雇われるだけの人生から目指せ独立、社会人2年目なゲーム脳SEのブログ。更新頻度=週2~3回。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
○何が変わったの?
ふう。
でもいい加減、忍者ブログ辞めてBloggerとかWordPressに乗り換えようかなーと思ってます・・・
カテゴリなんていらないから、記事のタギングがしたいんです。
あと記事エディタがMacのFirefox3だとバグることが判明(Winだと問題ない)。うーん。
試しにBloggerを導入してみるかもしれません。
- 横幅が900pxになりました
- 本文幅が余裕の648pxになりました
- IE7完全対応(のはず)
- IE6完全未対応(のはず)
- 画像が無くなったので軽量化
- センスが大幅にダウン
ふう。
でもいい加減、忍者ブログ辞めてBloggerとかWordPressに乗り換えようかなーと思ってます・・・
カテゴリなんていらないから、記事のタギングがしたいんです。
あと記事エディタがMacのFirefox3だとバグることが判明(Winだと問題ない)。うーん。
試しにBloggerを導入してみるかもしれません。
○要点
Javaエンジニアの一番の悩みは何って?javaとjavacコマンドのバージョン管理です。JAVA_HOMEなんて環境変数はもう二度と見たくないという人、正直に手を挙げてください。・・・はーい ノシ
JDKだけならともかく、Windows環境だとJREのjavaおよびjavawが勝手にC:\WINDOWS\system32以下に配置されるので、PATHの設定を間違えると「javaはバージョン1.6(しかも参照しているtools.jarはJREのもの)だけどjavacはバージョン1.4」なんていう悪夢が発生します。
するとJDKのjavaじゃないと走らないアプリが動かなかったりだとか、何故かJava5以上で書かれたソースがコンパイルできないとかそういう地獄絵図が・・・
で、よく考えたらLinuxのwhichコマンドを使えば一発解決じゃないかと思い立ちました。
でもWindowsには標準でwhichがありません。がーん。
しかしご安心あれ。世の中には同じことを考えている先駆者が居るのです。
ウィンドウズDOSのwhichコマンド(Hishidama's Windows DOS which-command)
これで簡単にjavaの指し示すパスが確認でき、管理が容易になります。
○余談
Eclipseで開発をしており、DOS窓からantを叩いたりしないならば、
javaもjavacもJAVA_HOMEの指し示す先も最新の1.6にして、Eclipseの中で開発中のJavaアプリ向けにJDKの設定をするといい感じみたいですね。
Eclipseから実行するのであれば、Antが実行するjavacのバージョンもEclipseの設定から自由に変更できます。
- javaとjavacのバージョンを管理するのは面倒
- whichコマンドがあれば楽にバージョンを調査できる
- Windowsでもwhichコマンドが使えるバッチがある
- Eclipseを使うならば、JAVA_HOMEは常に最新のJDKを指すようにして、開発環境用のJDK設定はEclipseからやるとよい
Javaエンジニアの一番の悩みは何って?javaとjavacコマンドのバージョン管理です。JAVA_HOMEなんて環境変数はもう二度と見たくないという人、正直に手を挙げてください。・・・はーい ノシ
JDKだけならともかく、Windows環境だとJREのjavaおよびjavawが勝手にC:\WINDOWS\system32以下に配置されるので、PATHの設定を間違えると「javaはバージョン1.6(しかも参照しているtools.jarはJREのもの)だけどjavacはバージョン1.4」なんていう悪夢が発生します。
するとJDKのjavaじゃないと走らないアプリが動かなかったりだとか、何故かJava5以上で書かれたソースがコンパイルできないとかそういう地獄絵図が・・・
で、よく考えたらLinuxのwhichコマンドを使えば一発解決じゃないかと思い立ちました。
でもWindowsには標準でwhichがありません。がーん。
しかしご安心あれ。世の中には同じことを考えている先駆者が居るのです。
ウィンドウズDOSのwhichコマンド(Hishidama's Windows DOS which-command)
これで簡単にjavaの指し示すパスが確認でき、管理が容易になります。
○余談
Eclipseで開発をしており、DOS窓からantを叩いたりしないならば、
javaもjavacもJAVA_HOMEの指し示す先も最新の1.6にして、Eclipseの中で開発中のJavaアプリ向けにJDKの設定をするといい感じみたいですね。
Eclipseから実行するのであれば、Antが実行するjavacのバージョンもEclipseの設定から自由に変更できます。
○何がいいたいかって?
