雇われるだけの人生から目指せ独立、社会人2年目なゲーム脳SEのブログ。更新頻度=週2~3回。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Chrome出ましたね。感想批判など、ネット界隈のそこら中を飛び交っているので、わざわざ私がここで申し上げる必要もないでしょう。ただ一言だけ叫ばせて欲しい。
速すぎだろこれ!!!
はい、満足しました。ということで皆さんにとってもっと実用的なChromeネタを提供したいと思います。
明らかにChromeはWebアプリケーションの動作を念頭に置いて設計されていますが、私が普段使用しているWebアプリをChromeで動作させたらどんな感じになるんでしょうか。
さっそく実験です。

まずはGoogleリーダー。これがもう、驚愕の早さです。Firefox3に初めて乗り換えたとき、あまりのスピードに感動した物ですが、もはやそれが過去の出来事に思えるぐらい速さの次元が違います。なんといいますか、ローカルのテキストエディタでテキストをめくっているぐらい速い。

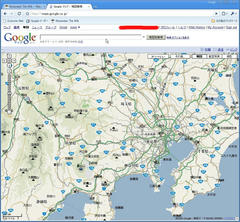
Googleマップ。まぁ当然動きますよね。
それにしても、ブラウザの周りの縁がないだけでこんなに印象が違うとは。

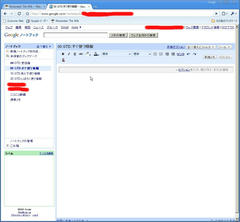
Googleノートブック!当然OK・・・かとおもいきや、上部に配置されているブックマークツールバーの分だけWindowの高さが潰れてしまい、スクロールバーが出てしまいました。

お次はGearsにも対応、Remember the Milkです!
当然動くだろうと期待していたのですが・・・なんと一部機能が動作しません!
具体的にはCtrl+Shift+矢印キーでリストをめくるキーボードショートカットがあるのですが、それが動作しないのです。他にもDeleteキーでタスクが消せるのに動作しないとか・・・これではちょっと使えそうにありません。何故?

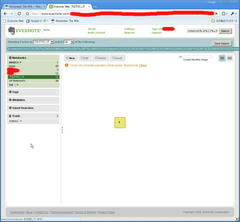
最後にEvernoteです。これがもう、全然ダメ。
ノートを表示しようとすると、ご覧のようにタグが完全にバグった上に、まるでDoS攻撃のようにパラメータを変化させながら何度も何度もアクセスを繰り返す始末。一体何でこのような動きをするのか想像もつきません。
まぁ、そもそも初めてChromeでEvernoteを開いた直後に「このブラウザはEvernoteに対応していませんよ」と警告が出るので仕方がないですが。
さて、このChrome。実家のインターネットがろくに使えない両親に是非お勧めしたいです。意外と初心者向きな特性がいくつも見られますし。
速すぎだろこれ!!!
はい、満足しました。ということで皆さんにとってもっと実用的なChromeネタを提供したいと思います。
明らかにChromeはWebアプリケーションの動作を念頭に置いて設計されていますが、私が普段使用しているWebアプリをChromeで動作させたらどんな感じになるんでしょうか。
さっそく実験です。
まずはGoogleリーダー。これがもう、驚愕の早さです。Firefox3に初めて乗り換えたとき、あまりのスピードに感動した物ですが、もはやそれが過去の出来事に思えるぐらい速さの次元が違います。なんといいますか、ローカルのテキストエディタでテキストをめくっているぐらい速い。
Googleマップ。まぁ当然動きますよね。
それにしても、ブラウザの周りの縁がないだけでこんなに印象が違うとは。
Googleノートブック!当然OK・・・かとおもいきや、上部に配置されているブックマークツールバーの分だけWindowの高さが潰れてしまい、スクロールバーが出てしまいました。
お次はGearsにも対応、Remember the Milkです!
当然動くだろうと期待していたのですが・・・なんと一部機能が動作しません!
具体的にはCtrl+Shift+矢印キーでリストをめくるキーボードショートカットがあるのですが、それが動作しないのです。他にもDeleteキーでタスクが消せるのに動作しないとか・・・これではちょっと使えそうにありません。何故?
最後にEvernoteです。これがもう、全然ダメ。
ノートを表示しようとすると、ご覧のようにタグが完全にバグった上に、まるでDoS攻撃のようにパラメータを変化させながら何度も何度もアクセスを繰り返す始末。一体何でこのような動きをするのか想像もつきません。
まぁ、そもそも初めてChromeでEvernoteを開いた直後に「このブラウザはEvernoteに対応していませんよ」と警告が出るので仕方がないですが。
さて、このChrome。実家のインターネットがろくに使えない両親に是非お勧めしたいです。意外と初心者向きな特性がいくつも見られますし。
- ボタンもテキストボックスも非常に少なくてよい。何でもうちの母は12個以上押す場所がある機械は使えないそうなので。
- 検索するのが非常に簡単。「ここの一番上の四角をクリックして、調べたい言葉を入れればいいからね。httpから始まるよく分からない記号もここに入れればいいから。とにかく全部ここに入れればいいからね」とだけ説明すればよいので。
- 実家のメーラーがGMailなのですが、デスクトップにショートカットが作れるので、今後はこのアイコンをダブルクリックすればいいからねとだけ言えば良くなります。最高。
PR

