雇われるだけの人生から目指せ独立、社会人2年目なゲーム脳SEのブログ。更新頻度=週2~3回。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
お待たせしました。やっと(2)です。
お待たせしすぎて前回の状況を忘れかけているので、いったん振り返ります。
(っていうか、1.7に図を入れ忘れていることに今更気づきました・・・でもそんなのかんけーね)
前回までのところで、画面のイメージが決まりました。
↓こんな感じです。

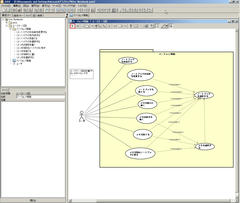
この図と、第1回で作成したユースケース図
↓こちら

を参考に、クラスを抽出する作業を行っていきます。
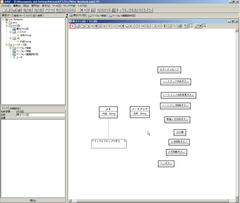
それでは具体的にどうやって抽出するか?なのですが・・・非常に簡単です。

四角い箱が3段重ねになっているのがクラスです。ノートブックとメモはすぐにわかるクラスですね。
右側に一列に並べている四角2段重ね+文字に下線が入っている箱はクラスのように見えますが、これらはクラスではなくてオブジェクトです。ボタンごとにひとつのクラスを作成するべきか、それともひとつのボタンクラスのオブジェクトとしてボタンを実装するべきか悩んだので、とりあえずオブジェクトとしておいておきました。
実際に作るときには、ボタンなどのUI部品はJavaのSwingフレームワークに添った形で実装しなくてはなりませんので、ここではひとまずメモとノートにかかわるロジック部分を先に設計していこうと思います。

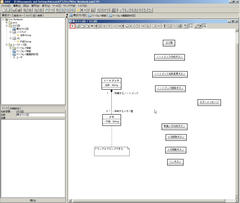
ノートブックとメモの間に関係を配置してみました。ノートを削除するとメモも一緒に削除されるので、コンポジット集合(Composite Aggregate)という関係になります。◆←こんなマークのやつです。コンポジット集合になりますと、黒いひし形がついているクラスが誕生すると同時に関係するクラスも誕生し、黒いひし形つきのクラスが消滅すると、関係を持っているクラスも同時に消滅するという、まさに一蓮托生の関係になります。
・・・ってあれ、おかしいですね。ノートブックが誕生すると同時にメモは誕生しません。修正して、普通の集合関係(Aggregate)にしておきましょう。
メモとノートはできましたが、これだけでは機能を実装することができません。メモを保存したり、ノートを保存するための機能を提供するクラスが必要になります。次回はこれらのクラスを割り出していこうと思います。
お待たせしすぎて前回の状況を忘れかけているので、いったん振り返ります。
(っていうか、1.7に図を入れ忘れていることに今更気づきました・・・でもそんなのかんけーね)
前回までのところで、画面のイメージが決まりました。
↓こんな感じです。

この図と、第1回で作成したユースケース図
↓こちら
を参考に、クラスを抽出する作業を行っていきます。
それでは具体的にどうやって抽出するか?なのですが・・・非常に簡単です。
- ユースケースの中で出てくる名詞をクラスにする
- 画面イメージに出てくるボタンや画像をクラスにする
- 本当にクラスにしていいのか悩んだらとりあえずオブジェクトにする
四角い箱が3段重ねになっているのがクラスです。ノートブックとメモはすぐにわかるクラスですね。
右側に一列に並べている四角2段重ね+文字に下線が入っている箱はクラスのように見えますが、これらはクラスではなくてオブジェクトです。ボタンごとにひとつのクラスを作成するべきか、それともひとつのボタンクラスのオブジェクトとしてボタンを実装するべきか悩んだので、とりあえずオブジェクトとしておいておきました。
実際に作るときには、ボタンなどのUI部品はJavaのSwingフレームワークに添った形で実装しなくてはなりませんので、ここではひとまずメモとノートにかかわるロジック部分を先に設計していこうと思います。
ノートブックとメモの間に関係を配置してみました。ノートを削除するとメモも一緒に削除されるので、コンポジット集合(Composite Aggregate)という関係になります。◆←こんなマークのやつです。コンポジット集合になりますと、黒いひし形がついているクラスが誕生すると同時に関係するクラスも誕生し、黒いひし形つきのクラスが消滅すると、関係を持っているクラスも同時に消滅するという、まさに一蓮托生の関係になります。
・・・ってあれ、おかしいですね。ノートブックが誕生すると同時にメモは誕生しません。修正して、普通の集合関係(Aggregate)にしておきましょう。
メモとノートはできましたが、これだけでは機能を実装することができません。メモを保存したり、ノートを保存するための機能を提供するクラスが必要になります。次回はこれらのクラスを割り出していこうと思います。
PR
またまた結婚式ネタが続きます。
今度は、式の後の話です。
今度は、式の後の話です。
結婚式に参列して参りました。
誰の結婚式かと申しますと、私の恩師です。
誰の結婚式かと申しますと、私の恩師です。
ただいま結婚式参列のため久留米に来ております。
飯屋が凄く多いです!