とうとうハドソンまでやっちゃいました。いや、無料で手に入るから嬉しいんですけど・・・
でも、さすがにもう我慢ならなくなってきました。
だって、明日突然ジョブズが「今日から週末記念でMacBookを1台10ドルで売ります^^」なんて言い出したら、みんな馬鹿らしくなってMacBookを定価では買わなくなるでしょう?だって待ってればどんなにいいソフトでもそのうちタダ同然になるんだから。
それから、エリック・シュミットが突然「明後日からGoogleの検索は有料になります、1回1セントの超お値打ち価格です!^^」なんて言い出したら、Googleは翌月にも米国破産法チャプター11を適用するハメになりますよね。どんなに安かろうが何の救いにもならない。みんな無料だから使ってるのに。
先月500万円出して買った日産GT-Rが翌月には25万円で投げ売りされていたり、
それまで無料だったソフトバンク同士の通話がいきなり1分10円になったら、みんな困りますよね。
何も信用できなくなっちゃう。
値段をコロコロ変えるというのは、お金や名声のために自分のブランドと信頼を投げうる最低の行為だと思う。
Appigo TodoとPhantom Fish Bylineを是非見習ってほしい。たかがTodoアプリに1200円、ありふれたRSSリーダーに1200円。バカみたいに高い。すでに無料のTodoアプリもRSSリーダーも沢山出ている。
でも値下げはしない。どっちもアップデートで機能を強化することにすべてを注いでいる。自分を安売りしていない。こういう格好いい連中が作るアプリを喜んで買いたい。実際、この二つのアプリはとんでもなく優れていると使い比べてみて思う。
- ~記念とか週末限定とか馬鹿な理由を付けて
無料で自分の知恵と労力の結晶を投げ売るのを辞めてくれ - 逆にちょっとばかりの小銭に釣られて無料アプリを
突然115円にして売り出すけちくさいマネも辞めてくれ - 周りがどんなに値下げしようが徹頭徹尾9.99ドルを貫く連中や、
何百万ダウンロードされようとも1セントたりとも利益を求めない連中に
侠気を感じるよね
とうとうハドソンまでやっちゃいました。いや、無料で手に入るから嬉しいんですけど・・・
でも、さすがにもう我慢ならなくなってきました。
だって、明日突然ジョブズが「今日から週末記念でMacBookを1台10ドルで売ります^^」なんて言い出したら、みんな馬鹿らしくなってMacBookを定価では買わなくなるでしょう?だって待ってればどんなにいいソフトでもそのうちタダ同然になるんだから。
それから、エリック・シュミットが突然「明後日からGoogleの検索は有料になります、1回1セントの超お値打ち価格です!^^」なんて言い出したら、Googleは翌月にも米国破産法チャプター11を適用するハメになりますよね。どんなに安かろうが何の救いにもならない。みんな無料だから使ってるのに。
先月500万円出して買った日産GT-Rが翌月には25万円で投げ売りされていたり、
それまで無料だったソフトバンク同士の通話がいきなり1分10円になったら、みんな困りますよね。
何も信用できなくなっちゃう。
値段をコロコロ変えるというのは、お金や名声のために自分のブランドと信頼を投げうる最低の行為だと思う。
Appigo TodoとPhantom Fish Bylineを是非見習ってほしい。たかがTodoアプリに1200円、ありふれたRSSリーダーに1200円。バカみたいに高い。すでに無料のTodoアプリもRSSリーダーも沢山出ている。
でも値下げはしない。どっちもアップデートで機能を強化することにすべてを注いでいる。自分を安売りしていない。こういう格好いい連中が作るアプリを喜んで買いたい。実際、この二つのアプリはとんでもなく優れていると使い比べてみて思う。
要点
現在Google App Engine上でちょこちょこ作っているアプリに、このたびRSSフィード機能を追加いたしました。実はRSSフィードの仕様書を見たのも今回が初めて(!)という初心者丸出し状態でスタートしたのですが、App Engineの機能を使えば簡単にRSSフィード機能を持たせることが出来ます。
今回使用するRSSフィードの種類はAtom1.0にしました。
一番新しそうな感じがするのと、GAEのdb.Modelクラスにto_xml()というメソッドがありまして、これを使えばAtom互換のXMLを自動的に作ってくれるとか何とか言う説明書きを見たので、一番楽そうに見えたのが主な理由です。
まずはAtomの仕様書を見ることにしました。
http://ja.wikipedia.org/wiki/Atom
http://fdays.blogspot.com/2007/12/rss-atom-xml.html
なるほど、指定された書式のXMLをHTTP GETのレスポンスとして返せばいいんですね。Contents-Typeの設定も忘れずにと。
私はRSSフィードというとサーバー側からRSSリーダーに対してプッシュ的にデータを送る必要があるんじゃないかと恐れていたのですが、RSSリーダーが定期的に指定されたURLにアクセスしてくるだけと分かって一安心です。
また、RSSリーダーが定期的にアクセスしてくるならば、バッチ処理のできないGAEにとって福音です。自動的にアクセスしてきたGETに対応してジョブを実行すれば簡易バッチの代わりになります。たとえば一定時間おきに特定ウェブサイトの内容を取得してデータストアに保存したいとか。
続いてModel.to_xml()の実験です。本当にこのメソッドを使えばAtom形式になってくれるんでしょうか?
ということで実行してみた結果がこちら。
仕方ないので自分でXMLを作ることにします。
XMLを作るのには、GAE付属のDjango Template Engineを活用することにしました。
当たり前のことなのですが、このテンプレートエンジン、どんな文字列に対しても適用できるんですよね。
(いっつもHTMLを生成するのに使っているので忘れがちなのですが、その気になればCSSやJavaScriptさえ生成できるはずです)
こんなテンプレートを用意します。
後はこのテンプレートを、普段HTMLのレスポンスを返すのと全く同じようにして返すだけ。
ご覧の通り、GAEで普通のリクエストハンドラーを作るのと全く同じような処理です。
さて、これで全部できました!早速Googleリーダーに読ませてみましょう。

※申し訳ありませんがアプリ名やフィード名は公開できません。
お~~~~~~
読んでる読んでる・・・
自分が作った物を他の人のプログラムがきちんと読んでくれるってなんだか素敵!