画像転載元:vol01.eyes-art.com/0954.html
Webアプリケーションという存在に出会ったのはつい2年ほど前のこと。
その当時はまだアプリケーション=exeファイルという認識が強かったため(特にWindowsばっかり触っていたせいもあります)、どうしてもWebアプリになじめなかったのを覚えています。
それから2年ほどたちましたが、今ではこんなに沢山のWebアプリを使うようになりました:
- Google リーダー
- Google ドキュメント
- Google カレンダー
- Google ノートブック
- Gmail
- Evernote
- Remember the Milk
さて回顧はこのぐらいにして。今度はお金の管理をWebアプリで行いたいのです。もちろんiPhoneからもアクセス可能で、できればWebアプリと同期可能なiPhone用のネイティブアプリがあればベスト。
お金の管理をするWebサービスは日本国産の物もたくさんあるのですが、「iPhoneで動作する、出来ればネイティブアプリで」という難題をクリアしてくれるサービスはというと、残念ながら国産の物からはとうてい見つかりません。メールで取引の追加が出来るというものならばいくつでもあるのですが・・・メールじゃダメだ・・・
というわけでここは海外の物から探しましょう。
Free Personal Finance Software: Top 3 Free Online Finance Software Programs
(邦訳:無料で使えるオンライン財政管理ソフトウェアトップ3)
こんな記事を見つけたので、この記事で紹介されている3つと、別のところから発見した物を一つ、調べてみました。
○ClearCheckbook.com
見た目は普通。日本円対応は問題なさそう。日本語が使えるかどうかは不明。iPhone対応は現在のところWeb版のみですが、来月9月にバージョン3へのアップデートがあり、その際に同時にApp Storeでネイティブアプリを発表するとのこと!
○Mint.com
見た目は一番かっこいい。アメリカの各種銀行や証券会社から自動的にデータをひっぱってきて常に最新の状態にできるというのがウリらしい。もちろん日本では使えません。・・・だめじゃん。それから残念なことにiPhoneへの対応がないようです。
○MySpendingPlan.com
一目見て「コレはいけてない」と判断して中止。
○Moneytrackin' - The free online tool to regain control of your financial life
財政管理ツールと言うより、家計簿に特化した家計簿ツールという感じの扱い。なので、手持ちの財産についてはあまり詳しく管理できませんが、収入と支出を見るだけなら十分すぎます。UIはとても綺麗でかっこいい。iPhone対応ですが、旧iPhoneのころにJailBreak用のアプリとして公開されていたようです!でも現在のiPhone 3G向けにはまだアプリを出しておらず、いつ頃対応するかの状況もつかめません。
変わった点として、4つのうち唯一データ操作用のAPIを公開しており、非常に簡単に自分のデータを使ったアプリケーションが作れます。ということで、最悪アプリを自分で作ってしまえる強みがあります。
興味を惹かれたのはMoneytrackin'とClearCheckBoxですね。まずはClearCheckBoxを試してみようかと思います。
iPhoneに音楽ファイルを突っ込んで持ち歩きたいのですが、
私が集めている音楽は東方の音楽だのアニソンだのばっかりですから、音楽ファイルにmp3 IDタグが付いていなかったり、付いていてもめちゃくちゃだったり、アルバムのカバー画像がなかったりと、そのままiPhoneに詰め込んでも使えそうにありません。困りました。
というわけで、現在3GB程度ほどある音楽ファイル群にタグをつける作業をやっています。
タグをつけるツールには、最初はコレ、Super Tag Editorを使っていたのですが、
MERCURY's Software Lab.
途中でこのSuper Tag Editorを改良したSTEPと呼ばれるツールがあることに気づき、
SuperTagEditor 改造版
FrontPage - **STEP Wiki
SuperTagEditor改造版
こちらに乗り換え中です。
二日かけてようやく八割方完了というところです。
いくつかのファイルのタグがiTunesに読ませたときにバグっているので、それを修正して、アルバム画像を登録すれば完成です。アルバム画像があるとiPhoneに読み込ませたとき楽しいんですよね。ああ、完成が待ち遠しいです。
それにしても、mp3のタグはいけてない。特にジャンル、私は「Toho」と「Vocal」の二つのタグを付けたいんだ!こういう複数タグ対応機能が欲しいところです。
私が集めている音楽は東方の音楽だのアニソンだのばっかりですから、音楽ファイルにmp3 IDタグが付いていなかったり、付いていてもめちゃくちゃだったり、アルバムのカバー画像がなかったりと、そのままiPhoneに詰め込んでも使えそうにありません。困りました。
というわけで、現在3GB程度ほどある音楽ファイル群にタグをつける作業をやっています。
タグをつけるツールには、最初はコレ、Super Tag Editorを使っていたのですが、
MERCURY's Software Lab.
途中でこのSuper Tag Editorを改良したSTEPと呼ばれるツールがあることに気づき、
SuperTagEditor 改造版
FrontPage - **STEP Wiki
SuperTagEditor改造版
こちらに乗り換え中です。
二日かけてようやく八割方完了というところです。
いくつかのファイルのタグがiTunesに読ませたときにバグっているので、それを修正して、アルバム画像を登録すれば完成です。アルバム画像があるとiPhoneに読み込ませたとき楽しいんですよね。ああ、完成が待ち遠しいです。
それにしても、mp3のタグはいけてない。特にジャンル、私は「Toho」と「Vocal」の二つのタグを付けたいんだ!こういう複数タグ対応機能が欲しいところです。
私が使っているこの忍者ブログ、
記事投稿画面のJavaScript製高機能エディタ(fckEditor)の性能が非常によくて、気に入っています。
ところが、実はついこないだまで、Firefox3からの使用に対応しておりませんでした。
(リンクが張れなかったり、画像が張れなかったり)
大変悔しい思いをしながら、いままでずっとIE7で記事を書いていたのです。
そしてつい先日、アップデートが行われまして、
無事にFirefox3で高機能エディタが使用できるようになりました!!
いやぁ、長かった。きっと検証作業とかに恐ろしく時間を取られていたのでしょう。
これで快適にFirefox3でブログを書くことが出来ます。
忍者ブログの中の人、ありがとう!