飯屋が凄く多いです!
前回はGriffyというWebアプリを用いまして画面設計を試してみました。
今回はフリーのOffice Suite(オフィススイートって書くと甘そうなのでわざわざ英語で)、
OpenOffice.orgのDrawを用いまして、画面設計を試してみました。
試してみる予定でした。
結論から言いますと、
Drawによる画面設計は、下準備がきちんと整っていればすばらしい物ができます。
反対に、お手軽にインストールしてすぐに設計というわけにはまいりません。
順を追ってご説明いたします。
1:まずはページ設定を行う
図
ページサイズを横向き800*600にします。
図
そのままではグリッドが見づらい&グリッドのスナップがセンチメートル単位のままなので、グリッドを調整します。
図
2:ギャラリーを充実させる
ステンシルとは、既存のベクター画像(四角とか円とか線とかです。他のステンシル自身を使うこともできたと思います)を組み合わせて作り上げた、ひとつの画像テンプレートのようなものです。
具体的には、「四角」と「線」を組み合わせて「椅子」のステンシルを作ることができます。作ったステンシルはそのまま図に挿入することができます。また、椅子と机のステンシルを組み合わせて、テーブルセットや円卓のステンシルを作ることもできるわけです。
図
で、Drawにはそのステンシル機能がありません。代わりに、ギャラリーという機能があります。
このギャラリーには、「画像ファイルならおおよそなんでも投入できる(透過したいならgifとかじゃないとだめですが)」という特徴があります。したがって、
問題は、最初から画面設計に使えそうなギャラリーイメージがないんですよ・・・
フリーで使えるもの、拡張機能として投入できるものも探してみたのですが、どうもしっくりきません。自分で作ってしまう必要がありそうです。
3:描く
今回使ってみて、Drawの性能がかなりのものということがわかりました。しかし、いかんせん「気軽に」というには面倒すぎです。
やはり今のところは、手軽に画面設計といえばGriffyということになりそうですね。
しかし各所で議論になってますが、ほんとExcel以外に画面設計書を描く選択肢がない現状、何とかならないものなんでしょうかねぇ・・・
Excel を設計書に使う人々
もちろん最終提出物としてExcel形式のファイルというのはオッケーです。どうせ大企業や官公庁のお偉いさんは「情報システムのデータ=Excel形式」ぐらいの認識しかないでしょうし。ただ、ExcelでExcel形式の画面設計書を作るのがナンセンスなだけなんですよねぇ。・・・なんか矛盾してますね。
そういえばこの企画、たしかUMLを描く企画だったのに、話が横道にそれまくってしまいました。
次回は1で作ったユースケース図と1.6で作った画面設計図を元に、今度こそ概要クラス抽出をやりますよ!