初心者丸出し発言ですみません
- RSSフィード=HTTP GETのレスポンスに対して指定された形式のXMLをContents-Type=application/xml+atomで返すだけのもの
- google.appengine.ext.db.Model.to_xml()は役に立たない
- GAEでRSSフィードを作るときは、テンプレートエンジンを使うととっても簡単、でももっと良いライブラリがあるかも
- テンプレートエンジン使用時は、日付の指定だけがちょっと面倒で難しいので注意する
現在Google App Engine上でちょこちょこ作っているアプリに、このたびRSSフィード機能を追加いたしました。実はRSSフィードの仕様書を見たのも今回が初めて(!)という初心者丸出し状態でスタートしたのですが、App Engineの機能を使えば簡単にRSSフィード機能を持たせることが出来ます。
今回使用するRSSフィードの種類はAtom1.0にしました。
一番新しそうな感じがするのと、GAEのdb.Modelクラスにto_xml()というメソッドがありまして、これを使えばAtom互換のXMLを自動的に作ってくれるとか何とか言う説明書きを見たので、一番楽そうに見えたのが主な理由です。
まずはAtomの仕様書を見ることにしました。
http://ja.wikipedia.org/wiki/Atom
http://fdays.blogspot.com/2007/12/rss-atom-xml.html
なるほど、指定された書式のXMLをHTTP GETのレスポンスとして返せばいいんですね。Contents-Typeの設定も忘れずにと。
私はRSSフィードというとサーバー側からRSSリーダーに対してプッシュ的にデータを送る必要があるんじゃないかと恐れていたのですが、RSSリーダーが定期的に指定されたURLにアクセスしてくるだけと分かって一安心です。
また、RSSリーダーが定期的にアクセスしてくるならば、バッチ処理のできないGAEにとって福音です。自動的にアクセスしてきたGETに対応してジョブを実行すれば簡易バッチの代わりになります。たとえば一定時間おきに特定ウェブサイトの内容を取得してデータストアに保存したいとか。
続いてModel.to_xml()の実験です。本当にこのメソッドを使えばAtom形式になってくれるんでしょうか?
ということで実行してみた結果がこちら。
<entity kind="Article" key="hogehoge">
<key>
tag:myapp.gmail.com,2008-09-28:Article[hogehoge]
</key>
<property name="content" type="text">
HTMLテキストがここに入っているよ
</property>
<property name="date_new" type="gd:when">
2008-09-28 11:48:55.462361
</property>
<property name="date_update" type="gd:when">
2008-09-28 11:49:01.002539
</property>
<property name="title" type="string">
タイトルだよ
</property>
<property name="url" type="atom:link">
<link href="http://www.hogehoge_dayo.com/article/01.html" />
</property>
</entity>
全然駄目じゃん!!!これのどこがAtomじゃー!!仕方ないので自分でXMLを作ることにします。
XMLを作るのには、GAE付属のDjango Template Engineを活用することにしました。
当たり前のことなのですが、このテンプレートエンジン、どんな文字列に対しても適用できるんですよね。
(いっつもHTMLを生成するのに使っているので忘れがちなのですが、その気になればCSSやJavaScriptさえ生成できるはずです)
こんなテンプレートを用意します。
<?xml version="1.0" encoding="utf-8" ?>
<feed xmlns="http://www.w3.org/2005/Atom" xml:lang="ja">
<title>Myapp - {{news_category_name}}</title>
<link href="http://myapp.appspot.com/"/>
<link rel="self" href="hogehoge"/>
<author>
<name>akisute</name>
</author>
<updated>{{date_update|date:"Y-m-d\TH:i:s\Z"}}</updated>
<id>hogehoge-this-is-unique-id-hogehoge</id>
{% for article in articles %}
<entry>
<title>{{article.title}}</title>
<link href="{{article.url}}"/>
<content type="html">{{article.content|escape}}</content>
<updated>{{article.date_update|date:"Y-m-d\TH:i:s\Z"}}</updated>
<id>{{article.url}}</id>
</entry>
{% endfor %}
</feed>
後はこのテンプレートを、普段HTMLのレスポンスを返すのと全く同じようにして返すだけ。
class NewsRSS(webapp.RequestHandler):
def get(self, news_category):
self.response.headers['Content-Type'] =
'application/atom+xml'
rss_type = self.request.get('type')
if rss_type != 'atom':
path = 'template/error.html'
self.response.out.write(template.render(path, None))
parser = ParserFactory.getInstance(news_category)
articles = parser.parse()
if articles:
path = 'template/rss/atom-1.0.xml'
p = {
'articles':articles,
'news_category':news_category,
'news_category_name':NEWS_NAME[news_category],
'date_update':datetime.datetime.now(),
}
self.response.out.write(template.render(path, p))
ご覧の通り、GAEで普通のリクエストハンドラーを作るのと全く同じような処理です。
さて、これで全部できました!早速Googleリーダーに読ませてみましょう。
※申し訳ありませんがアプリ名やフィード名は公開できません。
お~~~~~~
読んでる読んでる・・・
自分が作った物を他の人のプログラムがきちんと読んでくれるってなんだか素敵!
初心者丸出し発言ですみません
○日本語版のGoogleリーダーにノート機能が追加!
