

こんな感じです。うまくいきました。
ただし、先ほどのページでは
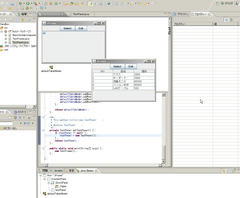
続いてパネルを作成し、先ほどのフォーム上に配置してみます。

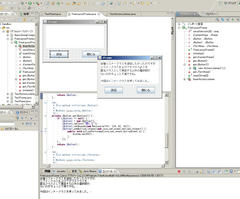
できました。まだボタンを押しても何も起こりません。ActionもActionListenerも登録されていないからです。というわけで、こんどはActionListenerをつけてみましょう。これも、右クリックメニューから一発です。

ボタンを押すとコンソールに文字が出るようになりました。また、Exitボタンを押すときちんとアプリケーションが終了するようになりました。だいぶGUIアプリケーションらしくなりましたね。
一つ気になる点として、リスナークラスを登録する際に、どの選択肢を選んでも~Listenerか~Adapterを実装・拡張した匿名クラス(Anonymous Class)が自動的に登録されてしまいます。要するに、自分でListenerクラスを作ってみたりとか、内部クラスとしてListenerクラスを実装することができません。もちろん手でソースを修正すればよいのですが、面倒です。
といってもまぁ、Listenerクラスがやることなんて、共通化してあるロジックを呼び出したり、せいぜいコンポーネントの見た目を変えたりする程度の処理(行数にして10行以下)ですから、Listenerクラスをいちいち明示的に宣言するメリットはないということかもしれませんね。どうしてもそうしたいならば、Actionを使えばいいわけですし。
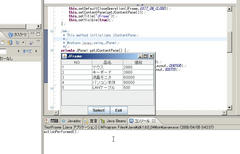
さて、今度はLayoutを使わない各種コンポーネントの配置を試してみました。

こんな感じです。ボタンを押下するとコンソールに入力された文字列が出ています。ここではウィンドウサイズを変更できないようにして、レイアウトが崩れるのを防いでいます。ダイアログウィンドウなどに応用できそうですね。
一通りやってみて気づいたことですが、
このVisual Editorプラグインは、各種GUIコンポーネントを、GetterのみをもつBeanとして扱うような設計になっています。また、各種イベントリスナーは基本的には匿名クラスで実装され、どうしても複雑なことをやりたいときはActionインターフェースを実装して行うという方針。
下位のパネルから親パネルに対してアクセスしたいときは、
今回は↓こちらのページを教科書にしまして、一通りVisual Editorを触ってみました。
Visual Editor メモ
それではさっそく見ていきましょう。
まずは教科書通り、フォームを作成し、表を追加してみることにしました。
こんな感じです。うまくいきました。
ただし、先ほどのページでは
という風に紹介されていましたが、実際には自動的にソースコードには追加されませんでした。Visual Editorのバージョンが異なるからでしょうか?仕方がないので、手動でDefaultTableModelクラスをフィールドに追加して、設定してみました。
ここでDefaultTableModelを選択し、OKを押すとソースコードにgetDefaultTableModelというメソッドが追加されます。このメソッドで初期化を行います。以下、編集例です。
続いてパネルを作成し、先ほどのフォーム上に配置してみます。
できました。まだボタンを押しても何も起こりません。ActionもActionListenerも登録されていないからです。というわけで、こんどはActionListenerをつけてみましょう。これも、右クリックメニューから一発です。
ボタンを押すとコンソールに文字が出るようになりました。また、Exitボタンを押すときちんとアプリケーションが終了するようになりました。だいぶGUIアプリケーションらしくなりましたね。
一つ気になる点として、リスナークラスを登録する際に、どの選択肢を選んでも~Listenerか~Adapterを実装・拡張した匿名クラス(Anonymous Class)が自動的に登録されてしまいます。要するに、自分でListenerクラスを作ってみたりとか、内部クラスとしてListenerクラスを実装することができません。もちろん手でソースを修正すればよいのですが、面倒です。
といってもまぁ、Listenerクラスがやることなんて、共通化してあるロジックを呼び出したり、せいぜいコンポーネントの見た目を変えたりする程度の処理(行数にして10行以下)ですから、Listenerクラスをいちいち明示的に宣言するメリットはないということかもしれませんね。どうしてもそうしたいならば、Actionを使えばいいわけですし。
さて、今度はLayoutを使わない各種コンポーネントの配置を試してみました。
こんな感じです。ボタンを押下するとコンソールに入力された文字列が出ています。ここではウィンドウサイズを変更できないようにして、レイアウトが崩れるのを防いでいます。ダイアログウィンドウなどに応用できそうですね。
一通りやってみて気づいたことですが、
このVisual Editorプラグインは、各種GUIコンポーネントを、GetterのみをもつBeanとして扱うような設計になっています。また、各種イベントリスナーは基本的には匿名クラスで実装され、どうしても複雑なことをやりたいときはActionインターフェースを実装して行うという方針。
下位のパネルから親パネルに対してアクセスしたいときは、
getRootPaneとかgetTopLevelAncestorを使えばよさそうです。たぶんgetRootPaneで正解だと思うのですが・・・このあたりは実際に使ってみないと何ともいえないです。
つまり、まとめますと、
各種ボタンはJButtonクラスのオブジェクトとする各種フレームやパネルはJPanelクラスを拡張したクラスとし、getterメソッドを持たせる
などなど、各種部品は基本的に既存のswingコンポーネントのオブジェクトとして表現すれば上手くUMLで表すことができるようです。
このあたりを踏まえまして閑話休題(今度こそ使い方あっているはず)、いよいよ次回はUMLに話題を戻しまして、抽象クラス図の設計と、相互作用図の作成に入っていきます。
また番外編です。本編より番外編のほうが多くなってしまいました。
閑話休題ばっかりで前に進まないことこの上ない企画です。だがそれがいい。
前回の概要クラス設計で、大量のGUIコンポーネント(主にボタン)が登場してきました。こいつらの扱いを決定したいと考えています。
今回のプロジェクトでは、画面をVisual Editorプラグインを用いて設計したいと考えておりますので、できる限りこのVisual Editorによる開発に即した設計をしなければなりません。このように開発時に特殊なツールやフレームワークを使用する際には、それによる制約が設計にもかかってしまいます。
ですが問題が二つ。
今日はとりあえずインストールまで。↓こちらのBlogで紹介されている手法を使い、Visual Editorをインストールします。
Eclipes 3.3.1.1 で VisualEditor
一見大変面倒そうに見えますが、WTPのインストールはPleiades WTPパックを使用した私には関係ありませんし、.eclipseextensionを使用するのはEclipse拡張機能としてインストールする場合だけなので、http://www.ehecht.com/eclipse_ve/ve.html←このページの最新ファイルを解凍して、そのままfeaturesフォルダとpluginsフォルダをEclipseホームにぶち込んでクリーンスタートすれば普通に使えます。