今回はフリーのOffice Suite(オフィススイートって書くと甘そうなのでわざわざ英語で)、
OpenOffice.orgのDrawを用いまして、画面設計を試してみました。
試してみる予定でした。
結論から言いますと、
Drawによる画面設計は、下準備がきちんと整っていればすばらしい物ができます。
反対に、お手軽にインストールしてすぐに設計というわけにはまいりません。
順を追ってご説明いたします。
1:まずはページ設定を行う
- 単位系をセンチメートルからピクセル(ポイント)にする
- ページサイズを横向き800*600にする
- グリッドが恐ろしく見づらいので好みの色や見た目に調整する
図
ページサイズを横向き800*600にします。
図
そのままではグリッドが見づらい&グリッドのスナップがセンチメートル単位のままなので、グリッドを調整します。
図
2:ギャラリーを充実させる
- 無料の拡張機能(Extension)を追加する
- 自分で作る
ステンシルとは、既存のベクター画像(四角とか円とか線とかです。他のステンシル自身を使うこともできたと思います)を組み合わせて作り上げた、ひとつの画像テンプレートのようなものです。
具体的には、「四角」と「線」を組み合わせて「椅子」のステンシルを作ることができます。作ったステンシルはそのまま図に挿入することができます。また、椅子と机のステンシルを組み合わせて、テーブルセットや円卓のステンシルを作ることもできるわけです。
図
で、Drawにはそのステンシル機能がありません。代わりに、ギャラリーという機能があります。
このギャラリーには、「画像ファイルならおおよそなんでも投入できる(透過したいならgifとかじゃないとだめですが)」という特徴があります。したがって、
- Drawで基本図形を組み合わせて図形を作って
- 画像ファイルとして保存し
- ギャラリーに投入すればステンシル代わりになる
問題は、最初から画面設計に使えそうなギャラリーイメージがないんですよ・・・
フリーで使えるもの、拡張機能として投入できるものも探してみたのですが、どうもしっくりきません。自分で作ってしまう必要がありそうです。
3:描く
- ここまでくればしめたもの
- 画面設計用のページテンプレートを用意しておくと幸せになれる
今回使ってみて、Drawの性能がかなりのものということがわかりました。しかし、いかんせん「気軽に」というには面倒すぎです。
やはり今のところは、手軽に画面設計といえばGriffyということになりそうですね。
しかし各所で議論になってますが、ほんとExcel以外に画面設計書を描く選択肢がない現状、何とかならないものなんでしょうかねぇ・・・
Excel を設計書に使う人々
もちろん最終提出物としてExcel形式のファイルというのはオッケーです。どうせ大企業や官公庁のお偉いさんは「情報システムのデータ=Excel形式」ぐらいの認識しかないでしょうし。ただ、ExcelでExcel形式の画面設計書を作るのがナンセンスなだけなんですよねぇ。・・・なんか矛盾してますね。
そういえばこの企画、たしかUMLを描く企画だったのに、話が横道にそれまくってしまいました。
次回は1で作ったユースケース図と1.6で作った画面設計図を元に、今度こそ概要クラス抽出をやりますよ!
先日に引き続きまして、画面をGriffyを使って書いてみました。とりあえずできたものを公開します。

こんな感じになりました。画面自体はもうGoogleノートブックのパクリなので特筆することはないです。
以下、Griffyを使ってみた感想と、特徴をあげてみます。
■長所(pros)
無料で、簡単に公開できて、しかも最初から使いやすいイメージクリップが用意されているから使うという程度のものだと思います。操作性自体はいまいちで、使っていて楽しいどころかフラストレーションを感じることが多々あります。特に拡大、縮小、スクロール。公開の手間を惜しむか、操作感覚を取るかは人しだいではないでしょうか?
私としては操作感覚の悪いツールをイライラしながら使うのは避けたいので、評価は10点満点中6.5点ぐらいです。スクロール周りが改善されれば相当違ってくると思います。といっても、半年ぐらい前からずっとこうなので、改善されるかどうかはまた別ですけれども・・・
次回はOpenOfficeのDrawで描いてみます。

こんな感じになりました。画面自体はもうGoogleノートブックのパクリなので特筆することはないです。
以下、Griffyを使ってみた感想と、特徴をあげてみます。
■長所(pros)
- 無料で、しかもWebアプリケーション。これ以上に何が必要?