記事投稿画面のJavaScript製高機能エディタ(fckEditor)の性能が非常によくて、気に入っています。
ところが、実はついこないだまで、Firefox3からの使用に対応しておりませんでした。
(リンクが張れなかったり、画像が張れなかったり)
大変悔しい思いをしながら、いままでずっとIE7で記事を書いていたのです。
そしてつい先日、アップデートが行われまして、
無事にFirefox3で高機能エディタが使用できるようになりました!!
いやぁ、長かった。きっと検証作業とかに恐ろしく時間を取られていたのでしょう。
これで快適にFirefox3でブログを書くことが出来ます。
忍者ブログの中の人、ありがとう!
Remember the Milkというタスク管理ツールを試してみました。
以前からシゴタノで何度も紹介されていたのですが、結局何度もスルーしてしまいました。しかし、今月と来月は例大祭に簿記の試験、さらにはGoogle Developer Dayと、やりたいことが盛りだくさん。しっかりと時間とスケジュールを管理しないととてもじゃないですが乗り切れません。ということで今更感もありますが、ついに私も手を出しました。
「タスク管理ツール」と言うとつい身構えてしまいますが、実際にはその名が示すとおり「ミルクを買うのを忘れないでね!」といった程度の内容を記録するために使う程度の、気楽なツールです。
・・・気楽なツールだから機能的には大したこと無いんだろうって?
大間違いです。
これこそまさに、私が求めていた「時間を管理するための時間の家計簿」です。
以下にRemember the Milk(以下RTM)の強さを自分なりに考えてまとめてみました。
- 軽快で、自然言語が解釈でき、多数のショートカットキーを備えた超強力なユーザーインターフェース
- それによってもたらされる継続性(単に予定を入力するのが楽しい!)
- 1日のうちに継続した予定を作成する時間が得られるということで、フランクリン・コヴィーのプランナーや「7つの習慣」と非常に相性がよい
- 入力した予定を自分の望む切り口で分析できる「スマートタグ機能」
- 「具体的にそのタスクをこなすには何時間かかるのか」がボトムアップ式に得られる
- 強力な外部連携機能(モバイル、Googleカレンダーをはじめとする各種カレンダー、ブックマークレット)
それでは詳細な説明を以下に。
ここ最近何か物足りないなと思い、刺激を求めてとうとうFirefox3.0b5に手を出してしまいました。
・・・いや、だってWebアプリが2倍速く動くとかなんとか聞かされてしまったら、もう我慢できないですよね。早速公式ページからダウンロードしてインストールしてみました。
インストール時に気になった点と言えば、設定フォルダをFirefox2と共有していることぐらいでしょうか。それから、Firefox 3 Beta 5なんていう専用のインストールフォルダを作りやがったので、今後ベータが進んだり正式版が出たときにどうなるのかがちょっと気になります。
アドオンについては、いくつかの公式対応しているアドオンを除いては、↓こちらのページを参考にしてFirefox2時代のアドオンをそのまま流用しました。
Firefox3 Beta版に対応していないアドオンを強引にインストールする方法。
具体的には以下の通り。
使用感覚についてですが、まずとにかく速いです。Ajaxの通信速度(というかサーバの応答速度)はともかくとしても、Googleノートブックなどはまるでローカルアプリのように動作します。Javascriptぬきでも、どうやら裏でキャッシュを行っているようで、1度表示したページの再表示がとにかく速い。
インターフェース周りは特に何とも思いませんが、Firegesturesによるマウスジェスチャの安定性と速度が圧倒的に向上しております。かくついたり誤認識したりがほとんどありません。
この忍者Blogで記事を書くときにしても、画像のアップロードおよび画像挿入の際の重さがほとんどありません。まるでローカルアプリのようにさくさく動作し、次々と画像がアップロードできます。ポップアップが開く速度がとにかく速い。
逆にいくつか不満点も。まずWebアプリの動作が明らかにおかしくなる場所があります。中でも影響が大きいものをいくつか挙げてみました。