英語版ではずいぶん前からあった機能なのですが、今日から日本語版のGoogleリーダーでもノート機能が使えるようになりました。
ノート機能って何?という方。ぶっちゃけ私もよく分かりません。分からないので実際に使ってみましょう。

これがノート機能を実際に開いたところです。
なにやらテキストエリアがあって、自分で自由にタイトルとか本文を入力してノートを作ることが出来るみたいです。また、ブックマークレットを利用すれば、お気に入りのWebページをそのままノートにすることも出来るようです。
で、この作ったノート、RSSフィードと同等の機能を持ちますから、公開設定をすれば友人やすべての人に公開することができます。逆に受け取る側はRSSフィードを受け取るわけですから、(ほぼ)リアルタイムで更新通知が受け取れるという仕組みです。
ここまで書いておいて何ですが、ぶっちゃけEvernoteとかGoogleノートブックがあればGoogleリーダーのノート機能なんて不要な気がしてきました。
ですが、実はこのノートブック機能、iPhoneのとあるアプリと組み合わせるとなかなか面白いことができそうです!
その組み合わせる対象がこちら、Bylineです。このアプリはGoogleリーダーのローカルアプリ版といった感じのRSSリーダーで、スターを付けたり共有設定をしたりなど、Googleリーダーで出来ることはすべてこのアプリから行うことが出来ます。
また、一度ローカルにRSSフィードをキャッシュして、電波の入らない場所でも記事を読むことが出来ます。

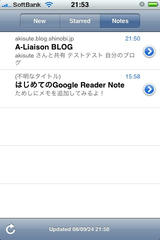
もちろんノート機能もあります。こんな感じ。
○BylineとGoogleリーダーのノート機能を組み合わせて出来ること
それはずばり、電波の入らない場所でも自分の好きなWebページを好きなだけ見ることが可能になります!
Googleリーダーのノートに、自分の見たいWebページを登録するだけ。

こんな感じ。
で、Byline側からSyncをかけます。

するとこうなる。
開いてみると・・・

はいバッチリ!データがすべてキャッシュ済みなので、電波が入らない場所、たとえ地下鉄だろうが、山里だろうが、大型ハドロン衝突型加速機の中だろうが問題なく読めます!Evernoteだとネットワーク接続がない限りノートが開けないのでこうはいきません。
ということで、いつでもどこでも自分の好きなWebページを持ち歩く手段として、Byline+Googleリーダーのノート機能はいかがでしょうか?
英語版ではずいぶん前からあった機能なのですが、今日から日本語版のGoogleリーダーでもノート機能が使えるようになりました。
ノート機能って何?という方。ぶっちゃけ私もよく分かりません。分からないので実際に使ってみましょう。
これがノート機能を実際に開いたところです。
なにやらテキストエリアがあって、自分で自由にタイトルとか本文を入力してノートを作ることが出来るみたいです。また、ブックマークレットを利用すれば、お気に入りのWebページをそのままノートにすることも出来るようです。
で、この作ったノート、RSSフィードと同等の機能を持ちますから、公開設定をすれば友人やすべての人に公開することができます。逆に受け取る側はRSSフィードを受け取るわけですから、(ほぼ)リアルタイムで更新通知が受け取れるという仕組みです。
ここまで書いておいて何ですが、ぶっちゃけEvernoteとかGoogleノートブックがあればGoogleリーダーのノート機能なんて不要な気がしてきました。
ですが、実はこのノートブック機能、iPhoneのとあるアプリと組み合わせるとなかなか面白いことができそうです!
その組み合わせる対象がこちら、Bylineです。このアプリはGoogleリーダーのローカルアプリ版といった感じのRSSリーダーで、スターを付けたり共有設定をしたりなど、Googleリーダーで出来ることはすべてこのアプリから行うことが出来ます。
また、一度ローカルにRSSフィードをキャッシュして、電波の入らない場所でも記事を読むことが出来ます。
もちろんノート機能もあります。こんな感じ。
○BylineとGoogleリーダーのノート機能を組み合わせて出来ること
それはずばり、電波の入らない場所でも自分の好きなWebページを好きなだけ見ることが可能になります!
Googleリーダーのノートに、自分の見たいWebページを登録するだけ。
こんな感じ。
で、Byline側からSyncをかけます。
するとこうなる。
開いてみると・・・
はいバッチリ!データがすべてキャッシュ済みなので、電波が入らない場所、たとえ地下鉄だろうが、山里だろうが、大型ハドロン衝突型加速機の中だろうが問題なく読めます!Evernoteだとネットワーク接続がない限りノートが開けないのでこうはいきません。
ということで、いつでもどこでも自分の好きなWebページを持ち歩く手段として、Byline+Googleリーダーのノート機能はいかがでしょうか?