無事、起動できました!
さて、明日からは使い方を学ぶわけですが・・・こちらのサイトが参考になりそうです。
Visual Editor メモ
これに沿ってやってみましょう。できる限りはやく本線に戻らないといけませんし・・・w
閑話休題ばっかりで前に進まないことこの上ない企画です。だがそれがいい。
前回の概要クラス設計で、大量のGUIコンポーネント(主にボタン)が登場してきました。こいつらの扱いを決定したいと考えています。
今回のプロジェクトでは、画面をVisual Editorプラグインを用いて設計したいと考えておりますので、できる限りこのVisual Editorによる開発に即した設計をしなければなりません。このように開発時に特殊なツールやフレームワークを使用する際には、それによる制約が設計にもかかってしまいます。
ですが問題が二つ。
- Visual EditorはEclipse3.3に正式に対応していない
- 私はVisual Editorを使ったことがない
今日はとりあえずインストールまで。↓こちらのBlogで紹介されている手法を使い、Visual Editorをインストールします。
Eclipes 3.3.1.1 で VisualEditor
一見大変面倒そうに見えますが、WTPのインストールはPleiades WTPパックを使用した私には関係ありませんし、.eclipseextensionを使用するのはEclipse拡張機能としてインストールする場合だけなので、http://www.ehecht.com/eclipse_ve/ve.html←このページの最新ファイルを解凍して、そのままfeaturesフォルダとpluginsフォルダをEclipseホームにぶち込んでクリーンスタートすれば普通に使えます。
無事、起動できました!
さて、明日からは使い方を学ぶわけですが・・・こちらのサイトが参考になりそうです。
Visual Editor メモ
これに沿ってやってみましょう。できる限りはやく本線に戻らないといけませんし・・・w
お待たせしました。やっと(2)です。
お待たせしすぎて前回の状況を忘れかけているので、いったん振り返ります。
(っていうか、1.7に図を入れ忘れていることに今更気づきました・・・でもそんなのかんけーね)
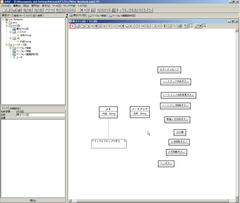
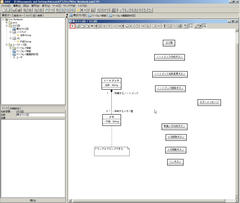
前回までのところで、画面のイメージが決まりました。
↓こんな感じです。