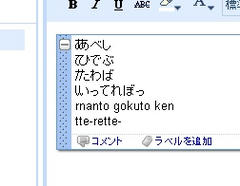
Googleノートブック。なんか文字が分身してる。

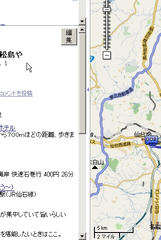
Googleマップ。何このスクロールバー。

決定的に困るのがこれ。こういうタイプのWYSIWYGなエディタ上で、タブによるインデントが出来ません。リスト構造が階層化できないんですけど・・・どうしろと・・・調べてみても原因不明です。ちょっと困ってます。解決できそうなアドオンを探すか、Mozillaに殴り込みメールを投げるか・・・ですね。
現状では問題があるにせよ、革新的なブラウザであることは間違いありません。正式版が楽しみです。
・・・いや、だってWebアプリが2倍速く動くとかなんとか聞かされてしまったら、もう我慢できないですよね。早速公式ページからダウンロードしてインストールしてみました。
インストール時に気になった点と言えば、設定フォルダをFirefox2と共有していることぐらいでしょうか。それから、Firefox 3 Beta 5なんていう専用のインストールフォルダを作りやがったので、今後ベータが進んだり正式版が出たときにどうなるのかがちょっと気になります。
アドオンについては、いくつかの公式対応しているアドオンを除いては、↓こちらのページを参考にしてFirefox2時代のアドオンをそのまま流用しました。
Firefox3 Beta版に対応していないアドオンを強引にインストールする方法。
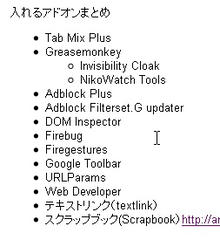
具体的には以下の通り。
- Tab Mix Plus・・・通常版は対応していないので、Dev-Buildを利用することにしました。
- Greasemonkey
- Invisibility Cloak
- NikoWatch Tools
- Adblock Plus
- Adblock Filterset.G updater
- DOM Inspector
- Firebug
- Firegestures
Google Toolbar・・・有効にしていると起動時にブラウザがハングアップしました。仕方がないのでLite版を導入することに。- Googlebar Lite
- URLParams
- Web Developer
- テキストリンク(textlink)
- スクラップブック(Scrapbook)http://amb.vis.ne.jp/mozilla/scrapbook/?lang=ja
使用感覚についてですが、まずとにかく速いです。Ajaxの通信速度(というかサーバの応答速度)はともかくとしても、Googleノートブックなどはまるでローカルアプリのように動作します。Javascriptぬきでも、どうやら裏でキャッシュを行っているようで、1度表示したページの再表示がとにかく速い。
インターフェース周りは特に何とも思いませんが、Firegesturesによるマウスジェスチャの安定性と速度が圧倒的に向上しております。かくついたり誤認識したりがほとんどありません。
この忍者Blogで記事を書くときにしても、画像のアップロードおよび画像挿入の際の重さがほとんどありません。まるでローカルアプリのようにさくさく動作し、次々と画像がアップロードできます。ポップアップが開く速度がとにかく速い。
逆にいくつか不満点も。まずWebアプリの動作が明らかにおかしくなる場所があります。中でも影響が大きいものをいくつか挙げてみました。
Googleノートブック。なんか文字が分身してる。
Googleマップ。何このスクロールバー。
決定的に困るのがこれ。こういうタイプのWYSIWYGなエディタ上で、タブによるインデントが出来ません。リスト構造が階層化できないんですけど・・・どうしろと・・・調べてみても原因不明です。ちょっと困ってます。解決できそうなアドオンを探すか、Mozillaに殴り込みメールを投げるか・・・ですね。
現状では問題があるにせよ、革新的なブラウザであることは間違いありません。正式版が楽しみです。
なめらかシリーズ完結編です。
前回までのチャレンジで、余計な領域を削除して、ラベル領域を広げる方法までは何とかつかめましたが、依然として枠が広がった状態を維持することができません。
仕方がないので以下の方針で広がった状態を維持することにします。
今回の肝になるのが、タイマーの代わりを担当するwindow.setInterval()と、
もう一つ、Greasemonkey用のオブジェクトであるunsafeWindowです。
今までは匿名関数を宣言して、その中で操作を行っていたのですが、これでは匿名関数のスコープが終了する=Greasemonkeyのスクリプトが終了すると同時に匿名関数の中で宣言した関数などが使用できなくなってしまいます。
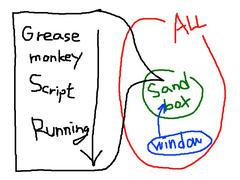
それでは匿名関数の外に関数を移動すればよいのかといいますと、実はそういうわけではありません。最近のGreasemonkeyの実行環境は、実はSandboxと呼ばれるオブジェクト(?スコープ?それとも関数?)の中でスクリプトが実行されているようなのです。図にすると以下の通り。

赤い線がグローバルスコープ、緑の線がGreasemonkeyスクリプトの走っているSandboxと呼ばれる・・・スコープ・・・スコープでいいのかなぁ・・・にあたります。たとえば今、Greasemonkeyスクリプトの中からSandboxの中で宣言した関数を呼び出して、windowオブジェクトに持たせるとします。図中の青い線がそれです。

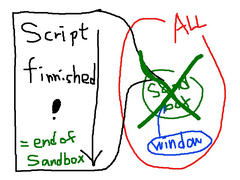
ここでGreasemonkeyスクリプトが終了してしまうと、緑色の線で囲まれたSandboxはまとめて消えてしまいます。従ってwindowオブジェクトが参照している関数の実態もスコープアウトしてしまい、関数が実行できなくなってしまうみたいです。
そこで出番になるのがunsafeWindowオブジェクトです。このオブジェクトはSandboxの外に直接アクセスすることが出来ます。できるらしいです。つまりGreasemonkeyスクリプトが終了してもスコープアウトしません。
もちろんSandboxの外にアクセスできる=既存のページで走っている他のスクリプトと干渉するということですから、きわめて危険で不安定な方法になります。Greasemonkeyの解説サイトでも「可能な限り使用を避けろ、あらゆる代替手段を用いて避けろ」と明記されています。
というわけで、完成はしたのですが、全くおすすめできません。一応バグはないみたいですが、何が起きてもが責任とれません。ご了承ください。
以上を踏まえましてこちらが完成品です。
googlenotebookcustomizer_0_3
使ってみた結果が以下の通り。