そう、このWindowsユーザにはどう見ても意味不明な記号の羅列。
Macのショートカットキーの画像はとにかく分かりません。Macヘルプで調べても分かりません。マニュアルのどこかに載っているんでしょうか調べるのがかったるいときたもんです。
とにかく片っ端から押してみてようやく分かった、Macのショートカットキーのアイコンの意味をメモしておきます。
○"X"みたいなの
これがCommandキーです。キーの上にこのアイコンが印字してあるのですぐ分かりますね。
○上矢印、"↑"みたいなの
これはShiftキーです。Windowsのキーボードにもこのようなアイコンがついている物がありますし、
iPhoneのShiftキーもこのアイコンだったので比較的わかりやすかったです。
○"√"記号を逆にした形みたいなの
一番意味不明だったのがこのアイコン。実はOptionキーです。
一体全体どこがOptionなのか問い詰めたい。
○"^"みたいなの
最後に残ったコレはControlキーだと分かりました。何故Controlなのに^なんでしょうか。
○PCの電源マークみたいなの
最初電源ボタンだと思って喜び勇んで電源ボタンを押したんですが何も起こらず。
後にこのマークはEscキーだと分かりました。まぁ、滅多に使うことはないです。
一見さんにはきわめて優しくないですが、
一度覚えると、小さいスペースにでも見やすく表示できていい感じです。
でもやっぱり沢山ならぶと混乱します・・・
前回に引き続き、純正培養のWindowsユーザが見たMacの第一印象でも書いてみます。
○Mac OS Xのデスクトップとファイルシステムの使いやすさ
まず、一番目立つDockは、実はそんなに革新的じゃないということが分かりました。
見た目はかっこいいのですが、下に置くと邪魔、右に置くとかっこよいエフェクトが消えて無くなるということで、あんまり関係なかったりします。で、私はWindowsでもクイック起動に沢山アイコンを並べているので、やってることはDockと全然変わりません。
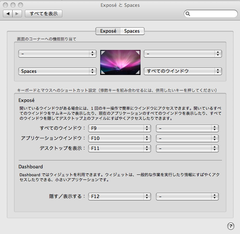
しかし本当にかっこよくて使えるのはExposeとSpaces。
Exposeというのは画面の端っこにマウスを持ってきたら特定の動作を行わせるようにするアプリ(なのかな?本質をつかんでない気がしますが・・・)です。Windowsで良くあるランチャーアプリを標準装備にした感じ。

ExposeからSpacesを展開したところです。
Unix系OSなら当たり前のマルチデスクトップ機能をかっこよくした感じ。
この状態で画面に映っているウィンドウをドラッグして動かしたり出来ます。
Windowsにもこの機能が欲しいですね・・・

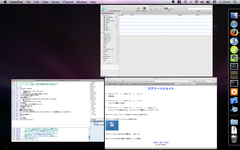
こちらはExposeウィンドウ展開をしてみたところ。
Windowsの場合はタスクバーからウィンドウを探したりAlt+Tabで探しますが、
Macの場合はこのウィンドウ展開機能を使う方が楽です。これまたかっこいい。
Windowsのエクスプローラの動作も慣れ親しんでいて好きですが、沢山ウィンドウが並んでくるとたぶんMac OS Xに軍配が上がる気がします。特にXPではExcelファイルを5個ぐらい開いていると訳わかんなくなります・・・Vistaではどうか知りませんが。
Finderは可もなく不可もなくという感じですね。普通のエクスプローラよりはシンプルで重要なフォルダにアクセスが素早くできるという点で優れていると思いますが、私が普段使っているWindows用のファイルランチャー(XFinder)などに比べると劣ります。
あとどうやってもシステムファイルを見るための設定が分かりませんでした。/usr/local/binとか~/.bashrcとか見に行けないんですが。調べたら分かりそうなので本当に必要になったら調べないと。
ファイルのアイコンをカバーフローでかっこよく並べたりできますが重くて探しづらく見づらくて邪魔なだけです。こんなところまでかっこつけなくてもいいだろ・・・と思います。
左右スワイプで進む・戻る、上スワイプで上のフォルダに移動とかできれば良かったんですが・・・
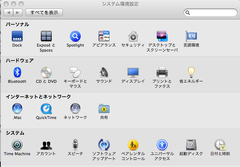
○Macの初期設定をしてみる
初期設定は思ったより楽でした。
って、Windowsだって初期設定はそんなに大変じゃないか。

続いてExposeとSpaces。

こんな感じ。
○しまった、端末の設定を用意するのを忘れてました
まぁ、端末の設定なんて~/.bashrcと~/.vimrcを書くぐらいです。
無いと大弱りのlsエイリアスを作ったり、ls --colorがそのままだと出来ないので色を出すためによく分からない環境変数を使ったぐらいですか。
もっと大幅にチューニングしてからまた別の記事にしたいと思います。
○さて、一週間使ってみたけど
一番困るのは実は持ち運ぶ際のカバンがないという点だったりします・・・買ってこなければ!