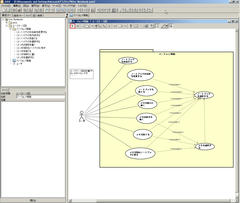
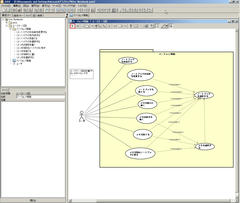
この図と、第1回で作成したユースケース図
↓こちら

を参考に、クラスを抽出する作業を行っていきます。
それでは具体的にどうやって抽出するか?なのですが・・・非常に簡単です。

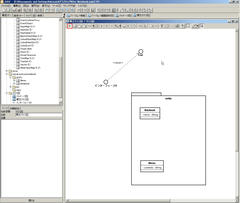
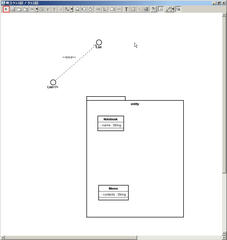
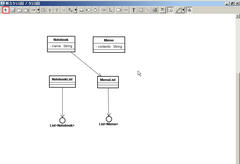
四角い箱が3段重ねになっているのがクラスです。ノートブックとメモはすぐにわかるクラスですね。
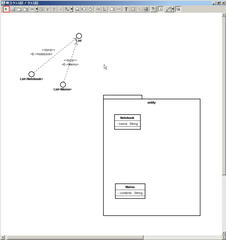
右側に一列に並べている四角2段重ね+文字に下線が入っている箱はクラスのように見えますが、これらはクラスではなくてオブジェクトです。ボタンごとにひとつのクラスを作成するべきか、それともひとつのボタンクラスのオブジェクトとしてボタンを実装するべきか悩んだので、とりあえずオブジェクトとしておいておきました。
実際に作るときには、ボタンなどのUI部品はJavaのSwingフレームワークに添った形で実装しなくてはなりませんので、ここではひとまずメモとノートにかかわるロジック部分を先に設計していこうと思います。

ノートブックとメモの間に関係を配置してみました。ノートを削除するとメモも一緒に削除されるので、コンポジット集合(Composite Aggregate)という関係になります。◆←こんなマークのやつです。コンポジット集合になりますと、黒いひし形がついているクラスが誕生すると同時に関係するクラスも誕生し、黒いひし形つきのクラスが消滅すると、関係を持っているクラスも同時に消滅するという、まさに一蓮托生の関係になります。
・・・ってあれ、おかしいですね。ノートブックが誕生すると同時にメモは誕生しません。修正して、普通の集合関係(Aggregate)にしておきましょう。
メモとノートはできましたが、これだけでは機能を実装することができません。メモを保存したり、ノートを保存するための機能を提供するクラスが必要になります。次回はこれらのクラスを割り出していこうと思います。
お待たせしすぎて前回の状況を忘れかけているので、いったん振り返ります。
(っていうか、1.7に図を入れ忘れていることに今更気づきました・・・でもそんなのかんけーね)
前回までのところで、画面のイメージが決まりました。
↓こんな感じです。