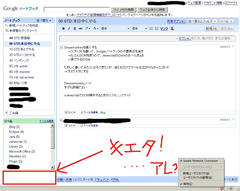
ばっちりラベルエリアが広がりました!
もちろん、リサイズしてもきちんとサイズが広がります。
たったこれだけのことなのに、ずいぶんと長いみちのりでした・・・
このGreasemonkey、初めてJavascriptに触る人には最高のおもちゃになると思います。なんと言っても100行やそこらのソースで、普段から使っているWebページやWebアプリの動作をまるで別物に変えてしまうことが出来る手軽さと楽しさが最大の魅力です。
今後Javascriptを学ぼうと志す方をみかけたらまずはGreasemonkeyをおすすめすることにしますね。
前回までのチャレンジで、余計な領域を削除して、ラベル領域を広げる方法までは何とかつかめましたが、依然として枠が広がった状態を維持することができません。
仕方がないので以下の方針で広がった状態を維持することにします。
- タイマーで2秒おきに関数を起動して、サイズを調整する
- ただし、1度広げたら2度は広げない(さもないと永遠に広くなります、ちょっとしたブラクラ)
- onresizeのタイミングで、1度広げたらカウンターをリセットして、再度調整できるようにする
今回の肝になるのが、タイマーの代わりを担当するwindow.setInterval()と、
もう一つ、Greasemonkey用のオブジェクトであるunsafeWindowです。
今までは匿名関数を宣言して、その中で操作を行っていたのですが、これでは匿名関数のスコープが終了する=Greasemonkeyのスクリプトが終了すると同時に匿名関数の中で宣言した関数などが使用できなくなってしまいます。
それでは匿名関数の外に関数を移動すればよいのかといいますと、実はそういうわけではありません。最近のGreasemonkeyの実行環境は、実はSandboxと呼ばれるオブジェクト(?スコープ?それとも関数?)の中でスクリプトが実行されているようなのです。図にすると以下の通り。
赤い線がグローバルスコープ、緑の線がGreasemonkeyスクリプトの走っているSandboxと呼ばれる・・・スコープ・・・スコープでいいのかなぁ・・・にあたります。たとえば今、Greasemonkeyスクリプトの中からSandboxの中で宣言した関数を呼び出して、windowオブジェクトに持たせるとします。図中の青い線がそれです。
ここでGreasemonkeyスクリプトが終了してしまうと、緑色の線で囲まれたSandboxはまとめて消えてしまいます。従ってwindowオブジェクトが参照している関数の実態もスコープアウトしてしまい、関数が実行できなくなってしまうみたいです。
そこで出番になるのがunsafeWindowオブジェクトです。このオブジェクトはSandboxの外に直接アクセスすることが出来ます。できるらしいです。つまりGreasemonkeyスクリプトが終了してもスコープアウトしません。
もちろんSandboxの外にアクセスできる=既存のページで走っている他のスクリプトと干渉するということですから、きわめて危険で不安定な方法になります。Greasemonkeyの解説サイトでも「可能な限り使用を避けろ、あらゆる代替手段を用いて避けろ」と明記されています。
というわけで、完成はしたのですが、全くおすすめできません。一応バグはないみたいですが、何が起きてもが責任とれません。ご了承ください。
以上を踏まえましてこちらが完成品です。
googlenotebookcustomizer_0_3
使ってみた結果が以下の通り。
ばっちりラベルエリアが広がりました!
もちろん、リサイズしてもきちんとサイズが広がります。
たったこれだけのことなのに、ずいぶんと長いみちのりでした・・・
このGreasemonkey、初めてJavascriptに触る人には最高のおもちゃになると思います。なんと言っても100行やそこらのソースで、普段から使っているWebページやWebアプリの動作をまるで別物に変えてしまうことが出来る手軽さと楽しさが最大の魅力です。
今後Javascriptを学ぼうと志す方をみかけたらまずはGreasemonkeyをおすすめすることにしますね。
うまくいかなかったのがあまりにも悔しかったので、引き続きGreasemonkeyの話題です。