- Webアプリケーション全般の最大の強みとして、公開が非常に楽。上記の図もURLをコピペするだけで自動的に張ってくれます。
- 画面設計に必要なコンポーネント(ウィンドウだとか、ボタンだとか、テキストボックスだとか)が最初からすべてそろっている。無料のアプリでこれは非常に珍しい。その他、ネットワーク図と部屋の見取り図に使える図形も豊富。逆にUMLなどはちょっと見劣り。
- 日本語も使用可能。
- Visio形式のファイルにも出力可能。その他、PNGとJPG形式で画像出力が可能。
- 無料アカウントだと制限があります。図の数は最大5個まで、そしてメイン画面上部と右側に「今すぐ登録!」広告が・・・Griffyは全体がFlashアプリなので、広告だけをAdblockすることはできません。
- 先述のとおりFlashアプリなので、右クリックと中クリックを一切受け付けません。たいていのAjax使用Webアプリは右クリックすると専用のメニューを出してくれたりしますが、本アプリで右クリックしても毎度おなじみの「Flash Playerについて」ダイアログが出るだけです。同様の理由で、右ドラッグや中ドラッグで画面を拡大縮小スクロールできないため、非常に操作感覚が悪いです。
- 画面の左上が固定で、左上基準で図が作られるため、スクロールに制限を感じます。JUDEみたいに上下左右自由にスクロールできて、図が大きくなれば大きくなっただけ自動的に印刷・表示範囲が変わるシステムにしてほしいところ。
- 無料アカウントだと強制的に自分の図が公開され、プライベート設定にできません。
- 出力された図を見ていただければ分かるのですが、文字の位置がずれていたり、フォントが細くて読みづらかったりしませんか?
無料で、簡単に公開できて、しかも最初から使いやすいイメージクリップが用意されているから使うという程度のものだと思います。操作性自体はいまいちで、使っていて楽しいどころかフラストレーションを感じることが多々あります。特に拡大、縮小、スクロール。公開の手間を惜しむか、操作感覚を取るかは人しだいではないでしょうか?
私としては操作感覚の悪いツールをイライラしながら使うのは避けたいので、評価は10点満点中6.5点ぐらいです。スクロール周りが改善されれば相当違ってくると思います。といっても、半年ぐらい前からずっとこうなので、改善されるかどうかはまた別ですけれども・・・
次回はOpenOfficeのDrawで描いてみます。
それでは、前回の宣言通り、今回は画面イメージを作成することにしましょう。
・・・といいたいところだったのですが。
画面イメージを作るためのツールを決めていませんでした。
UMLを書くならJUDEで決まりなのですが、画面設計を行うためのツールは群雄割拠で、デファクトスタンダードがない状態なのです。それも2003年ぐらいからずっと。
グーグル先生に良いツールはないかとおたずねしても、やっぱり皆さんお困りの様子↓
・画面デザインを考えるときのツール
・ベストなWeb画面(アーキテクチャ)の設計ツールは?
というわけで、まずはツール探しから始めることにしました。
○Microsoft派
その上有料ですし、今回の企画の自分ルール「この企画を見てくださった方が、誰でも簡単に今すぐ無料で真似できる」に反してしまいます。今考えた自分ルールなんですけどね。
○時代はWebアプリ派
試しにGoogleドキュメントのプレゼンテーション機能で作れないかトライしてみたのですが、本家本元のPowerpointですら表現力不足(主にフォーム部品などが作りづらい)だというのに、その劣化版と言わざるを得ない程度の機能しかないGoogleドキュメントではお話になりませんでした。公開機能が強力なので、うまく作ることができればうれしかったのですが・・・
続いて試してみたのがZohoのPresentation。どうせGoogleドキュメントの二番煎じだろうと高をくくっていたのですが、蓋をあけてびっくり、恐ろしく高機能です。特にGoogleドキュメントと比べて決定的に違ったのがデフォルトで用意されているテンプレート&イラストの多さで、Powerpoint2003で作れるスライドとほぼ同レベル、いや、その気になれば全く同じものが作れます。とはいえやっぱりプレゼンテーションツールでお絵かきはしたくないと言うことになり、コレも却下。あと、ファイルの管理機能が正直Googleドキュメントより使いづらいです。
最後のGriffyは以前も使っていたことがありますが、もっとも信頼できるVisioライクなWeb画面設計ツールです。操作性などは多少劣る面もありますが、何より最初からテンプレートに画面設計用のイメージが用意されていますので、特に問題がなければこれで画面を作ろうと思います。
○Eclipseのプラグインとかどうだろう派
Eclipse3.3未対応(ベータ版なら使える)、そもそも設計ツールではなく開発ツールである(VBのフォームエディタのような感じ)という問題があるため、今回は見送りました。
○本命はコレか?