この図と、第1回で作成したユースケース図
↓こちら
を参考に、クラスを抽出する作業を行っていきます。
それでは具体的にどうやって抽出するか?なのですが・・・非常に簡単です。
- ユースケースの中で出てくる名詞をクラスにする
- 画面イメージに出てくるボタンや画像をクラスにする
- 本当にクラスにしていいのか悩んだらとりあえずオブジェクトにする
四角い箱が3段重ねになっているのがクラスです。ノートブックとメモはすぐにわかるクラスですね。
右側に一列に並べている四角2段重ね+文字に下線が入っている箱はクラスのように見えますが、これらはクラスではなくてオブジェクトです。ボタンごとにひとつのクラスを作成するべきか、それともひとつのボタンクラスのオブジェクトとしてボタンを実装するべきか悩んだので、とりあえずオブジェクトとしておいておきました。
実際に作るときには、ボタンなどのUI部品はJavaのSwingフレームワークに添った形で実装しなくてはなりませんので、ここではひとまずメモとノートにかかわるロジック部分を先に設計していこうと思います。
ノートブックとメモの間に関係を配置してみました。ノートを削除するとメモも一緒に削除されるので、コンポジット集合(Composite Aggregate)という関係になります。◆←こんなマークのやつです。コンポジット集合になりますと、黒いひし形がついているクラスが誕生すると同時に関係するクラスも誕生し、黒いひし形つきのクラスが消滅すると、関係を持っているクラスも同時に消滅するという、まさに一蓮托生の関係になります。
・・・ってあれ、おかしいですね。ノートブックが誕生すると同時にメモは誕生しません。修正して、普通の集合関係(Aggregate)にしておきましょう。
メモとノートはできましたが、これだけでは機能を実装することができません。メモを保存したり、ノートを保存するための機能を提供するクラスが必要になります。次回はこれらのクラスを割り出していこうと思います。
前回はGriffyというWebアプリを用いまして画面設計を試してみました。
今回はフリーのOffice Suite(オフィススイートって書くと甘そうなのでわざわざ英語で)、
OpenOffice.orgのDrawを用いまして、画面設計を試してみました。
試してみる予定でした。
結論から言いますと、
Drawによる画面設計は、下準備がきちんと整っていればすばらしい物ができます。
反対に、お手軽にインストールしてすぐに設計というわけにはまいりません。
順を追ってご説明いたします。
1:まずはページ設定を行う
図
ページサイズを横向き800*600にします。
図
そのままではグリッドが見づらい&グリッドのスナップがセンチメートル単位のままなので、グリッドを調整します。
図
2:ギャラリーを充実させる
ステンシルとは、既存のベクター画像(四角とか円とか線とかです。他のステンシル自身を使うこともできたと思います)を組み合わせて作り上げた、ひとつの画像テンプレートのようなものです。
具体的には、「四角」と「線」を組み合わせて「椅子」のステンシルを作ることができます。作ったステンシルはそのまま図に挿入することができます。また、椅子と机のステンシルを組み合わせて、テーブルセットや円卓のステンシルを作ることもできるわけです。
図
で、Drawにはそのステンシル機能がありません。代わりに、ギャラリーという機能があります。
このギャラリーには、「画像ファイルならおおよそなんでも投入できる(透過したいならgifとかじゃないとだめですが)」という特徴があります。したがって、
問題は、最初から画面設計に使えそうなギャラリーイメージがないんですよ・・・
フリーで使えるもの、拡張機能として投入できるものも探してみたのですが、どうもしっくりきません。自分で作ってしまう必要がありそうです。
3:描く
今回使ってみて、Drawの性能がかなりのものということがわかりました。しかし、いかんせん「気軽に」というには面倒すぎです。
やはり今のところは、手軽に画面設計といえばGriffyということになりそうですね。
しかし各所で議論になってますが、ほんとExcel以外に画面設計書を描く選択肢がない現状、何とかならないものなんでしょうかねぇ・・・
Excel を設計書に使う人々
もちろん最終提出物としてExcel形式のファイルというのはオッケーです。どうせ大企業や官公庁のお偉いさんは「情報システムのデータ=Excel形式」ぐらいの認識しかないでしょうし。ただ、ExcelでExcel形式の画面設計書を作るのがナンセンスなだけなんですよねぇ。・・・なんか矛盾してますね。
そういえばこの企画、たしかUMLを描く企画だったのに、話が横道にそれまくってしまいました。
次回は1で作ったユースケース図と1.6で作った画面設計図を元に、今度こそ概要クラス抽出をやりますよ!
今回はフリーのOffice Suite(オフィススイートって書くと甘そうなのでわざわざ英語で)、
OpenOffice.orgのDrawを用いまして、画面設計を試してみました。
試してみる予定でした。
結論から言いますと、
Drawによる画面設計は、下準備がきちんと整っていればすばらしい物ができます。
反対に、お手軽にインストールしてすぐに設計というわけにはまいりません。
順を追ってご説明いたします。
1:まずはページ設定を行う
- 単位系をセンチメートルからピクセル(ポイント)にする
- ページサイズを横向き800*600にする
- グリッドが恐ろしく見づらいので好みの色や見た目に調整する
図
ページサイズを横向き800*600にします。
図
そのままではグリッドが見づらい&グリッドのスナップがセンチメートル単位のままなので、グリッドを調整します。
図
2:ギャラリーを充実させる
- 無料の拡張機能(Extension)を追加する
- 自分で作る
ステンシルとは、既存のベクター画像(四角とか円とか線とかです。他のステンシル自身を使うこともできたと思います)を組み合わせて作り上げた、ひとつの画像テンプレートのようなものです。
具体的には、「四角」と「線」を組み合わせて「椅子」のステンシルを作ることができます。作ったステンシルはそのまま図に挿入することができます。また、椅子と机のステンシルを組み合わせて、テーブルセットや円卓のステンシルを作ることもできるわけです。
図
で、Drawにはそのステンシル機能がありません。代わりに、ギャラリーという機能があります。
このギャラリーには、「画像ファイルならおおよそなんでも投入できる(透過したいならgifとかじゃないとだめですが)」という特徴があります。したがって、
- Drawで基本図形を組み合わせて図形を作って
- 画像ファイルとして保存し
- ギャラリーに投入すればステンシル代わりになる
問題は、最初から画面設計に使えそうなギャラリーイメージがないんですよ・・・
フリーで使えるもの、拡張機能として投入できるものも探してみたのですが、どうもしっくりきません。自分で作ってしまう必要がありそうです。
3:描く
- ここまでくればしめたもの
- 画面設計用のページテンプレートを用意しておくと幸せになれる
今回使ってみて、Drawの性能がかなりのものということがわかりました。しかし、いかんせん「気軽に」というには面倒すぎです。
やはり今のところは、手軽に画面設計といえばGriffyということになりそうですね。
しかし各所で議論になってますが、ほんとExcel以外に画面設計書を描く選択肢がない現状、何とかならないものなんでしょうかねぇ・・・
Excel を設計書に使う人々
もちろん最終提出物としてExcel形式のファイルというのはオッケーです。どうせ大企業や官公庁のお偉いさんは「情報システムのデータ=Excel形式」ぐらいの認識しかないでしょうし。ただ、ExcelでExcel形式の画面設計書を作るのがナンセンスなだけなんですよねぇ。・・・なんか矛盾してますね。
そういえばこの企画、たしかUMLを描く企画だったのに、話が横道にそれまくってしまいました。
次回は1で作ったユースケース図と1.6で作った画面設計図を元に、今度こそ概要クラス抽出をやりますよ!
先日に引き続きまして、画面をGriffyを使って書いてみました。とりあえずできたものを公開します。