昨日のスクリプトを書き直すことにします。やることは前回の地点ですでに明らかになっています(要するに、再描画が行われるタイミングで、styleの値を取得して書き換えるだけ!)。後はリファレンスサイトをを読みながら試行錯誤すればうまくいくに違いありません。昼休み時間を30分ほど使って挑戦してみました。
というわけで、突貫工事ですが、なんとかできました。↓こちらです。
googlenotebookcustomizer_0_2
ソースを見ていただければわかりますが、いかにもJavaプログラマくさい記法になっていますので、生粋のJavascript使いの方がごらんになられると冗長に感じられるかもしれません。でもまぁ、初心者でもわかりやすくソースを書くのがモットーですので、そこはご勘弁願いたいです。
今回Javascriptについて勉強になったことは以下の通り。
さて、これで今度こそ綺麗にラベル欄の枠が広がるはず。
早速Greasemonkeyに装備してGoogleノートブックに行ってみました。
が!
一瞬だけ枠が広がるのですが、すぐまた元に戻ってしまいます。何故!?
どうやらonresizeのタイミングよりも後になってからラベル欄の枠のサイズの調整が行われているみたいです。これでは、イベントリスナを使ってもうまくいきそうにありません・・・どうしましょう。
仕方がないので再度勉強して出直してきます。
google notebookでwikiっぽくリンクを張る
こちらのサイトのスクリプトが参考になりそうです。紹介されているスクリプトは、なにやらタイマーのような機能を使って、2秒おきに全体を描き直す処理をやっています。これを真似すればうまくいくかもしれません!!
しばらくは昼休みが退屈しないですみそうです。
昨日のスクリプトを書き直すことにします。やることは前回の地点ですでに明らかになっています(要するに、再描画が行われるタイミングで、styleの値を取得して書き換えるだけ!)。後はリファレンスサイトをを読みながら試行錯誤すればうまくいくに違いありません。昼休み時間を30分ほど使って挑戦してみました。
というわけで、突貫工事ですが、なんとかできました。↓こちらです。
googlenotebookcustomizer_0_2
ソースを見ていただければわかりますが、いかにもJavaプログラマくさい記法になっていますので、生粋のJavascript使いの方がごらんになられると冗長に感じられるかもしれません。でもまぁ、初心者でもわかりやすくソースを書くのがモットーですので、そこはご勘弁願いたいです。
今回Javascriptについて勉強になったことは以下の通り。
- 匿名関数の中でさらに関数を宣言することが可能(このあたりがオブジェクト指向ですねー)
- onresizeリスナ
- Element.styleフィールド
さて、これで今度こそ綺麗にラベル欄の枠が広がるはず。
早速Greasemonkeyに装備してGoogleノートブックに行ってみました。
が!
一瞬だけ枠が広がるのですが、すぐまた元に戻ってしまいます。何故!?
どうやらonresizeのタイミングよりも後になってからラベル欄の枠のサイズの調整が行われているみたいです。これでは、イベントリスナを使ってもうまくいきそうにありません・・・どうしましょう。
仕方がないので再度勉強して出直してきます。
google notebookでwikiっぽくリンクを張る
こちらのサイトのスクリプトが参考になりそうです。紹介されているスクリプトは、なにやらタイマーのような機能を使って、2秒おきに全体を描き直す処理をやっています。これを真似すればうまくいくかもしれません!!
しばらくは昼休みが退屈しないですみそうです。
Greasemonkeyをなめらかモンキーと書くとやわらか戦車みたいでいいですね。
一応ぐぐってみましたけど、まだ無いみたいです、なめらかモンキー。登録商標をとるなら今ですよ!
さて。本題に入ります。
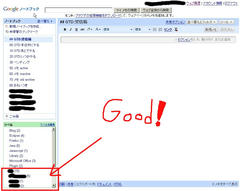
普段から大活躍している私のGoogleノートブックの中身が汚くなっていたので、久しぶりに大掃除をしていらないメモを捨て、メモの分類をやり直したり、ラベルをつけ直したりしてみました。
ラベルをつけ直しているとラベルの量がどんどん増えてくるのですが、そこで気になったのが・・・