2003年に発表されたずいぶん古いツールなのですが、今の今まで知りませんでした。手書きで画面を作って、画面間のリンクも同時に作成でき、実際に画面遷移を行うこともできるというすさまじく強力なツールです。お客さんのところにコレとノートマシンとペンタブレットを持って行けば、その場で要件定義をしながらモックアップまでできるという優れもの。まさに次世代的なツールです。何で流行ってないのかなぁ?
やっぱりペンタブで入力するようにインターフェースが作られているため、ペンタブがないと操作が苦しいというのが最大の問題なのでしょうか?
○Visioクローン派
結局Visioライクなソフトで書くのがもっとも効率的ではないかという結論になってしまい(GriffyもVisioライクですしねー)、フリーで使えるVisioのようなソフトに焦点を絞って探してみたところ、↑こんな記事を発見しました。
ココで見落としていたのがOpenOfficeのDrawです。そう、Drawならタダで使えるんですよ。しかも本家Visioファイル形式ともおそらく互換があるはずです。コレを使って画面設計してみるというのもおもしろそうです。
というわけで、次回以降はGriffyとOpenOffice.org Drawを用いて画面設計を行い、よさげなほうを採用してみるという方針で参りたいと思います。
あれ?今日中に画面設計が終わるはずだったのに・・・
・・・といいたいところだったのですが。
画面イメージを作るためのツールを決めていませんでした。
UMLを書くならJUDEで決まりなのですが、画面設計を行うためのツールは群雄割拠で、デファクトスタンダードがない状態なのです。それも2003年ぐらいからずっと。
グーグル先生に良いツールはないかとおたずねしても、やっぱり皆さんお困りの様子↓
・画面デザインを考えるときのツール
・ベストなWeb画面(アーキテクチャ)の設計ツールは?
というわけで、まずはツール探しから始めることにしました。
○Microsoft派
- Excel
- Powerpoint
- Visio
その上有料ですし、今回の企画の自分ルール「この企画を見てくださった方が、誰でも簡単に今すぐ無料で真似できる」に反してしまいます。今考えた自分ルールなんですけどね。
○時代はWebアプリ派
試しにGoogleドキュメントのプレゼンテーション機能で作れないかトライしてみたのですが、本家本元のPowerpointですら表現力不足(主にフォーム部品などが作りづらい)だというのに、その劣化版と言わざるを得ない程度の機能しかないGoogleドキュメントではお話になりませんでした。公開機能が強力なので、うまく作ることができればうれしかったのですが・・・
続いて試してみたのがZohoのPresentation。どうせGoogleドキュメントの二番煎じだろうと高をくくっていたのですが、蓋をあけてびっくり、恐ろしく高機能です。特にGoogleドキュメントと比べて決定的に違ったのがデフォルトで用意されているテンプレート&イラストの多さで、Powerpoint2003で作れるスライドとほぼ同レベル、いや、その気になれば全く同じものが作れます。とはいえやっぱりプレゼンテーションツールでお絵かきはしたくないと言うことになり、コレも却下。あと、ファイルの管理機能が正直Googleドキュメントより使いづらいです。
最後のGriffyは以前も使っていたことがありますが、もっとも信頼できるVisioライクなWeb画面設計ツールです。操作性などは多少劣る面もありますが、何より最初からテンプレートに画面設計用のイメージが用意されていますので、特に問題がなければこれで画面を作ろうと思います。
○Eclipseのプラグインとかどうだろう派
Eclipse3.3未対応(ベータ版なら使える)、そもそも設計ツールではなく開発ツールである(VBのフォームエディタのような感じ)という問題があるため、今回は見送りました。
○本命はコレか?
2003年に発表されたずいぶん古いツールなのですが、今の今まで知りませんでした。手書きで画面を作って、画面間のリンクも同時に作成でき、実際に画面遷移を行うこともできるというすさまじく強力なツールです。お客さんのところにコレとノートマシンとペンタブレットを持って行けば、その場で要件定義をしながらモックアップまでできるという優れもの。まさに次世代的なツールです。何で流行ってないのかなぁ?