こんな感じになりました。画面自体はもうGoogleノートブックのパクリなので特筆することはないです。
以下、Griffyを使ってみた感想と、特徴をあげてみます。
■長所(pros)
無料で、簡単に公開できて、しかも最初から使いやすいイメージクリップが用意されているから使うという程度のものだと思います。操作性自体はいまいちで、使っていて楽しいどころかフラストレーションを感じることが多々あります。特に拡大、縮小、スクロール。公開の手間を惜しむか、操作感覚を取るかは人しだいではないでしょうか?
私としては操作感覚の悪いツールをイライラしながら使うのは避けたいので、評価は10点満点中6.5点ぐらいです。スクロール周りが改善されれば相当違ってくると思います。といっても、半年ぐらい前からずっとこうなので、改善されるかどうかはまた別ですけれども・・・
次回はOpenOfficeのDrawで描いてみます。

こんな感じになりました。画面自体はもうGoogleノートブックのパクリなので特筆することはないです。
以下、Griffyを使ってみた感想と、特徴をあげてみます。
■長所(pros)
- 無料で、しかもWebアプリケーション。これ以上に何が必要?
- Webアプリケーション全般の最大の強みとして、公開が非常に楽。上記の図もURLをコピペするだけで自動的に張ってくれます。
- 画面設計に必要なコンポーネント(ウィンドウだとか、ボタンだとか、テキストボックスだとか)が最初からすべてそろっている。無料のアプリでこれは非常に珍しい。その他、ネットワーク図と部屋の見取り図に使える図形も豊富。逆にUMLなどはちょっと見劣り。
- 日本語も使用可能。
- Visio形式のファイルにも出力可能。その他、PNGとJPG形式で画像出力が可能。
- 無料アカウントだと制限があります。図の数は最大5個まで、そしてメイン画面上部と右側に「今すぐ登録!」広告が・・・Griffyは全体がFlashアプリなので、広告だけをAdblockすることはできません。
- 先述のとおりFlashアプリなので、右クリックと中クリックを一切受け付けません。たいていのAjax使用Webアプリは右クリックすると専用のメニューを出してくれたりしますが、本アプリで右クリックしても毎度おなじみの「Flash Playerについて」ダイアログが出るだけです。同様の理由で、右ドラッグや中ドラッグで画面を拡大縮小スクロールできないため、非常に操作感覚が悪いです。
- 画面の左上が固定で、左上基準で図が作られるため、スクロールに制限を感じます。JUDEみたいに上下左右自由にスクロールできて、図が大きくなれば大きくなっただけ自動的に印刷・表示範囲が変わるシステムにしてほしいところ。
- 無料アカウントだと強制的に自分の図が公開され、プライベート設定にできません。
- 出力された図を見ていただければ分かるのですが、文字の位置がずれていたり、フォントが細くて読みづらかったりしませんか?
無料で、簡単に公開できて、しかも最初から使いやすいイメージクリップが用意されているから使うという程度のものだと思います。操作性自体はいまいちで、使っていて楽しいどころかフラストレーションを感じることが多々あります。特に拡大、縮小、スクロール。公開の手間を惜しむか、操作感覚を取るかは人しだいではないでしょうか?
私としては操作感覚の悪いツールをイライラしながら使うのは避けたいので、評価は10点満点中6.5点ぐらいです。スクロール周りが改善されれば相当違ってくると思います。といっても、半年ぐらい前からずっとこうなので、改善されるかどうかはまた別ですけれども・・・
次回はOpenOfficeのDrawで描いてみます。
それでは、前回の宣言通り、今回は画面イメージを作成することにしましょう。
・・・といいたいところだったのですが。
画面イメージを作るためのツールを決めていませんでした。
UMLを書くならJUDEで決まりなのですが、画面設計を行うためのツールは群雄割拠で、デファクトスタンダードがない状態なのです。それも2003年ぐらいからずっと。
グーグル先生に良いツールはないかとおたずねしても、やっぱり皆さんお困りの様子↓
・画面デザインを考えるときのツール
・ベストなWeb画面(アーキテクチャ)の設計ツールは?
というわけで、まずはツール探しから始めることにしました。
○Microsoft派
その上有料ですし、今回の企画の自分ルール「この企画を見てくださった方が、誰でも簡単に今すぐ無料で真似できる」に反してしまいます。今考えた自分ルールなんですけどね。
○時代はWebアプリ派
試しにGoogleドキュメントのプレゼンテーション機能で作れないかトライしてみたのですが、本家本元のPowerpointですら表現力不足(主にフォーム部品などが作りづらい)だというのに、その劣化版と言わざるを得ない程度の機能しかないGoogleドキュメントではお話になりませんでした。公開機能が強力なので、うまく作ることができればうれしかったのですが・・・