この左下のコピーライトが書いてある領域。
そのとき、ふと私の頭にこんな考えが浮かびました。
「ここを消せばあと2個ラベルが余分に表示できる」
ようし、なら消してしまえ!近頃こういう新しいチャレンジがなくてめっきり頭が鈍っていたところです。こんなおもしろい話を逃すものかと、さっそくGreasemonkeyのスクリプトを書いてコピーライトを消してしまおうと思い立ちました。JavascriptでDOMを使う勉強にもなります。
JavascriptのDOMを使う上で、今回参考にしたサイトはこちら。
http://www.javascriptkit.com/domref/elementmethods.shtml
http://youmos.com/news/getelementsby
http://www.openspc2.org/JavaScript/JavaScript_DOM/
肝心のGreasemonkeyスクリプトの書き方はこちらを参考にいたしました。
http://www.google.com/notebook/public/18412722587928953882/BDSaYIgoQyaWT1b4h
まずはコピーライト部のソースをチェック。
完成品がこちら。→googlenotebookcustomizer.user.js
といっても別段妙なことはしていません。Greasemonkeyスクリプトのお約束通り、匿名関数を定義して、その中でイベントリスナーを作成し、DOMで要素を取得&削除する関数を定義しているだけです。
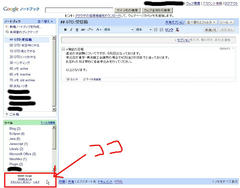
早速、動かしてみました。消えてくれるかな!?