MacBook Airとは、本当にお金がかかる奴です・・・
○Mac OS Xのデスクトップとファイルシステムの使いやすさ
まず、一番目立つDockは、実はそんなに革新的じゃないということが分かりました。
見た目はかっこいいのですが、下に置くと邪魔、右に置くとかっこよいエフェクトが消えて無くなるということで、あんまり関係なかったりします。で、私はWindowsでもクイック起動に沢山アイコンを並べているので、やってることはDockと全然変わりません。
しかし本当にかっこよくて使えるのはExposeとSpaces。
Exposeというのは画面の端っこにマウスを持ってきたら特定の動作を行わせるようにするアプリ(なのかな?本質をつかんでない気がしますが・・・)です。Windowsで良くあるランチャーアプリを標準装備にした感じ。
ExposeからSpacesを展開したところです。
Unix系OSなら当たり前のマルチデスクトップ機能をかっこよくした感じ。
この状態で画面に映っているウィンドウをドラッグして動かしたり出来ます。
Windowsにもこの機能が欲しいですね・・・
こちらはExposeウィンドウ展開をしてみたところ。
Windowsの場合はタスクバーからウィンドウを探したりAlt+Tabで探しますが、
Macの場合はこのウィンドウ展開機能を使う方が楽です。これまたかっこいい。
Windowsのエクスプローラの動作も慣れ親しんでいて好きですが、沢山ウィンドウが並んでくるとたぶんMac OS Xに軍配が上がる気がします。特にXPではExcelファイルを5個ぐらい開いていると訳わかんなくなります・・・Vistaではどうか知りませんが。
Finderは可もなく不可もなくという感じですね。普通のエクスプローラよりはシンプルで重要なフォルダにアクセスが素早くできるという点で優れていると思いますが、私が普段使っているWindows用のファイルランチャー(XFinder)などに比べると劣ります。
あとどうやってもシステムファイルを見るための設定が分かりませんでした。/usr/local/binとか~/.bashrcとか見に行けないんですが。調べたら分かりそうなので本当に必要になったら調べないと。
ファイルのアイコンをカバーフローでかっこよく並べたりできますが重くて探しづらく見づらくて邪魔なだけです。こんなところまでかっこつけなくてもいいだろ・・・と思います。
左右スワイプで進む・戻る、上スワイプで上のフォルダに移動とかできれば良かったんですが・・・
○Macの初期設定をしてみる
初期設定は思ったより楽でした。
って、Windowsだって初期設定はそんなに大変じゃないか。
-
Dockを右に持っていく(下のほうがかっこいいけど狭い) - キーボードとマウス で、「キーボード」のすべてのキーを標準のファンクションキーとして使用にチェックを入れる。これでFnキーを押さなくてもファンクションキーが有効になる。
- 「トラックパッド」のスクロールの早さを適当に調節、「二本指」の操作のうち、副ボタンのクリックを追加する。これで二本指で押さえながらクリックボタンを押すことで右クリックになる。
- ネットワークの設定を適当に。自宅では固定IPを割り振るようにしているが、そういうときは別の設定プロファイル(たとえば自宅用と外出用)を作るとすごく便利。家と外で簡単に設定を切り替えられる。
続いてExposeとSpaces。
こんな感じ。
そして画面左下と右下にSpacesとウィンドウを配置。これでマウスカーソルを移動するだけで自在に画面が移動できます。便利です。
○しまった、端末の設定を用意するのを忘れてました
まぁ、端末の設定なんて~/.bashrcと~/.vimrcを書くぐらいです。
無いと大弱りのlsエイリアスを作ったり、ls --colorがそのままだと出来ないので色を出すためによく分からない環境変数を使ったぐらいですか。
もっと大幅にチューニングしてからまた別の記事にしたいと思います。
○さて、一週間使ってみたけど
一番困るのは実は持ち運ぶ際のカバンがないという点だったりします・・・買ってこなければ!
MacBook Airとは、本当にお金がかかる奴です・・・
IE(おそらくIE7以下)でレイアウトが崩壊していた問題を修正いたしました。
たびたび崩れて申し訳ありません。
※このブログの推奨ブラウザはFirefox2以上、Safari3以上、Chromeです。これ以外のブラウザでの動作確認は基本的にしていません。申し訳ないです・・・
IE7は家に環境があり、動作確認が出来るため、一応IE7では見られるようにしていこうと思います。
[CSS]IE6でよく遭遇する6つのバグとその解決方法 | コリス
たびたび崩れて申し訳ありません。
- 少々のことではレイアウトが崩れない(右のメニューが下に行かない)ように細工してみました。
- PRE要素のmarginをマイナスにして、少しでも横幅を稼いでみたりとか無駄なことをしてみました。
- 長文が読みやすいように文字間隔を調整いたしました。
※このブログの推奨ブラウザはFirefox2以上、Safari3以上、Chromeです。これ以外のブラウザでの動作確認は基本的にしていません。申し訳ないです・・・
IE7は家に環境があり、動作確認が出来るため、一応IE7では見られるようにしていこうと思います。
[CSS]IE6でよく遭遇する6つのバグとその解決方法 | コリス
○自分とMacの馴れ初め
(トップゲラワロス とかあったきがするなぁ。以上余談
○MacBook Airのハードウェア面について
実はCore 2 Duoマシンに触れるのはこのMacBook Airが初めてだったりします。Windowsマシンは2年ぐらい前のAthlon XP 4200+なので。そういうわけで、カタログスペックを見ると動作周波数が1.6GHzしかないのが恐ろしくてたまらなかったのですが、なんてことはない、デュアルコア動作するんだから(昔っぽく言えば)実質3.2GHzなわけです。実際普通に使っている範疇(ニコ動を見てみたりとか、Aptanaで開発をしてみたりとか)では全く問題ありません。軽い軽い。
よく言われるUSBポートが一つしかついていない問題ですが、全く困っていません。そもそもiPhoneと接続する以外に使い道がない。有線LANポートも通常利用の範囲では問題なしですが、おそらく東横インに宿泊した際に困ったことになると思います。出張の際には有線LANコネクタが必要そうです。またはAirMac?でもAirMacはちょっと出費がキツイですね。
唯一最高に気に入らないのがCD/DVDドライブがついていない点です。
購入前に友人から「CDドライブが無いのはいけてないね」と忠告されたのを、「他のPCのドライブを共有することが出来るから問題ない」と無視していたのですが、いざ実際にOS XのインストールディスクをWindowsマシンから共有しようとすると、「Mac OS X Install Disc 1 のオリジナルの項目が見つからない」とかいうよく分からない警告が。
調べてみると、このメッセージはコピープロテクトなどがかかっているディスクを読み込もうとして失敗したときに出るエラーらしくいです。解決法はというと「MacBook Air Air SuperDrive を使用する.」だそうです。・・・ふざけるな!