続いて試してみたのがZohoのPresentation。どうせGoogleドキュメントの二番煎じだろうと高をくくっていたのですが、蓋をあけてびっくり、恐ろしく高機能です。特にGoogleドキュメントと比べて決定的に違ったのがデフォルトで用意されているテンプレート&イラストの多さで、Powerpoint2003で作れるスライドとほぼ同レベル、いや、その気になれば全く同じものが作れます。とはいえやっぱりプレゼンテーションツールでお絵かきはしたくないと言うことになり、コレも却下。あと、ファイルの管理機能が正直Googleドキュメントより使いづらいです。
最後のGriffyは以前も使っていたことがありますが、もっとも信頼できるVisioライクなWeb画面設計ツールです。操作性などは多少劣る面もありますが、何より最初からテンプレートに画面設計用のイメージが用意されていますので、特に問題がなければこれで画面を作ろうと思います。
○Eclipseのプラグインとかどうだろう派
Eclipse3.3未対応(ベータ版なら使える)、そもそも設計ツールではなく開発ツールである(VBのフォームエディタのような感じ)という問題があるため、今回は見送りました。
○本命はコレか?
2003年に発表されたずいぶん古いツールなのですが、今の今まで知りませんでした。手書きで画面を作って、画面間のリンクも同時に作成でき、実際に画面遷移を行うこともできるというすさまじく強力なツールです。お客さんのところにコレとノートマシンとペンタブレットを持って行けば、その場で要件定義をしながらモックアップまでできるという優れもの。まさに次世代的なツールです。何で流行ってないのかなぁ?
やっぱりペンタブで入力するようにインターフェースが作られているため、ペンタブがないと操作が苦しいというのが最大の問題なのでしょうか?
○Visioクローン派
結局Visioライクなソフトで書くのがもっとも効率的ではないかという結論になってしまい(GriffyもVisioライクですしねー)、フリーで使えるVisioのようなソフトに焦点を絞って探してみたところ、↑こんな記事を発見しました。
ココで見落としていたのがOpenOfficeのDrawです。そう、Drawならタダで使えるんですよ。しかも本家Visioファイル形式ともおそらく互換があるはずです。コレを使って画面設計してみるというのもおもしろそうです。
というわけで、次回以降はGriffyとOpenOffice.org Drawを用いて画面設計を行い、よさげなほうを採用してみるという方針で参りたいと思います。
あれ?今日中に画面設計が終わるはずだったのに・・・
・・・といいたいところだったのですが。
画面イメージを作るためのツールを決めていませんでした。
UMLを書くならJUDEで決まりなのですが、画面設計を行うためのツールは群雄割拠で、デファクトスタンダードがない状態なのです。それも2003年ぐらいからずっと。
グーグル先生に良いツールはないかとおたずねしても、やっぱり皆さんお困りの様子↓
・画面デザインを考えるときのツール
・ベストなWeb画面(アーキテクチャ)の設計ツールは?
というわけで、まずはツール探しから始めることにしました。
○Microsoft派
- Excel
- Powerpoint
- Visio
その上有料ですし、今回の企画の自分ルール「この企画を見てくださった方が、誰でも簡単に今すぐ無料で真似できる」に反してしまいます。今考えた自分ルールなんですけどね。
○時代はWebアプリ派
試しにGoogleドキュメントのプレゼンテーション機能で作れないかトライしてみたのですが、本家本元のPowerpointですら表現力不足(主にフォーム部品などが作りづらい)だというのに、その劣化版と言わざるを得ない程度の機能しかないGoogleドキュメントではお話になりませんでした。公開機能が強力なので、うまく作ることができればうれしかったのですが・・・
続いて試してみたのがZohoのPresentation。どうせGoogleドキュメントの二番煎じだろうと高をくくっていたのですが、蓋をあけてびっくり、恐ろしく高機能です。特にGoogleドキュメントと比べて決定的に違ったのがデフォルトで用意されているテンプレート&イラストの多さで、Powerpoint2003で作れるスライドとほぼ同レベル、いや、その気になれば全く同じものが作れます。とはいえやっぱりプレゼンテーションツールでお絵かきはしたくないと言うことになり、コレも却下。あと、ファイルの管理機能が正直Googleドキュメントより使いづらいです。