やっぱりペンタブで入力するようにインターフェースが作られているため、ペンタブがないと操作が苦しいというのが最大の問題なのでしょうか?
○Visioクローン派
結局Visioライクなソフトで書くのがもっとも効率的ではないかという結論になってしまい(GriffyもVisioライクですしねー)、フリーで使えるVisioのようなソフトに焦点を絞って探してみたところ、↑こんな記事を発見しました。
ココで見落としていたのがOpenOfficeのDrawです。そう、Drawならタダで使えるんですよ。しかも本家Visioファイル形式ともおそらく互換があるはずです。コレを使って画面設計してみるというのもおもしろそうです。
というわけで、次回以降はGriffyとOpenOffice.org Drawを用いて画面設計を行い、よさげなほうを採用してみるという方針で参りたいと思います。
あれ?今日中に画面設計が終わるはずだったのに・・・
掃除がてら机の引き出しの中を整理していたら、SQLが書かれた大量のメモ書きが発掘されました。よく見てみると、1年ぐらい前にOracle Master Bronzeを受験した際の勉強メモだということが発覚。捨てるのももったいないので、文章化して残しておくことにしました。
Blogの文章にしたり、Googleノートブックに残しても良かったのですが、ココはいつもとは違う方法をとろうということで、Googleドキュメントを使って残してみました。Zohoを使ってみてもおもしろかったかも・・・
Googleドキュメントの文章は、すべて公開設定にすることで外部に公開することができます。ありがたいことに、メアドやGoogleのアカウント名称を外に漏らすことも一切ありません。クエリストリングなどから漏れないか心配で、他の公開されている文章を見て調査したのですが、大丈夫そうです。
巷では、メールアドレスを入力すれば誰でも簡単に本名と在住都道府県と関心のある商品が一気に取得できる新感覚個人情報取得アプリケーションが流行していますから、公開設定にしていても外部に対して余計な情報を公開しないという点は大いに評価したいですね。さすがGoogle。
というわけで、作成した文章を公開してみました。たいした内容ではないですが、Oracle Master Bronze受験を考えてらっしゃる方は是非どうぞ。
http://docs.google.com/Doc?id=dfkhhf83_10f33xmhcx
Blogの文章にしたり、Googleノートブックに残しても良かったのですが、ココはいつもとは違う方法をとろうということで、Googleドキュメントを使って残してみました。Zohoを使ってみてもおもしろかったかも・・・
Googleドキュメントの文章は、すべて公開設定にすることで外部に公開することができます。ありがたいことに、メアドやGoogleのアカウント名称を外に漏らすことも一切ありません。クエリストリングなどから漏れないか心配で、他の公開されている文章を見て調査したのですが、大丈夫そうです。
巷では、メールアドレスを入力すれば誰でも簡単に本名と在住都道府県と関心のある商品が一気に取得できる新感覚個人情報取得アプリケーションが流行していますから、公開設定にしていても外部に対して余計な情報を公開しないという点は大いに評価したいですね。さすがGoogle。
というわけで、作成した文章を公開してみました。たいした内容ではないですが、Oracle Master Bronze受験を考えてらっしゃる方は是非どうぞ。
http://docs.google.com/Doc?id=dfkhhf83_10f33xmhcx
先日、会社で上長の方がFirefoxを用いてWeb画面のデバッグ作業を行ってらっしゃったのを横から覗き見たときのことです。
なにやら見慣れないサイドバーが表示されているかと思うと、おもむろにそこの数値を書き換え始めました。よく見るとそのサイドバーにはhttpリクエストの値がGET、POSTともに一覧表示されていて、自由自在に値を書き換えることができるようでした。さらには上部のツールバーからメニューを選択したかと思うと、POSTで送信されていたパラメータが突然GETで送信されるようにページが書き換えられたのです。
FirefoxのWebアプリデバッグ用ツールと言えばFirebugsがあまりにも有名すぎて、私はそれ以外のツールを一切知らなかったのですが、こんなハッキングツールのようなアドオンも存在するんだなぁと感激したものでした。
早速私も仕事で使おうと思い立ち、本日調べてみましたところ、程なくして二つとも見つかりました。