幸いにしてほとんどディスクを使う機会はありませんが、本当に大事なデータはディスクでしか手に入らないこともあるしなぁ・・・
○MacBook Airの標準ソフトウェアについて
いつもビックカメラのデモ機で操作していたのですが全く使い方が分からなかったあの標準インストールソフト群が今この手に!
まずMailから。
結論から言うとMicrosoft Outlookの方がいいです。この子最悪。
何が最悪って、Gmailと標準で同期できるのですが、同期するとGmailの差出人データ(要するに私のアカウントデータです)の写真やら名前やらを勝手に書き換えやがるのです。本人はきっと良いことだと思ってやっているんでしょうがお行儀悪すぎです。勘弁してください。
あと個人的に3ペインのメーラーが嫌いなのもあります。Outlookの3段縦割り構造のほうが一度に沢山のメールを縦に読むことが出来るので。
ThunderBird > Outlook2007 >>> Mail >>>>>>>>>> Outlook2003かな。
続いてiCal。コレも最低最悪です。
何が酷いってGoogleカレンダーの予定が読み取り専用でしかインポートできません。書き込み&同期ができないんです。どうしてもローカルでカレンダーを使いたいならばThunderBirdにLightningプラグインを入れた方がよさそうです。
ただしOutlookのセンスのかけらもないカレンダーよりかは何倍か良いと思います。GoogleカレンダーではなくてiCalをメインのカレンダーにするのでしたらなかなか良いかと。
お次はアドレスブック。
コレはシンプルでなかなか使い出がありそうです!Outlookの連絡帳は入力項目が多いのですが多すぎてシンプルじゃないですしね。
もっともアドレスブックそのものがが良くても、相方のMailとiCalがいけてないので結局使う機会がありません。残念。
最後にiPhoto。
実はコレが自分にとって一番優れたプリインストールソフトだということが分かりました。
何が優れているって、iPhoneのカメラロールとの親和性がものすごくいいんです。
WindowsマシンではPicasa2を入れて写真を管理していますが、Picasa2だと、
○MacBook Airのブラウザ
当然Firefox3だろ、常識で考えて・・・と思い、すぐさまFirefox3を導入いたしました。
が!しかしながら!どうもMacBook AirにおいてはSafariの方が優れている気がしてなりません。
主な理由を挙げると、
ですが、やはりFirebugがないと開発に支障が出ますし、Adblockが無いとニコニコ動画は見られないので困ります。私の友人のブログで紹介されているこちらの方法↓
MacBook Air のマルチタッチをOperaで使う。 - きらきま ~気楽に気ままに気の向くままに~
を使えばFirefoxでもスワイプジェスチャが可能になるみたいですから、後日再びFirefox乗り換えに挑戦してみようと思います。
○とりあえず今日はここまで
次回はMacの初期設定や、デスクトップシステム(Finder, Dock, Spacesなど)の使い心地をWindowsと対比して書こうかと思います。あとはBSDベースのマシンなんだから、端末の設定と使い心地にも触れる予定。
【10年前】生まれて初めてMacintoshというコンピュータの存在を知る
↓
【5年前】「Mac?マウスボタンが一つしかないですね(笑)」「Windowsあればいいじゃんwwww」
↓
【2年前】「Mac OS X? PowerPCじゃなくてIntelベースでで動くの?ふーん」
↓
【1年前】「Vista(核爆)」「Mac OS X ってFreeBSDベースなんだ!開発にも使えそうだな、ちょっと欲しいかも、Windows飽きてきたし」
↓
【今】「Mac最高wwwwwwwwwwwwwwwwwwwww」
・・・うわ、核爆って見たの何年ぶりだろう。すでに幻想入りしてるよね。↓
【5年前】「Mac?マウスボタンが一つしかないですね(笑)」「Windowsあればいいじゃんwwww」
↓
【2年前】「Mac OS X? PowerPCじゃなくてIntelベースでで動くの?ふーん」
↓
【1年前】「Vista(核爆)」「Mac OS X ってFreeBSDベースなんだ!開発にも使えそうだな、ちょっと欲しいかも、Windows飽きてきたし」
↓
【今】「Mac最高wwwwwwwwwwwwwwwwwwwww」
(トップゲラワロス とかあったきがするなぁ。以上余談
○MacBook Airのハードウェア面について
実はCore 2 Duoマシンに触れるのはこのMacBook Airが初めてだったりします。Windowsマシンは2年ぐらい前のAthlon XP 4200+なので。そういうわけで、カタログスペックを見ると動作周波数が1.6GHzしかないのが恐ろしくてたまらなかったのですが、なんてことはない、デュアルコア動作するんだから(昔っぽく言えば)実質3.2GHzなわけです。実際普通に使っている範疇(ニコ動を見てみたりとか、Aptanaで開発をしてみたりとか)では全く問題ありません。軽い軽い。
よく言われるUSBポートが一つしかついていない問題ですが、全く困っていません。そもそもiPhoneと接続する以外に使い道がない。有線LANポートも通常利用の範囲では問題なしですが、おそらく東横インに宿泊した際に困ったことになると思います。出張の際には有線LANコネクタが必要そうです。またはAirMac?でもAirMacはちょっと出費がキツイですね。
唯一最高に気に入らないのがCD/DVDドライブがついていない点です。
購入前に友人から「CDドライブが無いのはいけてないね」と忠告されたのを、「他のPCのドライブを共有することが出来るから問題ない」と無視していたのですが、いざ実際にOS XのインストールディスクをWindowsマシンから共有しようとすると、「Mac OS X Install Disc 1 のオリジナルの項目が見つからない」とかいうよく分からない警告が。
調べてみると、このメッセージはコピープロテクトなどがかかっているディスクを読み込もうとして失敗したときに出るエラーらしくいです。解決法はというと「MacBook Air Air SuperDrive を使用する.」だそうです。・・・ふざけるな!