最後のGriffyは以前も使っていたことがありますが、もっとも信頼できるVisioライクなWeb画面設計ツールです。操作性などは多少劣る面もありますが、何より最初からテンプレートに画面設計用のイメージが用意されていますので、特に問題がなければこれで画面を作ろうと思います。
○Eclipseのプラグインとかどうだろう派
Eclipse3.3未対応(ベータ版なら使える)、そもそも設計ツールではなく開発ツールである(VBのフォームエディタのような感じ)という問題があるため、今回は見送りました。
○本命はコレか?
2003年に発表されたずいぶん古いツールなのですが、今の今まで知りませんでした。手書きで画面を作って、画面間のリンクも同時に作成でき、実際に画面遷移を行うこともできるというすさまじく強力なツールです。お客さんのところにコレとノートマシンとペンタブレットを持って行けば、その場で要件定義をしながらモックアップまでできるという優れもの。まさに次世代的なツールです。何で流行ってないのかなぁ?
やっぱりペンタブで入力するようにインターフェースが作られているため、ペンタブがないと操作が苦しいというのが最大の問題なのでしょうか?
○Visioクローン派
結局Visioライクなソフトで書くのがもっとも効率的ではないかという結論になってしまい(GriffyもVisioライクですしねー)、フリーで使えるVisioのようなソフトに焦点を絞って探してみたところ、↑こんな記事を発見しました。
ココで見落としていたのがOpenOfficeのDrawです。そう、Drawならタダで使えるんですよ。しかも本家Visioファイル形式ともおそらく互換があるはずです。コレを使って画面設計してみるというのもおもしろそうです。
というわけで、次回以降はGriffyとOpenOffice.org Drawを用いて画面設計を行い、よさげなほうを採用してみるという方針で参りたいと思います。
あれ?今日中に画面設計が終わるはずだったのに・・・
掃除がてら机の引き出しの中を整理していたら、SQLが書かれた大量のメモ書きが発掘されました。よく見てみると、1年ぐらい前にOracle Master Bronzeを受験した際の勉強メモだということが発覚。捨てるのももったいないので、文章化して残しておくことにしました。
Blogの文章にしたり、Googleノートブックに残しても良かったのですが、ココはいつもとは違う方法をとろうということで、Googleドキュメントを使って残してみました。Zohoを使ってみてもおもしろかったかも・・・
Googleドキュメントの文章は、すべて公開設定にすることで外部に公開することができます。ありがたいことに、メアドやGoogleのアカウント名称を外に漏らすことも一切ありません。クエリストリングなどから漏れないか心配で、他の公開されている文章を見て調査したのですが、大丈夫そうです。
巷では、メールアドレスを入力すれば誰でも簡単に本名と在住都道府県と関心のある商品が一気に取得できる新感覚個人情報取得アプリケーションが流行していますから、公開設定にしていても外部に対して余計な情報を公開しないという点は大いに評価したいですね。さすがGoogle。
というわけで、作成した文章を公開してみました。たいした内容ではないですが、Oracle Master Bronze受験を考えてらっしゃる方は是非どうぞ。
http://docs.google.com/Doc?id=dfkhhf83_10f33xmhcx
Blogの文章にしたり、Googleノートブックに残しても良かったのですが、ココはいつもとは違う方法をとろうということで、Googleドキュメントを使って残してみました。Zohoを使ってみてもおもしろかったかも・・・
Googleドキュメントの文章は、すべて公開設定にすることで外部に公開することができます。ありがたいことに、メアドやGoogleのアカウント名称を外に漏らすことも一切ありません。クエリストリングなどから漏れないか心配で、他の公開されている文章を見て調査したのですが、大丈夫そうです。
巷では、メールアドレスを入力すれば誰でも簡単に本名と在住都道府県と関心のある商品が一気に取得できる新感覚個人情報取得アプリケーションが流行していますから、公開設定にしていても外部に対して余計な情報を公開しないという点は大いに評価したいですね。さすがGoogle。
というわけで、作成した文章を公開してみました。たいした内容ではないですが、Oracle Master Bronze受験を考えてらっしゃる方は是非どうぞ。
http://docs.google.com/Doc?id=dfkhhf83_10f33xmhcx
さーそれでは何を作るかも決まりましたので、最初に作る機能を決めます。
それでは、まずはユースケース図でも記述しましょうか。
ユースケース図とは何かって?↓こんな図です。