まず、サイドバーに表示されていたのはコレ。
UrlParams
できることはこんな感じです。
私はよい子(むしろヘタレ)のでそんなことはいたしませんけれども。
もうひとつの、GETとPOSTを入れ替えるという荒技を実現していたのがこちらのアドオン。
Web Developer 日本語版

元々は英語のアドオンで、それをこちらの作者の方が許可を得て日本語化してらっしゃるようです。
このアドオン、私は最初それこそGETとPOSTを入れ替えるだけのアドオンなんだとずっと勘違いしていた(そして、そのセンで探していたのでなかなか見つからなかった)のですが、実はものすごい多機能であったということがわかりまして、
↓以下転載
コレでもまだ全部ではありません。あまりにも多すぎて、とてもじゃあないですが今の私には使いこなせそうもないです。会社で暇なときにちょこちょこ使ってみて機能を確かめていこうと思っています。
なにやら見慣れないサイドバーが表示されているかと思うと、おもむろにそこの数値を書き換え始めました。よく見るとそのサイドバーにはhttpリクエストの値がGET、POSTともに一覧表示されていて、自由自在に値を書き換えることができるようでした。さらには上部のツールバーからメニューを選択したかと思うと、POSTで送信されていたパラメータが突然GETで送信されるようにページが書き換えられたのです。
FirefoxのWebアプリデバッグ用ツールと言えばFirebugsがあまりにも有名すぎて、私はそれ以外のツールを一切知らなかったのですが、こんなハッキングツールのようなアドオンも存在するんだなぁと感激したものでした。
早速私も仕事で使おうと思い立ち、本日調べてみましたところ、程なくして二つとも見つかりました。
まず、サイドバーに表示されていたのはコレ。
UrlParams
できることはこんな感じです。
- ブラウザが送信するGETおよびPOSTリクエストを表示することができる
- 自在に値を書き換えることができる
- さらに自分で値を追加したり、逆に送信されるはずの値を削除することもできる
私はよい子(むしろヘタレ)のでそんなことはいたしませんけれども。
もうひとつの、GETとPOSTを入れ替えるという荒技を実現していたのがこちらのアドオン。
Web Developer 日本語版

元々は英語のアドオンで、それをこちらの作者の方が許可を得て日本語化してらっしゃるようです。
このアドオン、私は最初それこそGETとPOSTを入れ替えるだけのアドオンなんだとずっと勘違いしていた(そして、そのセンで探していたのでなかなか見つからなかった)のですが、実はものすごい多機能であったということがわかりまして、
↓以下転載
- クッキー、Java、JavaScript、CSSなどを無効にする
- CSSをその場で編集する
- フォームの各属性値を表示する
- 画像を非表示にする
- alt属性のない、あるいはalt属性値が空の画像を枠で囲む
- リンクのパスを表示する
- ブラウザの画面内を拡大あるいは縮小する
- テーブルのセルを表示する
- ブラウザのウィンドウおよび表示領域の幅と高さを表示する
- HTMLおよびCSSの構文をチェックする
- W3C/WCAG 1.0 あるいは米国リハビリテーション法508条でアクセシビリティをチェックする
- Webページのソースコードを表示する
コレでもまだ全部ではありません。あまりにも多すぎて、とてもじゃあないですが今の私には使いこなせそうもないです。会社で暇なときにちょこちょこ使ってみて機能を確かめていこうと思っています。
- 毎日毎日GoogleノートブックにBlogのネタをためたり、Webのアドレスをためているけれども、いつまでもためていられない・・・
- 一行だけコメントをつけてブックマークのように残したい
- どうせ残すならみんなと共有した方が楽しいだろう
- ソーシャルブックマークやってみるか
- →それじゃーはてなブックマークやってみよう!
カレンダー
| 11 | 2025/12 | 01 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
ブログ内検索
最新記事
(10/12)
(10/09)
(10/09)
(10/08)
(10/05)
カテゴリー
プロフィール
HN:
akisute
性別:
男性
職業:
システムエンジニア
趣味:
ゲーム・東方・ニコ動。あと散歩。
推奨環境
横幅900px以上、Firefox 3, Safari 3, Opera 9.5, Chrome 0.2以上。IE7ギリギリ対応。IE6未対応。