やった!消えた!!
・・・ってあれ?ラベル欄が広がりません。なぜ?
不審に思ってラベル欄のソースを見てみました。すると・・・
<div class="we kd">
<div style="height: 176px;" tabindex="0" class="na" id="gn2_0">
<div id="gn2_1">
<div id="gn6" class="aa x" tabindex="-1">
Blog (1)
</div>
<div id="gn7" class="aa x" tabindex="-1">
Eclipse (4)
</div>
<div id="gn8" class="aa x" tabindex="-1">
Java (5)
</div>
</div>
</div>
</div>
なんだかheightの数値がべた書きです。
どうもこのソース、javascriptで動的に生成されているみたいなんです。
ですからこの高さを生成するロジックに手をつけるわけにはいきません。しかも、ウィンドウのサイズが変わり次第、毎回高さが変わりますから・・・
こうして私のGreasemonkey初体験はなめらかな結果に終わったのでした・・・
一応ぐぐってみましたけど、まだ無いみたいです、なめらかモンキー。登録商標をとるなら今ですよ!
さて。本題に入ります。
普段から大活躍している私のGoogleノートブックの中身が汚くなっていたので、久しぶりに大掃除をしていらないメモを捨て、メモの分類をやり直したり、ラベルをつけ直したりしてみました。
ラベルをつけ直しているとラベルの量がどんどん増えてくるのですが、そこで気になったのが・・・
この左下のコピーライトが書いてある領域。
そのとき、ふと私の頭にこんな考えが浮かびました。
「ここを消せばあと2個ラベルが余分に表示できる」
ようし、なら消してしまえ!近頃こういう新しいチャレンジがなくてめっきり頭が鈍っていたところです。こんなおもしろい話を逃すものかと、さっそくGreasemonkeyのスクリプトを書いてコピーライトを消してしまおうと思い立ちました。JavascriptでDOMを使う勉強にもなります。
JavascriptのDOMを使う上で、今回参考にしたサイトはこちら。
http://www.javascriptkit.com/domref/elementmethods.shtml
http://youmos.com/news/getelementsby
http://www.openspc2.org/JavaScript/JavaScript_DOM/
肝心のGreasemonkeyスクリプトの書き方はこちらを参考にいたしました。
http://www.google.com/notebook/public/18412722587928953882/BDSaYIgoQyaWT1b4h
まずはコピーライト部のソースをチェック。
このようになっています(詳しくはご自身でソースをご確認ください・・・)。ということは、このid="gn0_4"の要素を削除してやれば、コピーライト部全体が消えて無くなるはずです。早速スクリプトを書いてみましょう。
<div class="rh" id="gn0_4">~中略~</div>
完成品がこちら。→googlenotebookcustomizer.user.js
といっても別段妙なことはしていません。Greasemonkeyスクリプトのお約束通り、匿名関数を定義して、その中でイベントリスナーを作成し、DOMで要素を取得&削除する関数を定義しているだけです。
早速、動かしてみました。消えてくれるかな!?
やった!消えた!!
・・・ってあれ?ラベル欄が広がりません。なぜ?
不審に思ってラベル欄のソースを見てみました。すると・・・
<div class="we kd">
<div style="height: 176px;" tabindex="0" class="na" id="gn2_0">
<div id="gn2_1">
<div id="gn6" class="aa x" tabindex="-1">
Blog (1)
</div>
<div id="gn7" class="aa x" tabindex="-1">
Eclipse (4)
</div>
<div id="gn8" class="aa x" tabindex="-1">
Java (5)
</div>
</div>
</div>
</div>
なんだかheightの数値がべた書きです。
どうもこのソース、javascriptで動的に生成されているみたいなんです。
ですからこの高さを生成するロジックに手をつけるわけにはいきません。しかも、ウィンドウのサイズが変わり次第、毎回高さが変わりますから・・・
- ウィンドウサイズが変わったときに呼び出されるイベントリスナーを新規作成する。
- そのイベントリスナーの中で、gn2_0要素を取得して、取得した要素のstyle属性の値を書き換える。
こうして私のGreasemonkey初体験はなめらかな結果に終わったのでした・・・
カレンダー
| 01 | 2025/02 | 03 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
ブログ内検索
最新記事
(10/12)
(10/09)
(10/09)
(10/08)
(10/05)
カテゴリー
プロフィール
HN:
akisute
性別:
男性
職業:
システムエンジニア
趣味:
ゲーム・東方・ニコ動。あと散歩。
推奨環境
横幅900px以上、Firefox 3, Safari 3, Opera 9.5, Chrome 0.2以上。IE7ギリギリ対応。IE6未対応。