幸いにしてほとんどディスクを使う機会はありませんが、本当に大事なデータはディスクでしか手に入らないこともあるしなぁ・・・
○MacBook Airの標準ソフトウェアについて
いつもビックカメラのデモ機で操作していたのですが全く使い方が分からなかったあの標準インストールソフト群が今この手に!
まずMailから。
結論から言うとMicrosoft Outlookの方がいいです。この子最悪。
何が最悪って、Gmailと標準で同期できるのですが、同期するとGmailの差出人データ(要するに私のアカウントデータです)の写真やら名前やらを勝手に書き換えやがるのです。本人はきっと良いことだと思ってやっているんでしょうがお行儀悪すぎです。勘弁してください。
あと個人的に3ペインのメーラーが嫌いなのもあります。Outlookの3段縦割り構造のほうが一度に沢山のメールを縦に読むことが出来るので。
ThunderBird > Outlook2007 >>> Mail >>>>>>>>>> Outlook2003かな。
続いてiCal。コレも最低最悪です。
何が酷いってGoogleカレンダーの予定が読み取り専用でしかインポートできません。書き込み&同期ができないんです。どうしてもローカルでカレンダーを使いたいならばThunderBirdにLightningプラグインを入れた方がよさそうです。
ただしOutlookのセンスのかけらもないカレンダーよりかは何倍か良いと思います。GoogleカレンダーではなくてiCalをメインのカレンダーにするのでしたらなかなか良いかと。
お次はアドレスブック。
コレはシンプルでなかなか使い出がありそうです!Outlookの連絡帳は入力項目が多いのですが多すぎてシンプルじゃないですしね。
もっともアドレスブックそのものがが良くても、相方のMailとiCalがいけてないので結局使う機会がありません。残念。
最後にiPhoto。
実はコレが自分にとって一番優れたプリインストールソフトだということが分かりました。
何が優れているって、iPhoneのカメラロールとの親和性がものすごくいいんです。
WindowsマシンではPicasa2を入れて写真を管理していますが、Picasa2だと、
- iPhoneのスクリーンショットが取り込めない(PNG形式なので)
- 取り込んだ後のファイルをカメラロールから削除できない
○MacBook Airのブラウザ
当然Firefox3だろ、常識で考えて・・・と思い、すぐさまFirefox3を導入いたしました。
が!しかしながら!どうもMacBook AirにおいてはSafariの方が優れている気がしてなりません。
主な理由を挙げると、
- Firefoxのショートカット体系がWindowsベースであるため、Macの独特なキーボード配列と全く親和しない。特にMacはファンクションキーをほとんど使わない文化があるようで、F5で再読込するよりCommand+Rで再読込する方が向いている気がする。また、PageUpキーとPageDownキーがないため、FirefoxではCtrl+PageUpによるタブめくりができず不便。
- Firefoxを使いたい理由3つ(マウスジェスチャ、Firebug、AdBlock)のうち、マウスがないためマウスジェスチャが使えない。が、Safariにはスワイプ動作(指三本でタッチパネルに触れて左右に動かす)でジェスチャが出来る利点がある!
- 自分が思っていた以上にSafariが速い。
ですが、やはりFirebugがないと開発に支障が出ますし、Adblockが無いとニコニコ動画は見られないので困ります。私の友人のブログで紹介されているこちらの方法↓
MacBook Air のマルチタッチをOperaで使う。 - きらきま ~気楽に気ままに気の向くままに~
を使えばFirefoxでもスワイプジェスチャが可能になるみたいですから、後日再びFirefox乗り換えに挑戦してみようと思います。
○とりあえず今日はここまで
次回はMacの初期設定や、デスクトップシステム(Finder, Dock, Spacesなど)の使い心地をWindowsと対比して書こうかと思います。あとはBSDベースのマシンなんだから、端末の設定と使い心地にも触れる予定。
カレンダー
| 12 | 2026/01 | 02 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
ブログ内検索
最新記事
(10/12)
(10/09)
(10/09)
(10/08)
(10/05)
カテゴリー
プロフィール
HN:
akisute
性別:
男性
職業:
システムエンジニア
趣味:
ゲーム・東方・ニコ動。あと散歩。
推奨環境
横幅900px以上、Firefox 3, Safari 3, Opera 9.5, Chrome 0.2以上。IE7ギリギリ対応。IE6未対応。