棒人間さんがやりたいことを○(ユースケース)書いてつらつら説明文を書いて線でつなぐだけです。OSを作るのと比べると、とっても簡単ですよね。
もちろん実際には、この線には「関係(relationship)」を表しているとか、その中でも特に「関連(association)」を意味する線なんだとか、いろいろと複雑きわまりないルールが存在するわけですが。
それから、いくらやりたいことを書けるからと言っても、本当にやりたいことを全部書いてしまうと後からとんでもないことになりますので、最初はつつましく、本当に必須の機能だけを挙げてみました。ここは我慢の時です。
さて、こうして図を眺めていると、これらのユースケースの間で、共通的に使えそうな機能がいくつか見つかりそうです。

こんな感じになりました。
・・・って、書きながら本を調べて気づいたのですが、拡張とは別に「包含(include)」という関係もあって、そちらのほうが今回のケースにふさわしいと言うことがわかりました。
さらに、「メモを選択」するときには、必ず先に「ノートブックを選択」しなくてはなりませんから、この二つの間にも何らかの関係がありそうです。包含でしょうか?
・・・いえ、メモを選択するという処理の中でノートブックを選択するという処理が必ず行われる、というわけではありません。あくまでこの二つの関係は、先にノートブックを選択しておかなければならないという「前提条件」関係ですよね。というわけでココでは「依存(depandency)」関係を使うことにしました。
ただの楽しいお絵かきから面倒くさい数学の授業みたいに話が変わってきてげんなりムードですよね!私もです。数学大嫌いですから。
というわけで、ココまでの修正をまとめたのがこちらの図↓です。

コレでユースケースはだいたい完成です。
次は画面イメージの作成と、初期クラスの抽出(概念モデルの作成)をやる予定です。
しかしなかなか大変だ、こんなペースでいつまで続くかなぁ・・・
- 本システムにはノートブックとメモが存在する
- ノートブックを作成、名称変更、削除できる
- メモをノートブック上に作成、更新、削除できる
- メモをノートブック間で移動できる
- メモは書いている間に自動的に保存される
それでは、まずはユースケース図でも記述しましょうか。
ユースケース図とは何かって?↓こんな図です。
棒人間さんがやりたいことを○(ユースケース)書いてつらつら説明文を書いて線でつなぐだけです。OSを作るのと比べると、とっても簡単ですよね。
もちろん実際には、この線には「関係(relationship)」を表しているとか、その中でも特に「関連(association)」を意味する線なんだとか、いろいろと複雑きわまりないルールが存在するわけですが。
それから、いくらやりたいことを書けるからと言っても、本当にやりたいことを全部書いてしまうと後からとんでもないことになりますので、最初はつつましく、本当に必須の機能だけを挙げてみました。ここは我慢の時です。
さて、こうして図を眺めていると、これらのユースケースの間で、共通的に使えそうな機能がいくつか見つかりそうです。
- ノートブックを選択する
- メモを選択する
こんな感じになりました。
・・・って、書きながら本を調べて気づいたのですが、拡張とは別に「包含(include)」という関係もあって、そちらのほうが今回のケースにふさわしいと言うことがわかりました。
- 包含は、常にその機能が使用される場合
- 拡張は、その機能が使われたり使われなかったり分岐したり、オプショナルに使用される場合
さらに、「メモを選択」するときには、必ず先に「ノートブックを選択」しなくてはなりませんから、この二つの間にも何らかの関係がありそうです。包含でしょうか?
・・・いえ、メモを選択するという処理の中でノートブックを選択するという処理が必ず行われる、というわけではありません。あくまでこの二つの関係は、先にノートブックを選択しておかなければならないという「前提条件」関係ですよね。というわけでココでは「依存(depandency)」関係を使うことにしました。
ただの楽しいお絵かきから面倒くさい数学の授業みたいに話が変わってきてげんなりムードですよね!私もです。数学大嫌いですから。
というわけで、ココまでの修正をまとめたのがこちらの図↓です。
コレでユースケースはだいたい完成です。
次は画面イメージの作成と、初期クラスの抽出(概念モデルの作成)をやる予定です。
しかしなかなか大変だ、こんなペースでいつまで続くかなぁ・・・
カレンダー
| 02 | 2025/03 | 04 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
ブログ内検索
最新記事
(10/12)
(10/09)
(10/09)
(10/08)
(10/05)
カテゴリー
プロフィール
HN:
akisute
性別:
男性
職業:
システムエンジニア
趣味:
ゲーム・東方・ニコ動。あと散歩。
推奨環境
横幅900px以上、Firefox 3, Safari 3, Opera 9.5, Chrome 0.2以上。IE7ギリギリ対応。IE6未対応。
